vue3 ref和reactive的区别
基本定义:
ref:用于定义基本类型数据;
reactive:用于定义数组、对象、等引用类数据;
原理角度:
ref通过 Object.defineProperty() 的 get 与 set 来实现响应式的(数据劫持),传入一个基本类型数据,返回一个基于该值的响应ref对象,该对象中的值一旦被改变或访问,都会被跟踪到,如果传入的是引用类型,会在内部转换成reactive【ref(18)=>reactive({value:18})】;
reactive 通过使用 Proxy 来实现响应式(数据劫持),并通过Reflect 操作源对象内部的数据,自身是封装的ref对象。
使用上:
ref通过.value获取数据;
reactive则不需要;
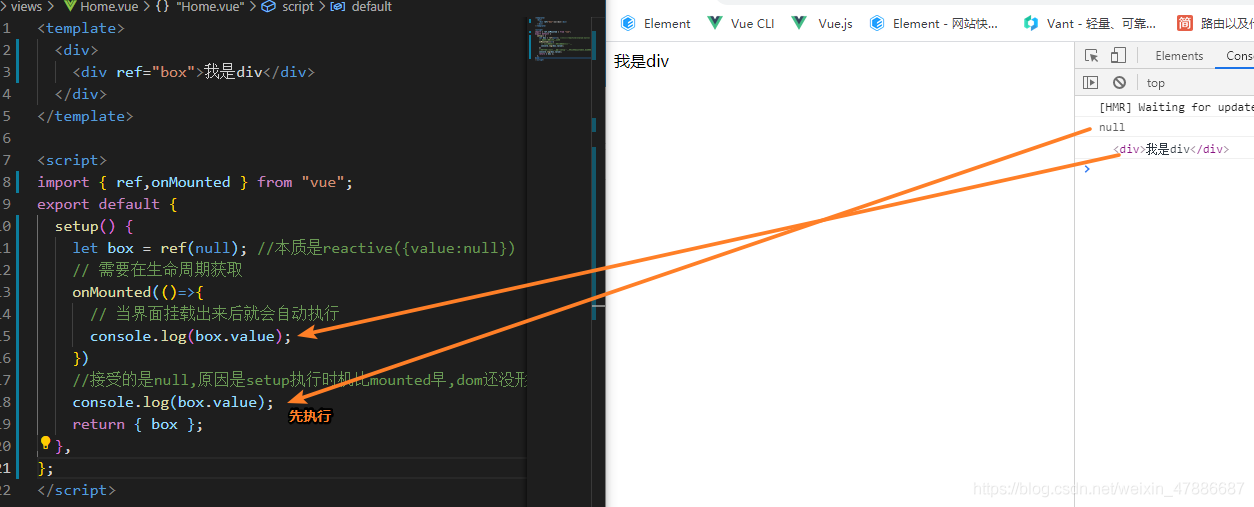
使用ref获取dom和vue2的区别:
标签上绑定ref后在setup中定义,在onmounted中使用.value可获取dom节点;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构