webpack打包中path.resolve(__dirname,“dist“)的含义【转载】
今天学了webpack打包,在配置里面有这样一句话是path.resolve(__dirname,"dist")
var path=require("path") module.exports={ // 打包的入口配置 ""打包的路径 entry:{ index:"./src/index.js"//文件的路径 }, // 打包之后存放的位置 output:{ filename:'[name]-bundel.js',//打包之后的名字 [name]是原先的名字 index-bundel.js path:path.resolve(__dirname,"dist") } }
首先对于path模块我们都知道是用于处理文件和目录的路径,在使用的时候仅仅需要引用就可以了

对于__dirname和__filename的解释
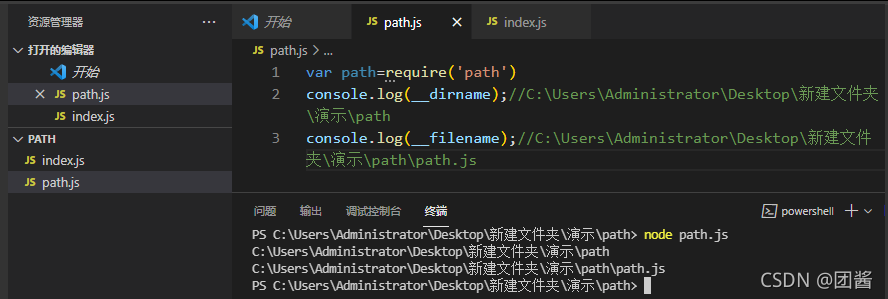
__dirname,是一个成员,用来动态获取当前文件模块所属目录的绝对路径
__filename,可以动态获取当前文件夹的绝对路径(包含文件名)

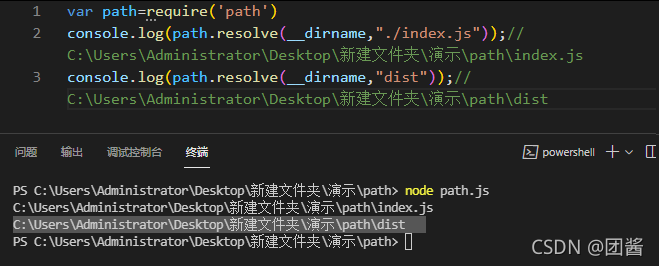
在使用path.resolve()时
相当于是在当前文件夹下拼接了一个文件路径

所以说path:path.resolve(__dirname,"dist")就是在打包之后的文件夹上拼接了一个文件夹,在打包时,直接生成。
分类:
webpack







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构