构造函数、原型
构造函数概念:
1.自定义构造函数
function Person (name, age) { this.name = name this.age = age this.sayName = function () { console.log(this.name) } } var p1 = new Person('Jack', 18) p1.sayName() // => Jack var p2 = new Person('Mike', 23) p2.sayName() // => Mike
理解:对单一函数的批量改造自定义?
注意点:1.构造函数配合 new才有意义,
2.函数+首字母大写
new的意义:创建一个新对象-this指向这个对象-执行构造函数,给这个对象添加属性和方法-返回新对象
构造函数的作用:实例化对象,给对象赋值,添加属性方法等。
原型概念:
每个构造函数都有一个prototype属性,这个对象的所有属性和方法都会被构造函数创建出的实例继承,这个对象就叫原型,或原型对象。原型的作用:共享数据
构造函数,原型,实例三者的关系:
构造函数:就是一个函数,能够配合new创建新对象。
实例:由构造函数创建出的实例对象,一个构造函数可以有多个实例对象。
原型:每一个构造函数都有的属性prototype,由构造函数创建出的实例对象可以使用原型上的属性和方法。
继承:
创建出的实例对象使用构造函数.prototype拿取属性与方法即叫继承。
_proto_
通过构造函数创建出的实例自带proto属性。proto属性指向构造函数的原型prototype。也就是原型对象。
获取原型对象:构造函数.prototype,实例的proto。
ps:属于私有属性,不可遍历,添加属性方法等。只可用来检测原型。
constructor属性 (☆)
默认情况下,原型对象中值包含了一个属性:constructor,constructor属性指向了当前的构造函数。
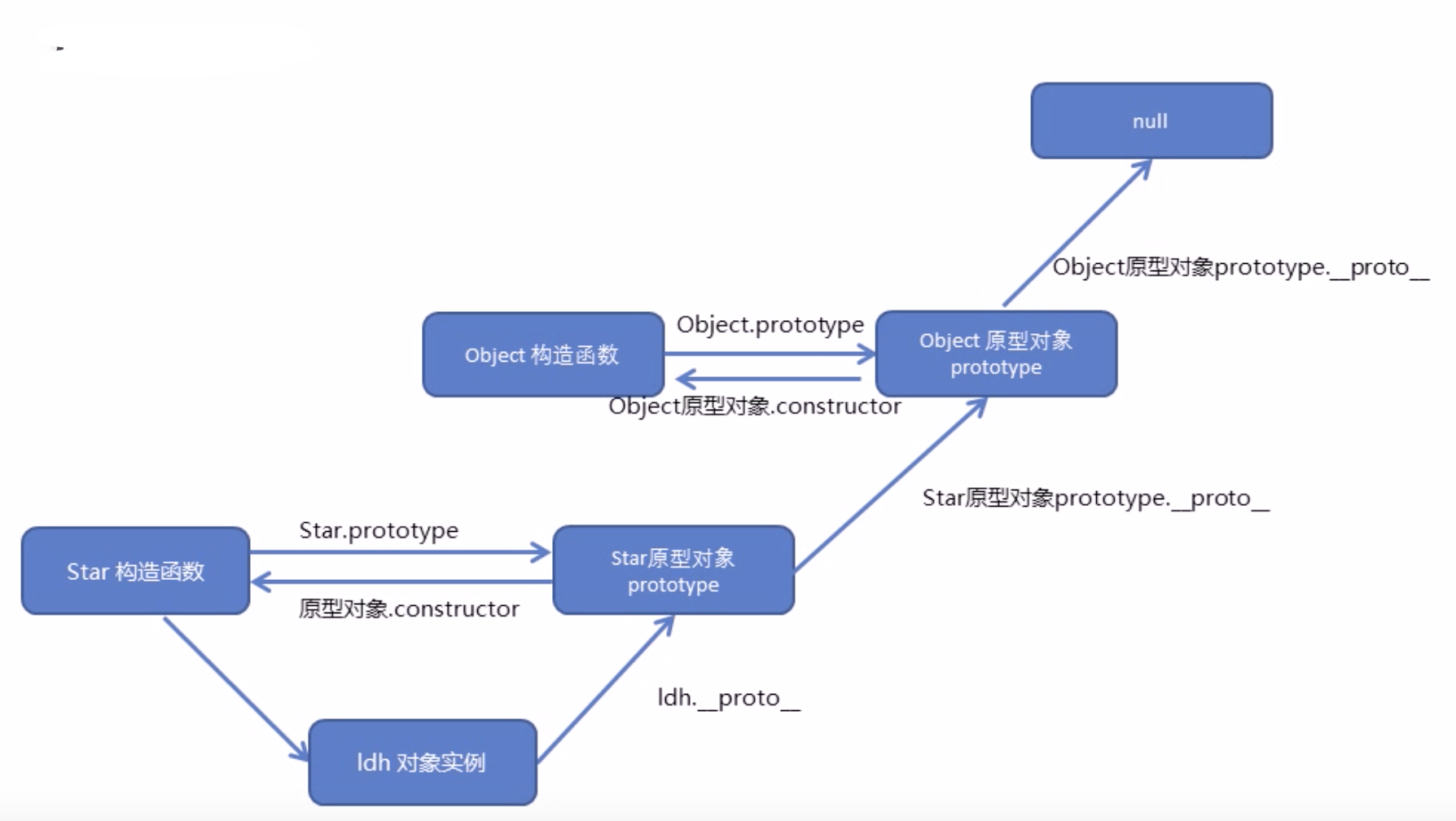
原型链:
构造函数实例化的对象,可以访问原型中的属性和方法。如果是查找操作,沿着proto一直向上查找。会先在自身上查找。如果没有查找proto对应的原型。直到object.prototype。如果是修改操作,只会修改自身的属性。如果没有,新增属性。
总结:
任何一个对象都有自己的原型对象,而原型对象也有自身的原型对象。这样环环相扣的链式结构就是所称的原型链。
object.prototype是原型链的尽头,object.prototype的原型是null。
原型链的大致关系: