2023.11.10
今天创建了vue项目,了解了vue项目的目录如下:

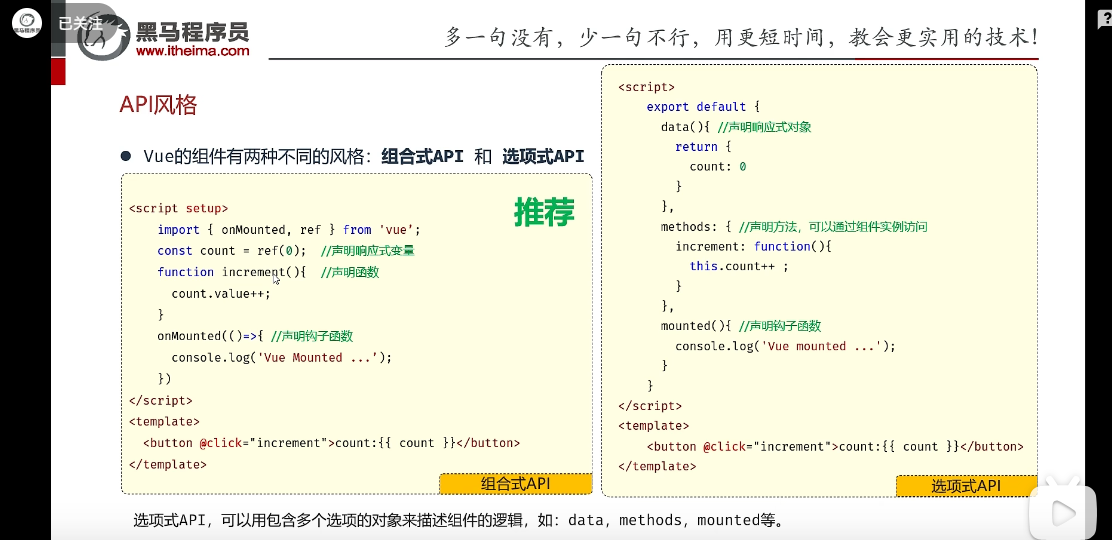
vue的组件分为组合式api和选项式api


①创建了组件内容如下:
<script setup>
import {articleGetAllService,articleSearchService} from '@/api/article.js'
//定义响应式数据
import { ref } from 'vue';
const articleList=ref([]);
//获取所有文章数据
//同步获取articleGetService的返回结果 async await
const getAllArticle=async function(){
let data=await articleGetAllService();
articleList.value=data;
}
getAllArticle();
//定义响应式数据
const searchCondition=ref({
category:'',
state:''
})
//声明函数search
const search=async function(){
//文章搜索
let data=await articleSearchService({...searchCondition.value});
articleList.value=data;
}
</script>
<template>
<div>
文章分类: <input type="text" v-model="searchCondition.category">
发布状态: <input type="text" v-model="searchCondition.state">
<button v-on-click="search">搜索</button>
<br />
<br />
<table border="1 solid" colspa="0" cellspacing="0">
<tr>
<th>文章标题</th>
<th>分类</th>
<th>发表时间</th>
<th>状态</th>
<th>操作</th>
</tr>
<tr v-for="(article,index) in articleList">
<td>{{article.title}}</td>
<td>{{article.category}}</td>
<td>{{article.time}}</td>
<td>{{article.state}}</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
</div>
</template>
②
③配置了相应拦截器util/request.js:
接口调用的js代码会封装到.js文件中,并一函数的形式暴露给外部,故创建了api/article.js:
/*
import axios from "axios";
//定义变量,记录公共前缀,baseURL
const baseURL='http:localhost:8080';
const instance=axios.create({baseURL})
*/
import request from '@/util/request.js'
//接口调用的js代码会封装到.js文件中,并一函数的形式暴露给外部
//获取所有文章数据的函数
export function articleGetAllService(){
//同步等待服务器相应的结果,并返回,async await
return request.get('/article/getAll');
}
//根据文章分类和发布
export function articleSearchService(conditions){
return request.get('/article/search',{params:{conditions}});
};
③配置了相应拦截器util/request.js:
//定制请求实例
import axios from "axios";
//定义变量,记录公共前缀,baseURL
const baseURL='http:localhost:8080';
const instance=axios.create({baseURL})
//添加响应拦截器
instance.interceptors.response.use(
result=>{
return result.data;
},
err=>{
alert('服务异常');
return Promise.reject(err);//异步状态转化为失败状态
}
)
export default instance;
本文作者:万事胜意k
本文链接:https://www.cnblogs.com/ysk0904/p/17825233.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步