setTimeout应用例子-移入移出div显示和隐藏
效果:移入div1,div2保持显示,移出div1,div2消失。
移入div2,div2保持显示,移出div2,div2消失。
一、HTML代码
<div id='div1'></div> <div id='div2'></div>
就g只有两个div模块,移入一个,显示另外一个。
二、CSS代码
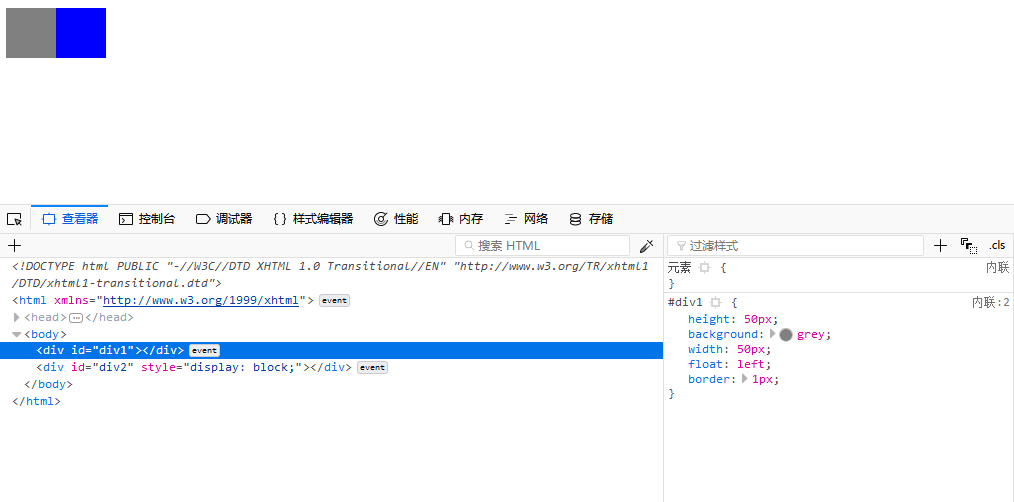
给两个div抹上颜色,便于区别,在css里,我设置了float 属性,定义元素在左边方向浮动
1 #div1{ 2 height:50px; 3 background:grey; 4 width:50px; 5 float:left;border:1px 6 } 7 #div2{ 8 float:left;border:1px; 9 height:50px; 10 background:blue; 11 width:50px; 12 display:none; 13 14 }
三JavaScript代码
1 <script> 2 window.onload=function(){ 3 var oDiv1 = document.getElementById('div1'); 4 var oDiv2 = document.getElementById('div2'); 5 var timer =null; 6 oDiv1.onmouseover=oDiv2.onmouseover = function(){ 7 clearTimeout(timer); //通过setTimeout返回值得值,清除setTimeout 8 oDiv2.style.display='block'; 9 10 11 }; 12 oDiv1.onmouseout = oDiv2.onmouseout = function(){ 13 timer = setTimeout(function(){ //此处赋值给timer,因为setTimeout本身会返回一个值。这个值是系统记录的一个setTimeout的ID,以后可以通过这个ID取消定时器 14 15 oDiv2.style.display='none'; //设置1000毫秒后,div2模块消失 16 },1000); 17 18 } 19 20 21 22 }; 23 24 25 26 </script>
四、效果演示

人真是一种有趣的生物。


