flex布局
平时flex布局用的挺多的,但是说老实话,这里面有些概念我还是容易混淆,经常是碰到需求了拿着各种属性进去瞎试一通,虽然最后大概率都会把活给干完,但是,每次都要翻文档,然后瞎试属性的操作还是很累人的,效率低不说,面试的时候让你说那些属性,你总不能跟别人说,我试试先,对吧,这就很尴尬了,今天,就来好好总结一下。
还是先把阮一峰的文章读一遍吧,事实上,这篇文章起码看了不下10遍吧,但是有些东西还是记不住,特别是那些简写的,合并写的,都是记不住,平时用的太少。
基本就是align-item justify-content 这两个属性打天下,其实里面还有很多其他的属性和概念。
align=》对齐,排列,对准
item =>条款、项目、一则,也就是一个条目
justify =>两端对齐
其实看完文档呢,还是挺清晰的,这个flex呢就是flexible box的简写,就是弹性盒子的意思,这种布局2009年就提出来了,对于垂直居中这种要求是很轻松能实现的,自己在工作中呢用的也比较多,下面来详细的拆解一下。
所有元素都可以设置为flex布局,注意,设置为flex布局之后,所有子元素的float、clear、vertical-align属性将无效。
flex布局分成两部分,容器和项目
容器上有6个属性
项目上也有6个属性
下面来详细列举一下。
容器属性:
1,flex-direction 设置主轴的方向,也就是项目的排列方向取值为【row(默认值,水平向右) | row-reverse | column | column-reverse;】
2,flex-wrap 当一条轴线上放不下的时候如何换行,取值为【flex-wrap: nowrap | wrap | wrap-reverse;】
3,flex-flow 这个属性是上面两个属性的简写,前面是方向,后面是换行情况
4,justify-content 主轴方向的对齐方式 取值为【flex-start | flex-end | center | space-between | space-around】
这里需要特别说明一下,space-between和space-around
经常把这两个弄混,不知道这两者的区别,这里在总结说明一下:
- space-between 两端和容器之间紧挨着,没有空隙,项目之间的间隔相等
- space-around 两端和容器之间有间隔,项目之间也有间隔,并且项目之间的间隔是相等的,最重要的一点,就是项目之间的间隔是项目与容器之间距离的两倍,这个要求就很具体了,可以计算了。
5,align-item 交叉轴方向的对齐方式,取值为【flex-start | flex-end | center | baseline | stretch;】
-baseline 是指 项目的第一行文字的基线对齐
-stretch(拉伸,延展)如果项目未设置高度或设为auto,将占满整个容器的高度。
6,align-content 这个和align-item很像,但是这个是针对换行的情况,取值为【flex-start | flex-end | center | space-between | space-around | stretch;】
这个属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
________________我是分割线__________________________
下面就是项目的属性了,也是6个,来一一介绍下吧。
1,order ,定义项目的排列顺序。数值越小,排列越靠前,默认为0
2,flex-grow,属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
3,flex-shrink,属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小,为0 就不缩小
4,flex-basis,属性定义了在分配多余空间之前,项目占据的主轴空间,它的默认值为auto,即项目的本来大小。
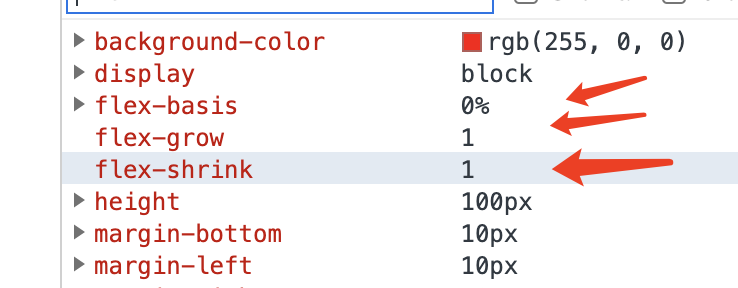
5,flex ,就是上面2,3,4三个属性的简写。我自己就经常写flex:1,下面是我设置flex:1时的实际属性,flex-grow:1,flow-shrink:1,flex-basis:0%
来解读一下,flex-grow:1,此时其他的flex-grow都为0,那么这个项目的宽度就占据所有多余的空间,如果都设置为1的话就表示平分空间
一般flex-shrink默认值是1,也就是说如果空间不足将会缩小,其实这里还有边界的情况,就是剩余空间过大过着过小,这个最后都有可能是大家宽度都一样,平分

6,align-self,属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
可能的值是【align-self: auto | flex-start | flex-end | center | baseline | stretch;】
其实就是设置单个项目在交叉轴上的对齐方式。
总结一下哈,justify-content总是对应着主轴的对齐,align-item,align-content,align-self都是对应着交叉轴,也就是跟主轴垂直的方向的轴。
只要搞清楚对应关系,就可以很好的来理解这个东西,不然的话就容易混乱。
好了,收工。



