使用JavaScript动态创建表格
案例分析
① 因为里面的学生数据都是动态的,我们需要js 动态生成。 这里我们模拟数据,自己定义好 数据。 数据我们采取对象形式存储。
② 所有的数据都是放到tbody里面的行里面。
③ 因为行很多,我们需要循环创建多个行(对应多少人)
④ 每个行里面又有很多单元格(对应里面的数据),我们还继续使用循环创建多个单元格, 并且把数据存入里面(双重for循环)
⑤ 最后一列单元格是删除,需要单独创建单元格。
⑥ 最后添加删除操作,单击删除,可以删除当前行。
- 准备工作
我们暂时用数组来存储一组学生成绩数据 :
将表格的表头搭建好
- 创建动态表格
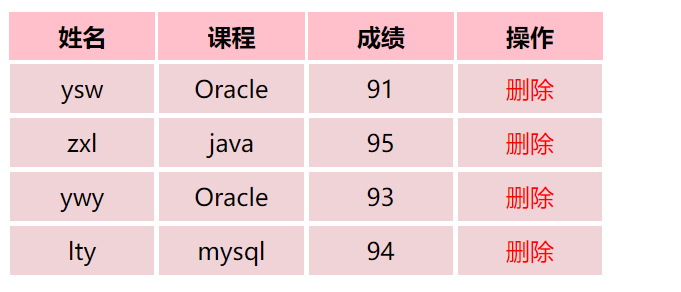
结果展示:
知识点:
for in循环对象
for(var k in obj){}
k是属性名 ,obj[k]表示属性值
__EOF__

本文作者:lngrid ln grid
本文链接:https://www.cnblogs.com/ysw-blog/p/16171111.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/ysw-blog/p/16171111.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)