Promise、async和await
1. Promise 对象
1.1 Promise 的含义
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
Promise对象有以下两个特点。
(1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
注意,为了行文方便,本章后面的resolved统一只指fulfilled状态,不包含rejected状态。
有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。
Promise也有一些缺点。首先,无法取消Promise,一旦新建它就会立即执行,无法中途取消。其次,如果不设置回调函数,Promise内部抛出的错误,不会反应到外部。第三,当处于pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
如果某些事件不断地反复发生,一般来说,使用 Stream 模式是比部署Promise更好的选择。
1.2 Promise用法
ES6 规定,Promise对象是一个构造函数,用来生成Promise实例。
下面代码创造了一个Promise实例。
const promise = new Promise(function(resolve, reject) { // ... some code if (/* 异步操作成功 */){ resolve(value); } else { reject(error); } });
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由 JavaScript 引擎提供,不用自己部署。
resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数。
promise.then(function(value) { // success }, function(error) { // failure });
then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。这两个函数都是可选的,不一定要提供。它们都接受Promise对象传出的值作为参数。
2. async 函数
ES2017 标准引入了 async 函数,使得异步操作变得更加方便。
async 函数是什么?一句话,它就是 Generator 函数的语法糖。
async函数返回一个 Promise 对象,可以使用then方法添加回调函数。当函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,再接着执行函数体内后面的语句。
async 函数有多种使用形式。
// 函数声明 async function foo() {} // 函数表达式 const foo = async function () {}; // 对象的方法 let obj = { async foo() {} }; obj.foo().then(...) // Class 的方法 class Storage { constructor() { this.cachePromise = caches.open('avatars'); } async getAvatar(name) { const cache = await this.cachePromise; return cache.match(`/avatars/${name}.jpg`); } } const storage = new Storage(); storage.getAvatar('jake').then(…); // 箭头函数 const foo = async () => {};
3. await 命令
正常情况下,await命令后面是一个 Promise 对象,返回该对象的结果。如果不是 Promise 对象,就直接返回对应的值。
async function f() { // 等同于 // return 123; return await 123; } f().then(v => console.log(v)) // 123
上面代码中,await命令的参数是数值123,这时等同于return 123。
另一种情况是,await命令后面是一个thenable对象(即定义了then方法的对象),那么await会将其等同于 Promise 对象。
class Sleep { constructor(timeout) { this.timeout = timeout; } then(resolve, reject) { const startTime = Date.now(); setTimeout( () => resolve(Date.now() - startTime), this.timeout ); } } (async () => { const sleepTime = await new Sleep(1000); console.log(sleepTime); })();
上面代码中,await命令后面是一个Sleep对象的实例。这个实例不是 Promise 对象,但是因为定义了then方法,await会将其视为Promise处理。
这个例子还演示了如何实现休眠效果。JavaScript 一直没有休眠的语法,但是借助await命令就可以让程序停顿指定的时间。下面给出了一个简化的sleep实现。
function sleep(interval) { return new Promise(resolve => { setTimeout(resolve, interval); }) } // 用法 async function one2FiveInAsync() { for(let i = 1; i <= 5; i++) { console.log(i); await sleep(1000); } } one2FiveInAsync();
4. 使用
4.1 使用1
const testBtn = async () => { let test = () => { return new Promise((resolve, reject) => { return axios.get(requesturl, { params: {} }).then((res) => { console.info("test1"); // resolve(res); resolve(123456789); console.info("test2"); }); }); }; const d = await test().then((res) => { console.info("res", res); }); console.info("d", d); };
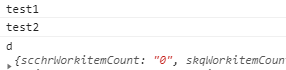
使用1结果:

4.2 使用2
const testBtn = async () => { let test = async () => { return await new Promise((resolve, reject) => { return axios.get(requesturl, { params: {} }).then((res) => { console.info("test1"); // resolve(res); resolve(123456789); console.info("test2"); }); }); }; const d = await test().then((res) => { console.info("res", res); }); console.info("d", d); };
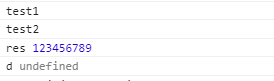
使用2结果:

4.3 使用3
const testBtn = async () => { let test = () => { return new Promise((resolve, reject) => { return axios.get(requesturl, { params: {} }).then((res) => { console.info("test1"); // resolve(res); resolve(123456789); console.info("test2"); }); }); }; const d = await test(); // .then((res) => { // console.info("res", res); // }); console.info("d", d); };
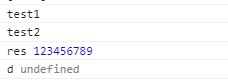
使用3结果:

4.4 使用4
和使用3是一样的效果直接返回Promise
const testBtn = async () => { let test = () => { let d = new Promise((resolve, reject) => { return axios.get(requesturl, { params: {} }).then((res) => { console.info("test1"); resolve(res); // resolve(123456789); console.info("test2"); }); }); return d; }; const d = await test(); // .then((res) => { // console.info("res", res); // }); console.info("d", d); };
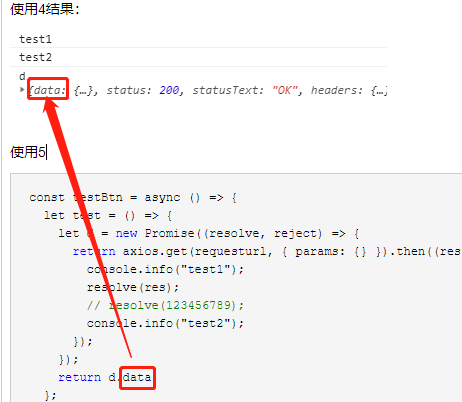
使用4结果:

4.5 使用5
const testBtn = async () => { let test = () => { let d = new Promise((resolve, reject) => { return axios.get(requesturl, { params: {} }).then((res) => { console.info("test1"); resolve(res); // resolve(123456789); console.info("test2"); }); }); return d.data; }; const d = await test(); // .then((res) => { // console.info("res", res); // }); console.info("d", d); };
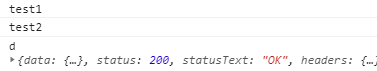
如下图d.data是d的内容data

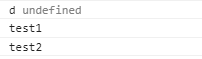
使用5结果:

4.6 使用6
const testBtn = async () => { let test = async () => { let d = await new Promise((resolve, reject) => { return axios.get(requesturl, { params: {} }).then((res) => { console.info("test1"); resolve(res); console.info("test2"); }); }); return d.data; }; const d = await test(); // .then((res) => { // console.info("res", res); // }); console.info("d", d); };
使用6结果: