Vue Cli配置参考一vue.config.js【转载】
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。
这个文件应该导出一个包含了选项的对象:
// vue.config.js module.exports = { // 选项... }
1. publicPath
从 Vue CLI 3.3 起已弃用 baseUrl,请使用publicPath。
-
Type: string
-
Default: ‘/’
部署应用包时的基本 URL。
默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.my-app.com/my-app/,则设置 publicPath 为 /my-app/。
这个值在开发环境下同样生效。如果想把开发服务器架设在根路径,你可以使用一个条件式的值:
module.exports = { publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/' }
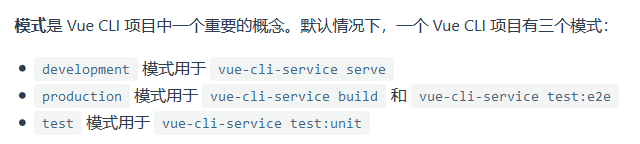
上面的production是Vue Cli的一个模式。

2. outputDir
-
Type: string
-
Default: ‘dist’
在npm run build 或 yarn build 时 ,生成文件的目录名称。
3. assetsDir
-
Type: string
-
Default: ‘’
用于放置生成的静态资源 (js、css、img、fonts) 的;(项目打包之后,静态资源会放在这个文件夹下)
4. indexPath
-
Type: string
-
Default: ‘index.html’
指定生成的 index.html 的输出路径 (打包之后,改变系统默认的index.html的文件名)
5. filenameHashing
-
Type: boolean
-
Default: true
默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为 false 来关闭文件名哈希。
6. lintOnSave
-
Type: boolean | ‘error’
-
Default: true
是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码。这个值会在 @vue/cli-plugin-eslint 被安装之后生效。
设置为 true 时,eslint-loader 会将 lint 错误输出为编译警告。默认情况下,警告仅仅会被输出到命令行,且不会使得编译失败。
7. runtimeCompiler
-
Type: boolean
-
Default: false
是否使用包含运行时编译器的 Vue 构建版本。设置为 true 后你就可以在 Vue 组件中使用 template 选项了,但是这会让你的应用额外增加 10kb 左右。
8. productionSourceMap
-
Type: boolean
-
Default: true
如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
map文件的作用:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。有了map就可以像未加密的代码一样,准确的输出是哪一行哪一列有错。
9. configureWebpack
- Type: Object | Function
是用来简单调整webpack配置。值可以是个对象或者函数。 webpack 配置查看webpack 配置
如果值为对象的话,该对象将会被 webpack-merge 合并入最终的 webpack 配置。例如
module.exports = { configureWebpack: { plugins: [ new MyAwesomeWebpackPlugin() ] } }
如果你需要基于环境有条件地配置行为,或者想要直接修改配置,那就换成一个函数 (该函数会在环境变量被设置之后懒执行)。该方法的第一个参数会收到已经解析好的配置。在函数内,你可以直接修改配置,或者返回一个将会被合并的对象:
module.exports = { configureWebpack: config => { if (process.env.NODE_ENV === 'production') { // 为生产环境修改配置... } else { // 为开发环境修改配置... } } }
10. chainWebpack
链式操作调整webpack配置。
module.exports = { chainWebpack: config => { config.module .rule('vue') .use('vue-loader') .loader('vue-loader') .tap(options => { // 修改它的选项... return options }) } }
11. css.extract
-
Type: boolean | Object
-
Default: 生产环境下是 true,开发环境下是 false
是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。
提取 CSS 在开发环境模式下是默认不开启的,因为它和 CSS 热重载不兼容。然而,你仍然可以将这个值显性地设置为 true 在所有情况下都强制提取。
12. css.sourceMap
-
Type: boolean
-
Default: false
是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。
13. css.loaderOptions
-
Type: Object
-
Default: {}
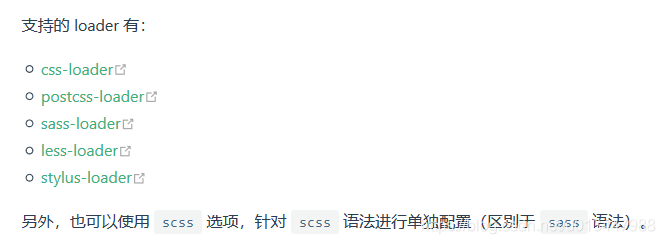
有的时候你想要向 webpack 的预处理器 loader 传递选项,可以使用css.loaderOptions这个选项。例如:
module.exports = { css: { loaderOptions: { css: { // 这里的选项会传递给 css-loader }, postcss: { // 这里的选项会传递给 postcss-loader } } } }
14. devServer
- Type: Object
所有 webpack-dev-server 的选项 都支持。注意:
-
有些值像 host、port 和 https 可能会被命令行参数覆写。
-
有些值像 publicPath 和 historyApiFallback 不应该被修改,因为它们需要和开发服务器的 publicPath 同步以保障正常的工作。
例如:
- devServer.host:指定使用一个 host。默认是 localhost。如果希望服务器外部可访问,指定如下:
host: "0.0.0.0"
- devServer.disableHostCheck
当设置为true时,此选项将绕过主机检查。不建议这样做,因为不检查主机的应用程序易受DNS重新绑定攻击。但是在项目中因为使用了内网穿透工具进行开发,使用设置为true。
15. devServer.proxy
- Type: string | Object
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。
devServer.proxy 可以是一个指向开发环境 API 服务器的字符串:
module.exports = { devServer: { proxy: 'http://localhost:4000' } }
这会告诉开发服务器将任何未知请求 (没有匹配到静态文件的请求) 代理到http://localhost:4000。
vue.config.js 官网配置:vue.config.js官网配置
wepback中文网配置:webback配置








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)