vue3 组合式api的意义
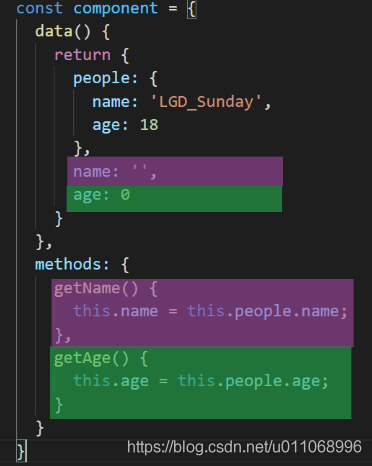
在vue2的optionsApi中,我们不同模块的逻辑,参数会各自分散在data,methods,computed,watch等之中,比较分散,难以管理。
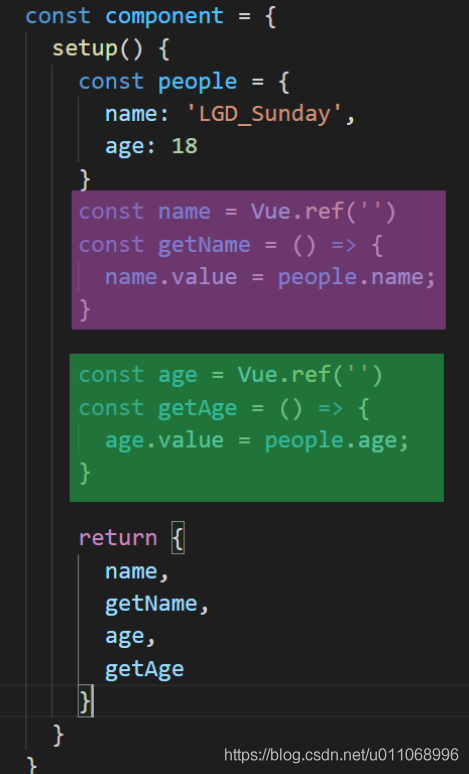
而在组合式api中,我们可以把相同模块的逻辑参数集成在某一块区域,结构清晰,便于管理。在setup中也不需要考虑各种this指向了
例:

其他:
提供了以下几个函数:
setup ref reactive watchEffect computed toRefs 生命周期的hooks ...

你看三小欸还不学习
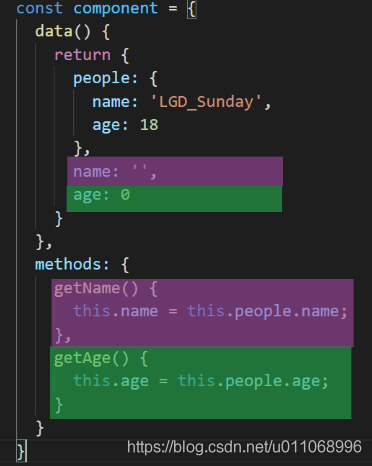
在vue2的optionsApi中,我们不同模块的逻辑,参数会各自分散在data,methods,computed,watch等之中,比较分散,难以管理。
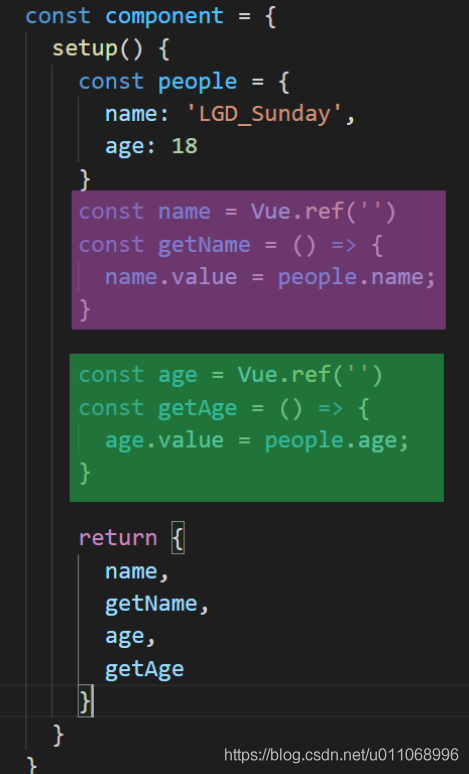
而在组合式api中,我们可以把相同模块的逻辑参数集成在某一块区域,结构清晰,便于管理。在setup中也不需要考虑各种this指向了
例:

其他:
提供了以下几个函数:
setup ref reactive watchEffect computed toRefs 生命周期的hooks ...
牛的兄弟,简直鬼才
简洁明了 通俗易懂
博客园
Copyright © 2025 SE7EN_96
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构