一道面试题引发对javascript事件循环机制(Event Loop)的 思考(这里讨论针对浏览器)【转载】
😄😄废话不多说,先上题:
//请写出输出内容 async function async1() { console.log('async1 start'); await async2(); console.log('async1 end'); } async function async2() { console.log('async2'); } console.log('script start'); setTimeout(function() { console.log('setTimeout'); }, 0) async1(); new Promise(function(resolve) { console.log('promise1'); resolve(); }).then(function() { console.log('promise2'); }); console.log('script end'); /*输出结果: script start async1 start async2 promise1 script end async1 end promise2 setTimeout */
这道题主要考察的是事件循环中函数执行顺序的问题,其中包括`async/await`,`setTimeout`,`Promise`函数。下面来说一下本题中涉及到的知识点。
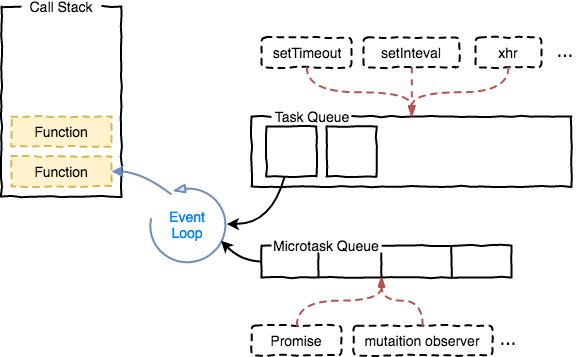
任务队列
首先我们需要明白以下几件事情:
* JS分为同步任务和异步任务
* 同步任务都在主线程上执行,形成一个执行栈
* 主线程之外,事件触发线程管理着一个任务队列,只要异步任务有了运行结果,就在任务队列之中放置一个事件。
* 一旦执行栈中的所有同步任务执行完毕(此时JS引擎空闲),系统就会读取任务队列,将可运行的异步任务添加到可执行栈中,开始执行。
根据规范,事件循环是通过[任务队列](https://www.w3.org/TR/html5/webappapis.html#task-queues)的机制来进行协调的。
一个 Event Loop 中,可以有一个或者多个任务队列(task queue),一个任务队列便是一系列有序任务(task)的集合;每个任务都有一个任务源(task source),源自同一个任务源的 task 必须放到同一个任务队列,从不同源来的则被添加到不同队列。
setTimeout/Promise 等API便是任务源,而进入任务队列的是他们指定的具体执行任务。

宏任务
(macro)task(又称之为宏任务),可以理解是每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)。
浏览器为了能够使得JS内部(macro)task与DOM任务能够有序的执行,会在一个(macro)task执行结束后,在下一个(macro)task 执行开始前,对页面进行重新渲染,流程如下:
(macro)task->渲染->(macro)task->...
(macro)task主要包含:script(整体代码)、setTimeout、setInterval、I/O、UI交互事件、postMessage、MessageChannel、setImmediate(Node.js 环境)
微任务
microtask(又称为微任务),可以理解是在当前 task 执行结束后立即执行的任务。也就是说,在当前task任务后,下一个task之前,在渲染之前。
所以它的响应速度相比setTimeout(setTimeout是task)会更快,因为无需等渲染。也就是说,在某一个macrotask执行完后,就会将在它执行期间产生的所有microtask都执行完毕(在渲染前)。
microtask主要包含:Promise.then、MutaionObserver、process.nextTick(Node.js 环境)
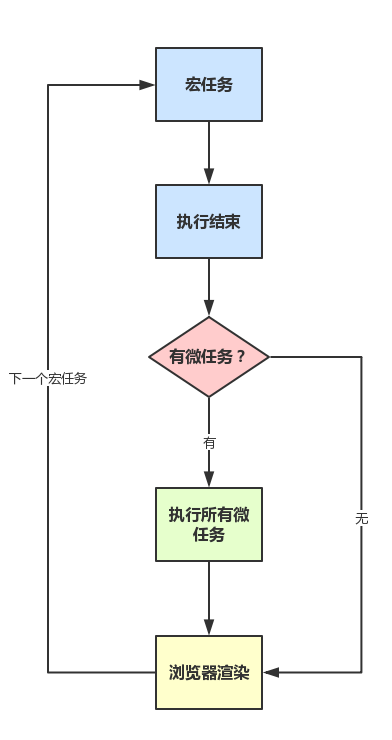
运行机制
在事件循环中,每进行一次循环操作称为 tick,每一次 tick 的任务[处理模型](https://www.w3.org/TR/html5/webappapis.html#event-loops-processing-model)是比较复杂的,但关键步骤如下:
* 执行一个宏任务(栈中没有就从事件队列中获取)
* 执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
* 宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
* 当前宏任务执行完毕,开始检查渲染,然后GUI线程接管渲染
* 渲染完毕后,JS线程继续接管,开始下一个宏任务(从事件队列中获取)
流程图如下:

Promise和async中的立即执行
我们知道Promise中的异步体现在`then`和`catch`中,所以写在Promise中的代码是被当做同步任务立即执行的。而在async/await中,在出现await出现之前,其中的代码也是立即执行的。那么出现了await时候发生了什么呢?
await做了什么
从字面意思上看await就是等待,await 等待的是一个表达式,这个表达式的返回值可以是一个promise对象也可以是其他值。
很多人以为await会一直等待之后的表达式执行完之后才会继续执行后面的代码,实际上await是一个让出线程的标志。await后面的表达式会先执行一遍,将await后面的代码加入到microtask中,然后就会跳出整个async函数来执行后面的代码。(其中对于红色部分文字我是存疑的)
可以看到issue中有人提到,由于因为async await 本身就是promise+generator的语法糖。所以await后面的代码是microtask。所以对于本题中的
async function async1() { console.log('async1 start'); await async2(); console.log('async1 end'); }
等价于
async function async1() { console.log('async1 start'); Promise.resolve(async2()).then(() => { console.log('async1 end'); }) }
接着往下看到issue中,又有人指出这里的`console.log('async1 end')`是属于macrotask中的script队列中的,因为script队列在setTimout队列前面,所以会比setTimout先输出。也可以理解为是同步代码,所以先输出。
所以这里有两种说法,我表示是有疑问的......🤔️🤔️
结合这篇文章 https://juejin.im/post/5c148ec8e51d4576e83fd836 中的例子🌰,说说async/await的运行机制。
- async定义的是一个Promise函数和普通函数一样只要不调用就不会进入事件队列。
- async内部如果没有主动return Promise,那么async会把函数的返回值用Promise包装。
- await关键字必须出现在async函数中,await后面不是必须要跟一个异步操作,也可以是一个普通表达式。
- 遇到await关键字,await右边的语句会被立即执行然后await下面的代码进入等待状态,等待await得到结果。当await的后面不是promise对象,那么await会阻塞其后面的代码,先执行async外部的同步代码,同步代码执行完再回到async内部,把这个非promise的东西,作为 await表达式的结果。当await后面如果是 promise 对象,await 也会暂停async后面的代码,先执行async外面的同步代码,等着 Promise 对象 fulfilled,然后把 resolve 的参数作为 await 表达式的运算结果。
根据我的观察,这里我大胆的做个结论:
1、当await后面为非promise时,那么当外部同步代码执行完后,如果外部Promise执行中resolve的调用带参数,那么此时await下面的代码先于外部Promise回调入队的微任务执行。
若外部Promise执行时resolve调用不带参数,那么外部Promise回调入队的微任务先于await后面的代码执行。
你肯定会问:Why?
* 根据 [Promises/A+规范](http://www.ituring.com.cn/article/66566):
`Promise.resolve` 方法允许调用时不带参数,直接返回一个`resolved` 状态的 `Promise` 对象。立即 `resolved` 的 `Promise` 对象,是在本轮“事件循环”(event loop)的结束时,而不是在下一轮“事件循环”的开始时。
对于Promise.resolve: 如果参数是个非 thenable 对象或者不是一个对象,也是返回一个 `resolved` 状态的 Promise。
所以,例如:
new Promise(resolve => { resolve(1); Promise.resolve().then(() => { // t2 console.log(2) }); console.log(4) }).then(t => { // t1 console.log(t) }); console.log(3);
这段代码,结果为4321。
2、当await后面为promise时,那么Promise的回调入队的微任务将先于await下面的代码执行。
回到本题
以上就本道题涉及到的所有相关知识点了,下面我们再回到这道题来一步一步看看怎么回事儿。
1. 首先,事件循环从宏任务(macrotask)队列开始,这个时候,宏任务队列中,只有一个script(整体代码)任务;当遇到任务源(task source)时,则会先分发任务到对应的任务队列中去。
2. 然后我们看到首先定义了两个async函数,接着往下看,然后遇到了 `console` 语句,直接输出 `script start`。输出之后,script 任务继续往下执行,遇到 `setTimeout`,其作为一个宏任务源,则会先将其任务分发到对应的队列中。
3. script 任务继续往下执行,执行了async1()函数,前面讲过async函数中在await之前的代码是立即执行的,所以会立即输出`async1 start`。
遇到了await时,会将await后面的表达式执行一遍,所以就紧接着输出`async2`,然后将await后面的代码也就是`console.log('async1 end')`加入到microtask中的Promise队列中,接着跳出async1函数来执行后面的代码。
4. script任务继续往下执行,遇到Promise实例。由于Promise中的函数是立即执行的,而后续的 `.then` 则会被分发到 microtask 的 `Promise` 队列中去。所以会先输出 `promise1`,然后执行 `resolve`,将 `promise2` 分配到对应队列。
5. script任务继续往下执行,最后只有一句输出了 `script end`,至此,全局任务就执行完毕了。
根据上述,每次执行完一个宏任务之后,会去检查是否存在 Microtasks;如果有,则执行 Microtasks 直至清空 Microtask Queue。
因而在script任务执行完毕之后,开始查找清空微任务队列。此时,微任务中, `Promise` 队列有的两个任务`async1 end`和`promise2`,因此按先后顺序输出 `async1 end,promise2`。当所有的 Microtasks 执行完毕之后,表示第一轮的循环就结束了。
6. 第二轮循环依旧从宏任务队列开始。此时宏任务中只有一个 `setTimeout`,取出直接输出即可,至此整个流程结束。
下面我会改变一下代码来加深印象。
变式一
在第一个变式中将async2中的函数也变成了Promise函数,代码如下:
async function async1() { console.log('async1 start'); await async2(); console.log('async1 end'); } async function async2() { //async2做出如下更改: new Promise(function(resolve) { console.log('promise1'); resolve(); }).then(function() { console.log('promise2'); }); } console.log('script start'); setTimeout(function() { console.log('setTimeout'); }, 0) async1(); new Promise(function(resolve) { console.log('promise3'); resolve(); }).then(function() { console.log('promise4'); }); console.log('script end');
输出结果:
/* script start async1 start promise1 promise3 script end promise2 async1 endpromis4 setTimeout */
在第一次macrotask执行完之后,也就是输出`script end`之后,会去清理所有microtask。所以会相继输出`promise2`, ` async1 end`,`promise4`。
变式二
在第二个变式中,将async1中await后面的代码和async2的代码都改为异步的,代码如下:
async function async1() { console.log('async1 start'); await async2(); //更改如下: setTimeout(function() { console.log('setTimeout1') },0) } async function async2() { //更改如下: setTimeout(function() { console.log('setTimeout2') },0) } console.log('script start'); setTimeout(function() { console.log('setTimeout3'); }, 0) async1(); new Promise(function(resolve) { console.log('promise1'); resolve(); }).then(function() { console.log('promise2'); }); console.log('script end');
输出结果:
/* script start async1 start promise1 script end promise2 setTimeout3 setTimeout2 setTimeout1 */
在输出为`promise2`之后,接下来会按照加入setTimeout队列的顺序来依次输出,通过代码我们可以看到加入顺序为`3 2 1`,所以会按3,2,1的顺序来输出。
变式三
代码如下:
async function a1 () { console.log('a1 start') await a2() console.log('a1 end') } async function a2 () { console.log('a2') } console.log('script start') setTimeout(() => { console.log('setTimeout') }, 0) Promise.resolve().then(() => { console.log('promise1') }) a1() let promise2 = new Promise((resolve) => { resolve('promise2.then') console.log('promise2') }) promise2.then((res) => { console.log(res) Promise.resolve().then(() => { console.log('promise3') }) }) console.log('script end')
输出结果:
/* script start a1 start a2 promise2 script end promise1 a1 end promise2.then promise3 setTimeout */
原文地址:https://github.com/Advanced-Frontend/Daily-Interview-Question/issues/7




