vue2 iview switch 使用render渲染,before-change阻断前传参数
由于iview switch组件的before-change不能直接传参数,所以通过一种变通的方法来传参,此方法对于开关前触发弹窗定制化提示非常有用

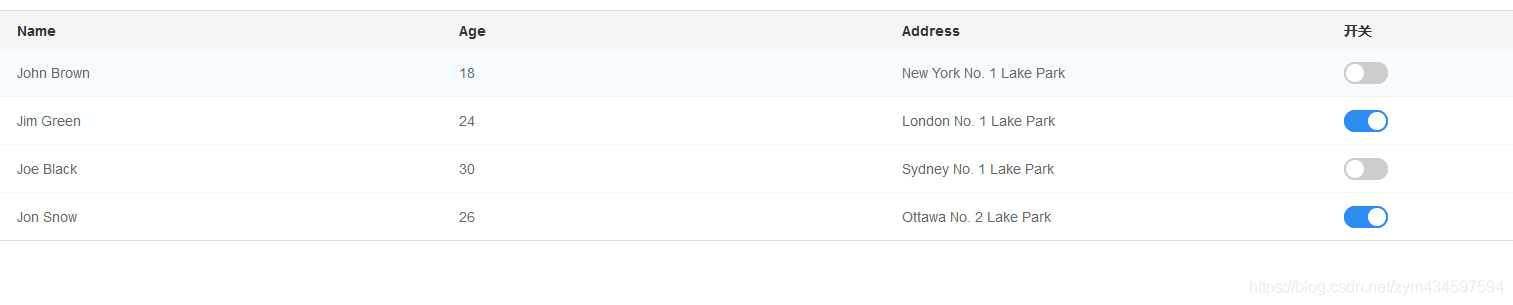
打印测试:

示例代码:
<template>
<Table :columns="columns1" :data="data1"></Table>
</template>
<script>
// 全局this
var thatValue;
export default {
data () {
return {
switchOneInfo:{},
columns1: [
{
title: 'Name',
key: 'name'
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
},
{
title: '开关',
key: 'is_show',
render:function(h,params){
return h('i-switch',{
props:{
value:params.row.is_show,
beforeChange:thatValue.handleBeforeChange // 阻断属性
},
on:{
"on-change":(value)=>{ // 状态更新
console.log('on-change:',value)
}
},
nativeOn:{
"mousedown":()=>{ // 监听组件原生事件mousedown,此事件在click之前触发
thatValue.switchOneInfo = {
name:params.row.name,
is_show:params.row.is_show
}
},
}
});
}
},
],
data1: [
{
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park',
date: '2016-10-03',
is_show: false
},
{
name: 'Jim Green',
age: 24,
address: 'London No. 1 Lake Park',
date: '2016-10-01',
is_show: true
},
{
name: 'Joe Black',
age: 30,
address: 'Sydney No. 1 Lake Park',
date: '2016-10-02',
is_show: false
},
{
name: 'Jon Snow',
age: 26,
address: 'Ottawa No. 2 Lake Park',
date: '2016-10-04',
is_show: true
}
]
}
},
created() {
thatValue = this
},
methods:{
handleBeforeChange () {
console.log("handleBeforeChange:",this.switchOneInfo)
return new Promise((resolve) => {
this.$Modal.confirm({
title: '切换确认',
content: '您确认要切换开关状态吗?',
onOk: () => {
resolve();
}
});
});
}
}
}
</script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决