js设计杨辉三角
使用递归算法执行效率非常低
因此,我们可以定义两个数组,数组1为上一行数字列表,数组2为下一行数字列表,为代求数组。
假设上一行数字为[1,1],即第二行数字,那么下一行数组的元素就等于上一行相邻两个数字之和,即为2,然后设置数组两端的值为1,这样就可以求出下一行数组,即第三行数字列表。求第四行数组的的值,可以把已经计算出的第三行数组作为上一行数组,第四行数组则为代求的下一行数组,以此类推。
我们可以使用双层循环嵌套结构,外层循环结构遍历高次方的幂数(行数),内层循环每次方的项数(列数)
核心代码如下:
完成算法设计后,就可以设计输出数表,完整代码如下:
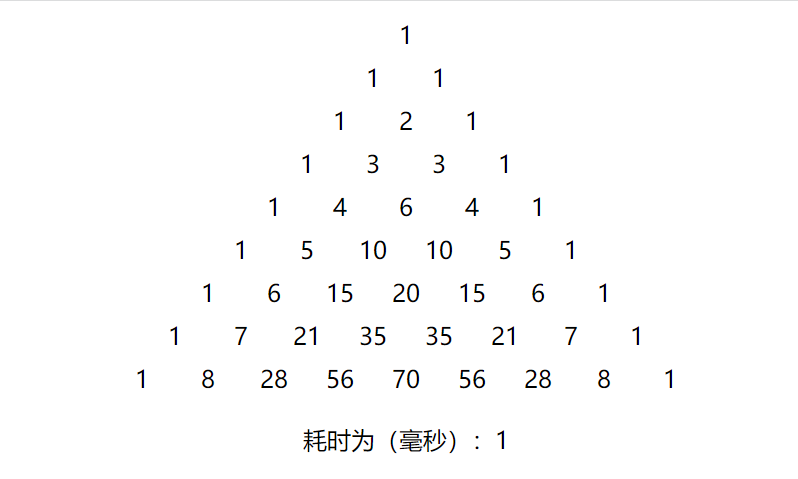
演示效果:
__EOF__

本文作者:lngrid ln grid
本文链接:https://www.cnblogs.com/ysw-blog/p/16121133.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/ysw-blog/p/16121133.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)