Vue指令具体实现
v-bind:
| 指令 | 作用 |
|---|---|
| 为HTML标签绑定属性值,如设置 href , css样式等 |
v-bind: 为HTML标签绑定属性值,如设置 href , css样式等。当vue对象中的数据模型发生变化时,标签的属性值会随之发生变化。
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-bind</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <a v-bind:href="url">链接1</a> <a :href="url">链接2</a> <input type="text" > </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ url: "https://www.baidu.com" } }) </script> </html>
实现效果:

注意:html属性前面有:表示采用的vue的属性绑定!
V-Model
| 指令 | 作用 |
|---|---|
| v-model | 在表单元素上创建双向数据绑定 |
-
vue对象的data属性中的数据变化,视图展示会一起变化
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-bind</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <a v-bind:href="url">链接1</a> <a :href="url">链接2</a> <input type="text" v-model="url"> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ url: "https://www.baidu.com" } }) </script> </html>
实现效果:

v-on
| 指令 | 作用 |
|---|---|
| v-on | 为HTML标签绑定事件 |
注意:v-on语法给标签的事件绑定的函数,必须是vue对象中声明的函数
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-on</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <input type="button" value="点我一下" v-on:click="handle()"> <input type="button" value="点我一下" @click="handle()"> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ }, methods: { handle: function(){ alert("你点我了一下..."); } } }) </script> </html>
实现效果:

| 描述 | |
|---|---|
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-if-else | |
| v-else | |
| v-show |
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-if与v-show</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> 年龄<input type="text" v-model="age">经判定,为: <span v-if="age <= 35">年轻人(35及以下)</span> <span v-else-if="age > 35 && age < 60">中年人(35-60)</span> <span v-else>老年人(60及以上)</span> <br><br> 年龄<input type="text" v-model="age">经判定,为: <span v-show="age <= 35">年轻人(35及以下)</span> <span v-show="age > 35 && age < 60">中年人(35-60)</span> <span v-show="age >= 60">老年人(60及以上)</span> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ age: 20 }, methods: { } }) </script> </html>
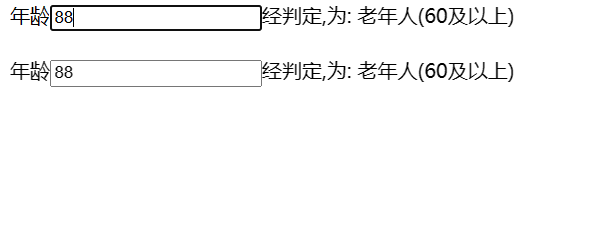
实现效果:

| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-指令-v-if与v-show</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> 年龄<input type="text" v-model="age">经判定,为: <span v-if="age <= 35">年轻人(35及以下)</span> <span v-else-if="age > 35 && age < 60">中年人(35-60)</span> <span v-else>老年人(60及以上)</span> <br><br> 年龄<input type="text" v-model="age">经判定,为: <span v-show="age <= 35">年轻人(35及以下)</span> <span v-show="age > 35 && age < 60">中年人(35-60)</span> <span v-show="age >= 60">老年人(60及以上)</span> </div> </body> <script> //定义Vue对象 new Vue({ el: "#app", //vue接管区域 data:{ age: 20 }, methods: { } }) </script> </html>
实现效果:

本文作者:万事胜意k
本文链接:https://www.cnblogs.com/ysk0904/p/17270648.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步