Node.js 模块化 module.exports 和 exports 的使用【转载】
1.模块作用域的好处
防止全局变量污染的问题,如:两个JS文件都有命名一样的变量,变量只会在自己的js文件的作用域下才会有作用。
2.module对象
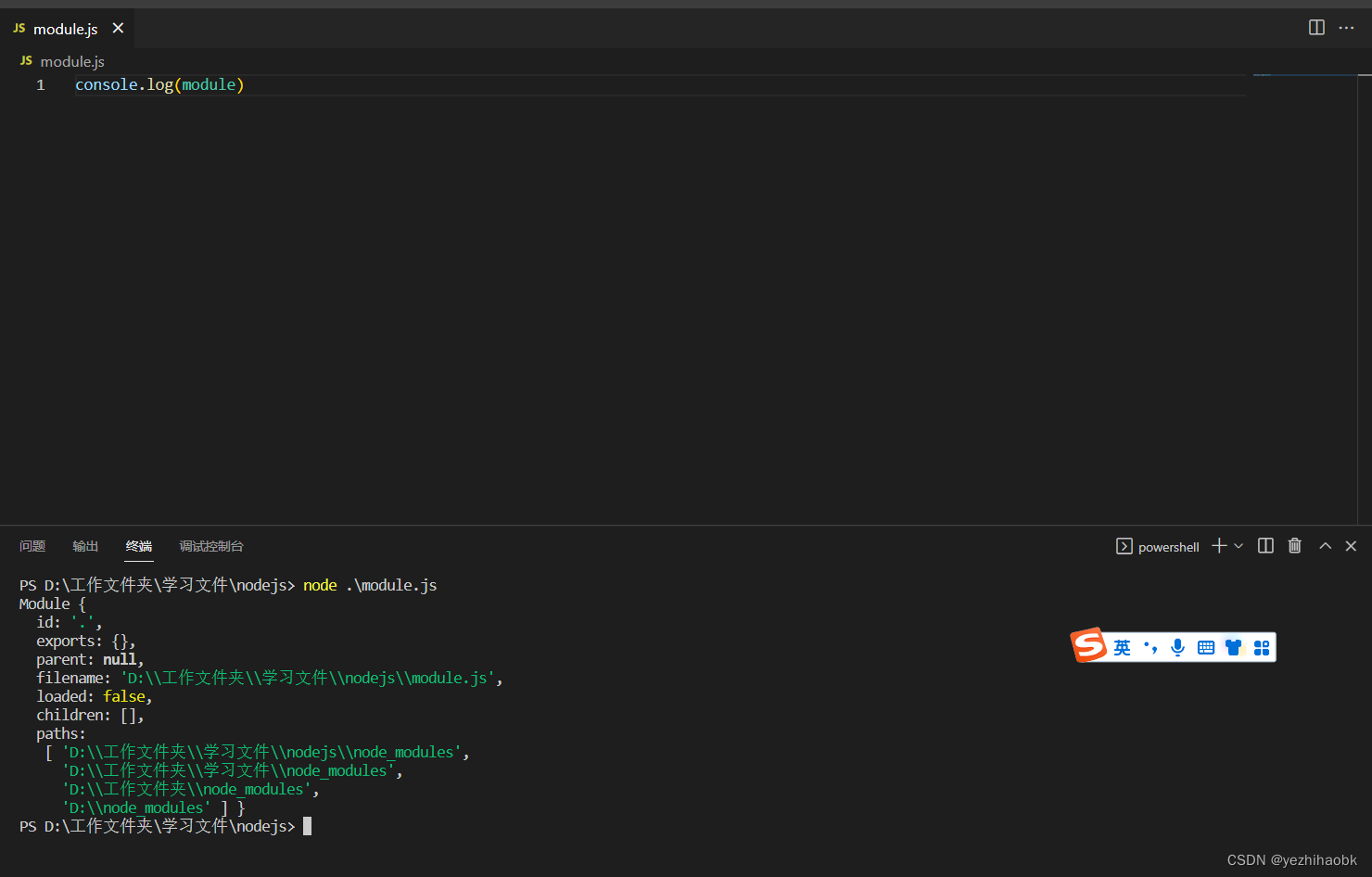
在每一个.js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息,如下图:

2.1 module.exports 对象
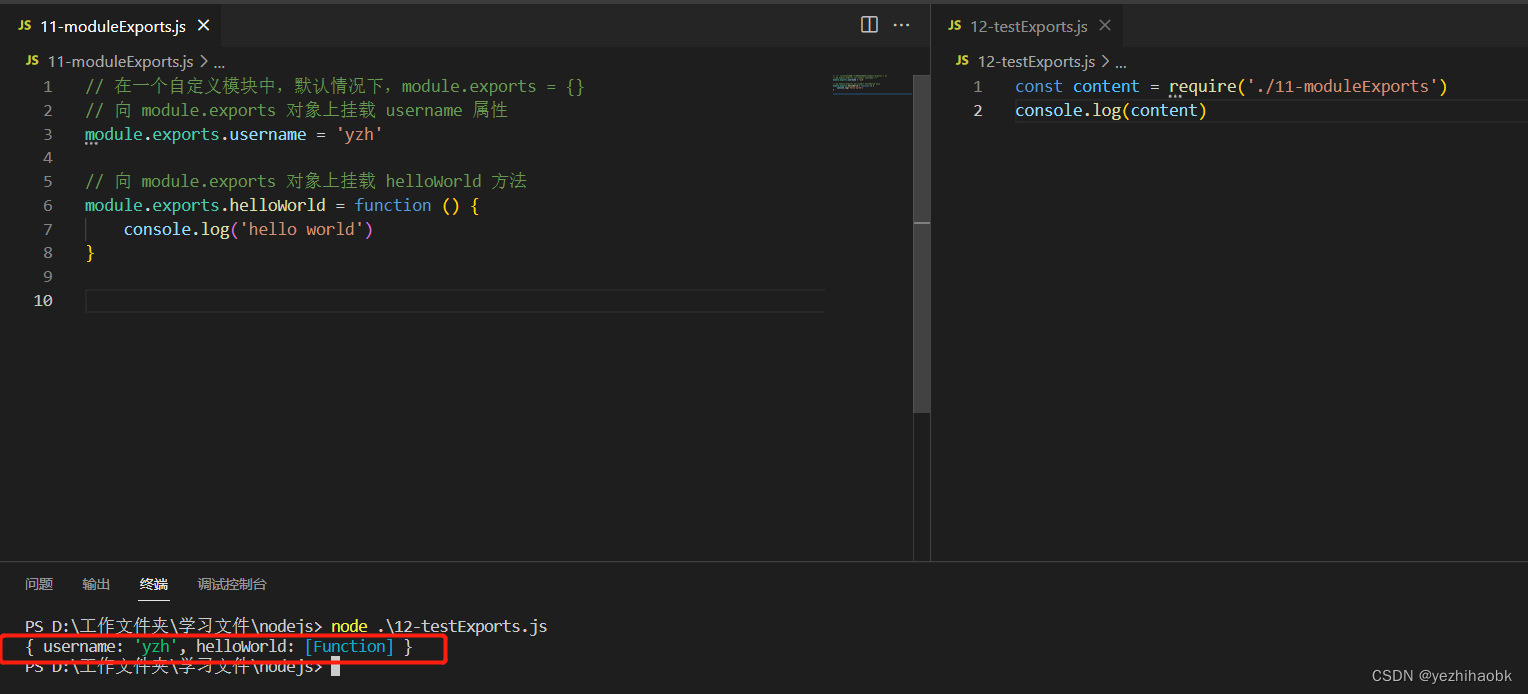
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。
外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
使用示例如下图:

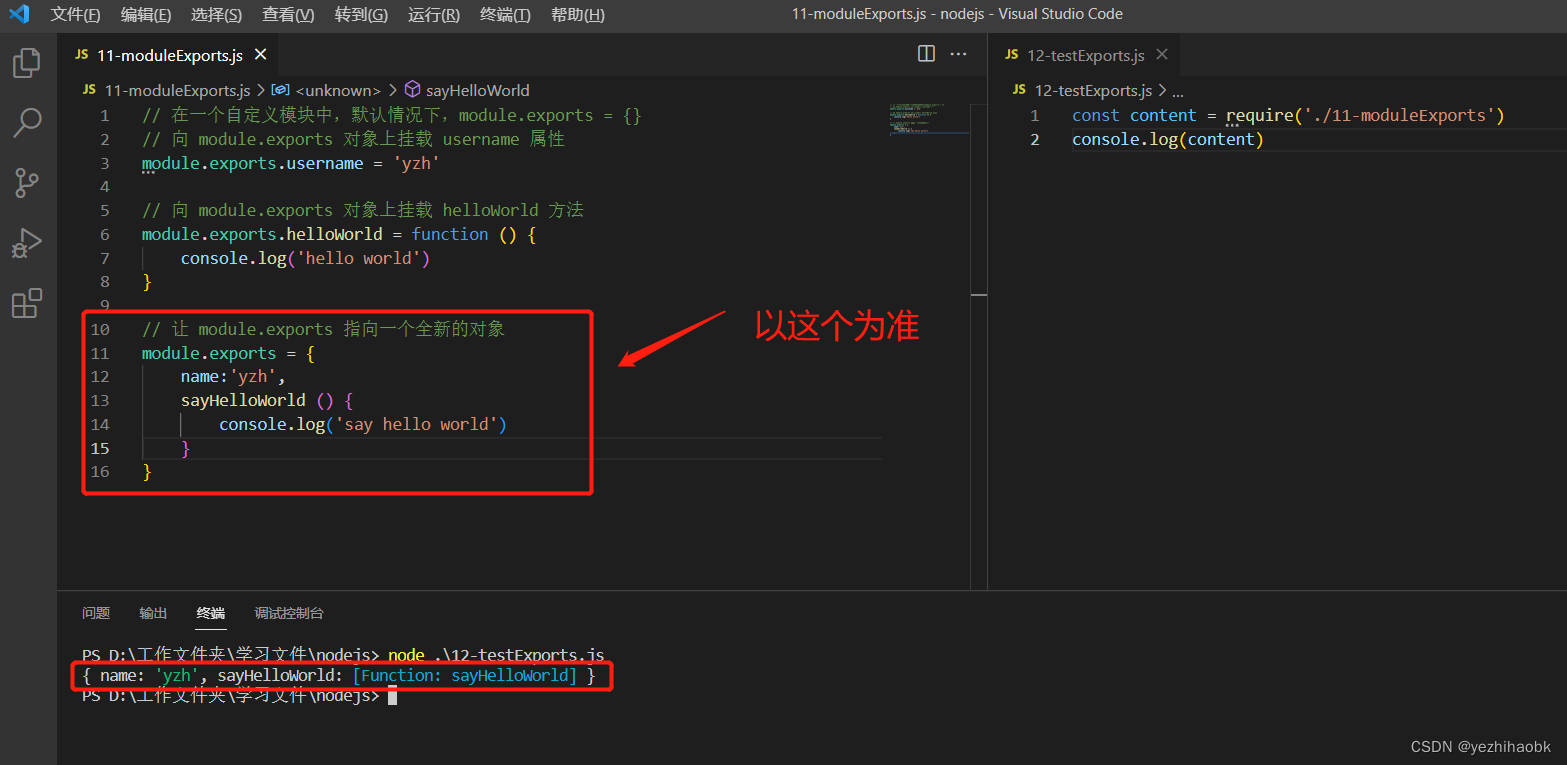
注意:使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。
示例如下图:

2.2 exports对象
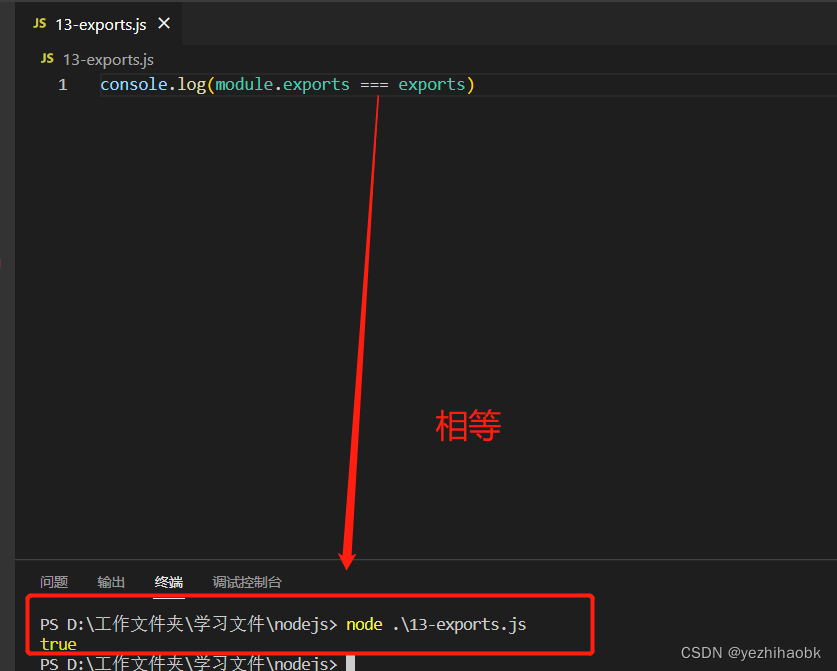
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
示例如下图:

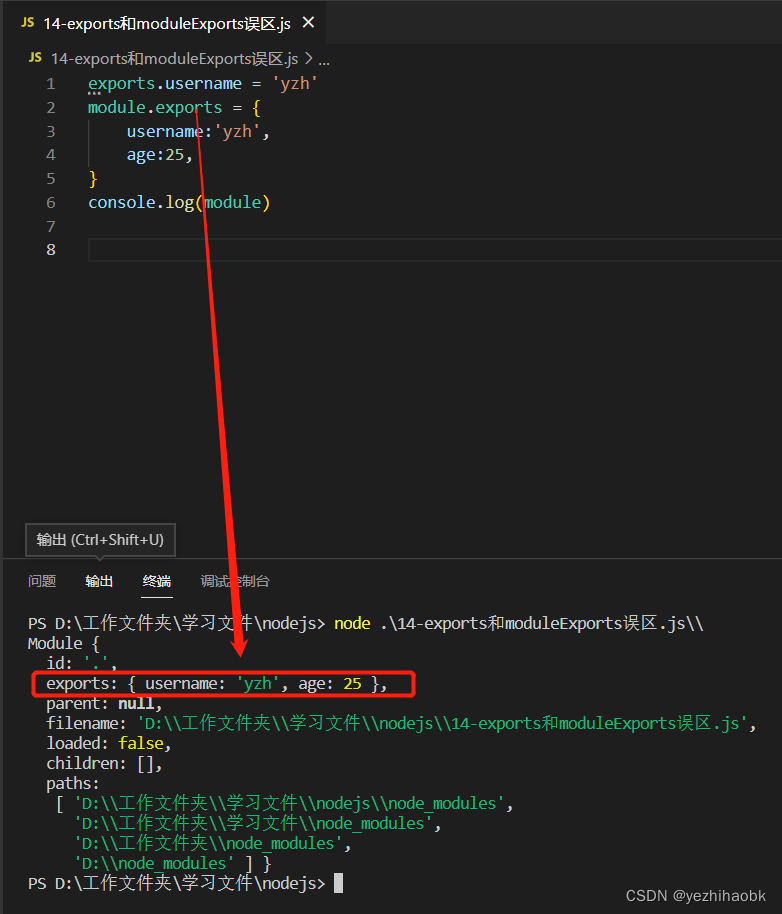
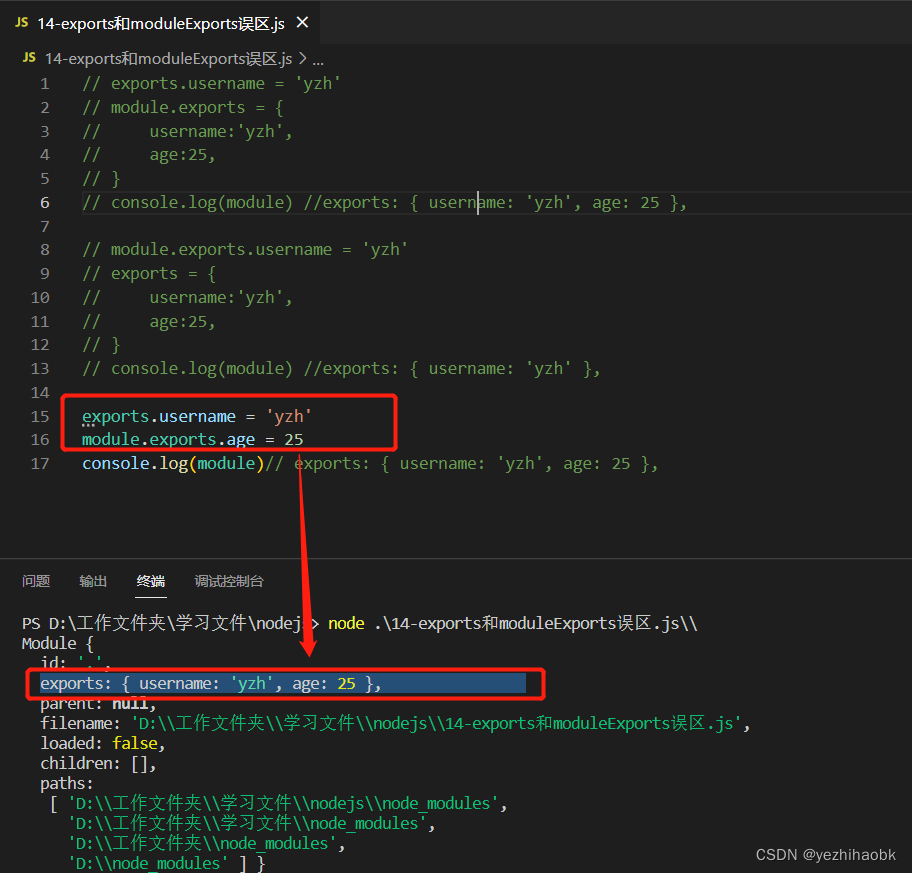
2.3 exports 和 module.exports 的使用误区
时刻谨记,require() 模块时,得到的永远是 module.exports 指向的对象。


3.Node.js 中的模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
每个模块内部,module 变量代表当前模块。
module 变量是一个对象,它的exports 属性 (即 module.exports) 是对外的接口。
加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。




