Blend 3.0入门之SketchFlow详解(下)
接上一篇Blend 3.0入门之SketchFlow详解(上),因发布限制,所以分为两篇,不好意思啊:-)
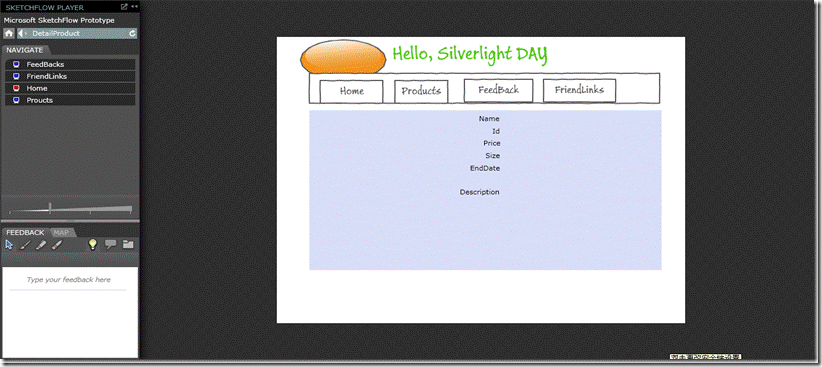
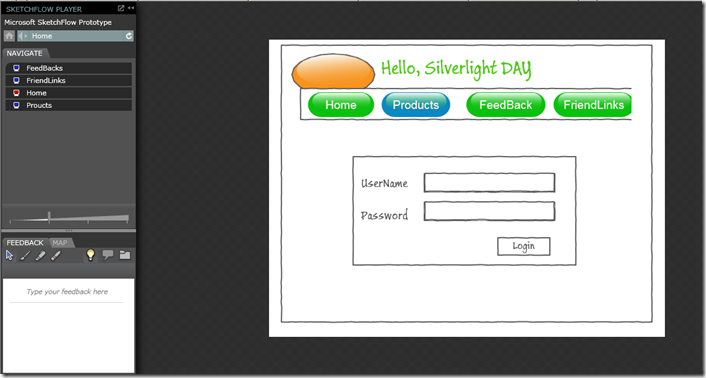
- 你可以通过三种方式浏览各个页面
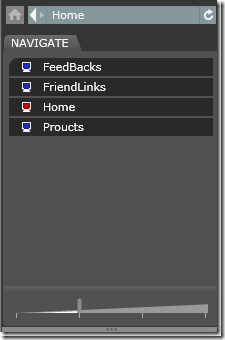
a. 通过Navigate导航,下面的滑块控制页面大小。这个里面包含了很好的层次结构,当然,也包括并不直观的控件页嵌套
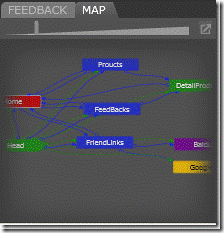
b.通过Map导航
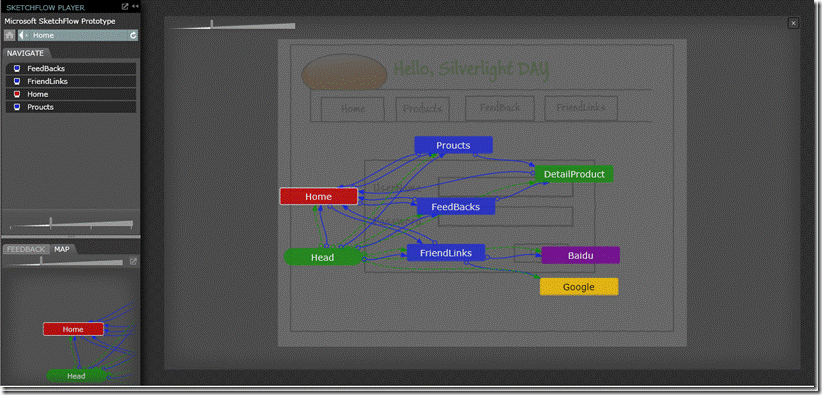
右上角的是放大在右侧View中。
c.最后一种当然就是通过你在程序中为各个控件设定的NavigateTo来导航了
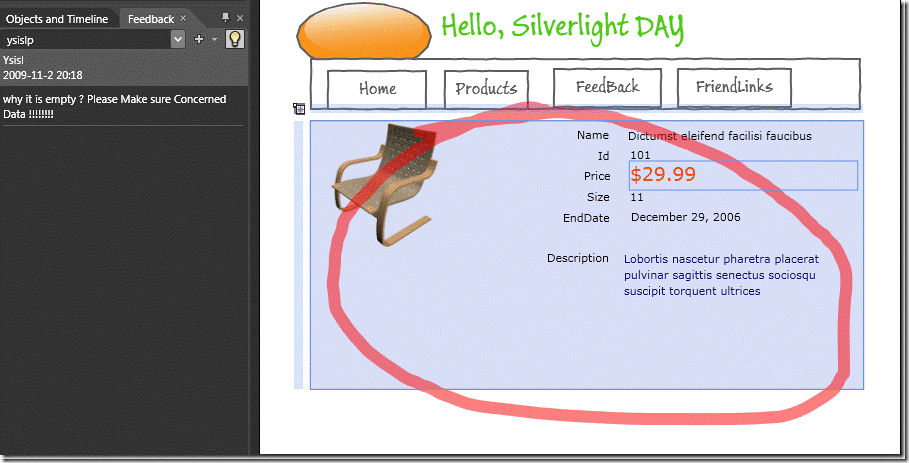
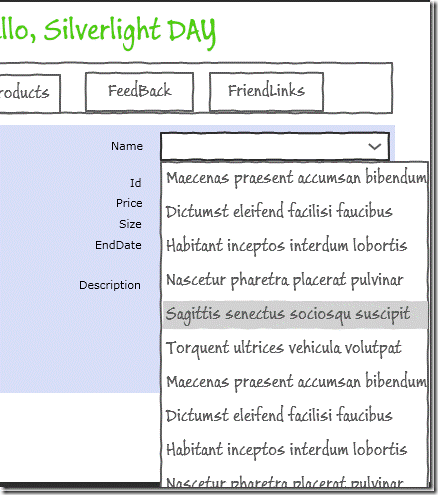
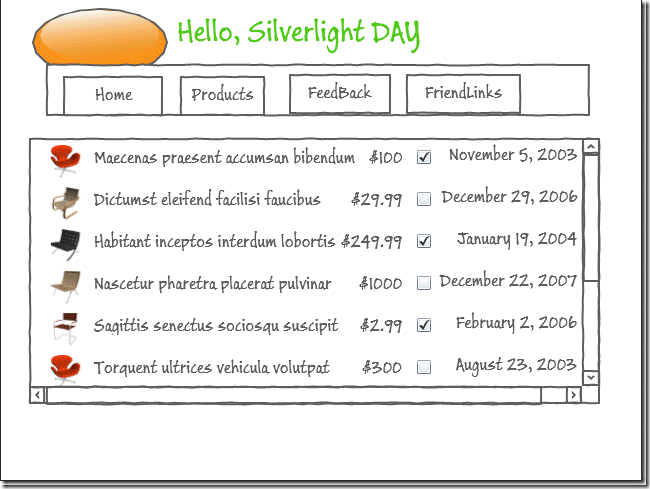
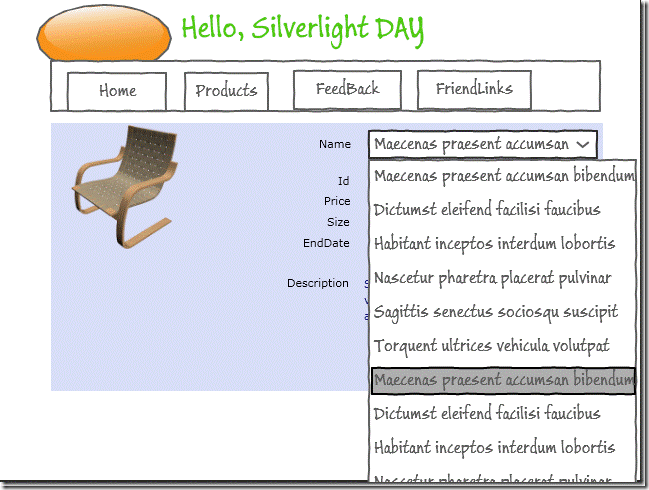
单击数据项可以跳转到DetailProducts页面,但是问题也来了
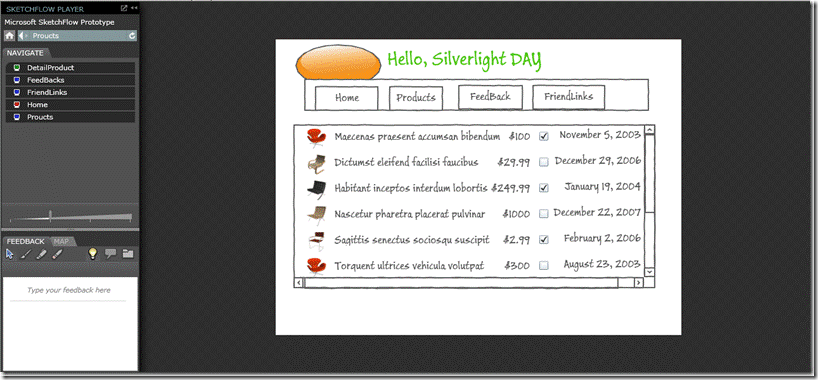
为什么会是空白呢?这其实是数据绑定的问题,需要通过代码解决。但是客户可不是这么认为的,他要做出一些FeedBack(反馈)以提示你这边应该显示数据。Blend SketchFlow很好的考虑了这一点

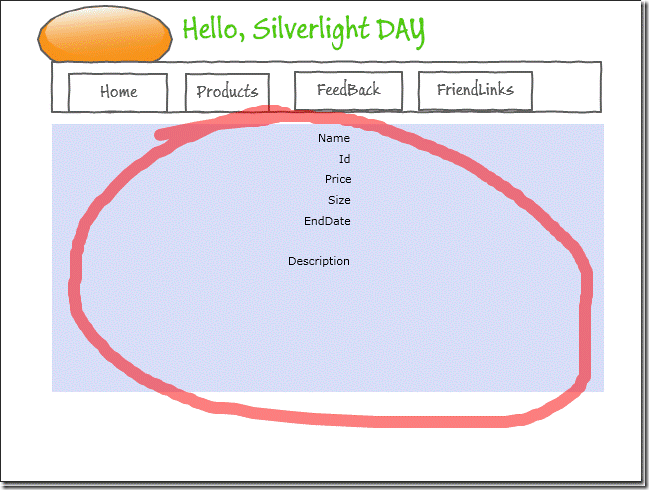
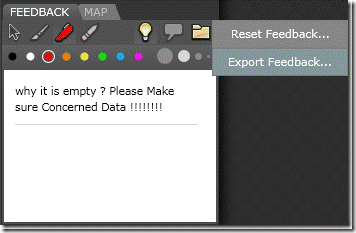
点击FEEDBACK ,选择画笔(有粗细两种),另外一个是Eraser(橡皮擦),选择某颜色,然后就像做批注一样
有人问灯泡干嘛用的?是用来隐藏页面上批注的,注意是隐藏不是清除。 - 好的,现在客户审批完了,需要把反馈结果发送给项目部,所以我们要把结果导出,点击那个文件夹



- 当你的项目部门收到客户反馈后,必须把它导入到原有工程中,才能根据要求开会作出讨论并修改

按加号导入反馈文件,点亮旁边的灯泡,看到如下图
一切搞定,现在按客户要求作出整改,至于怎么修复Bug,有很多方法,这里简要介绍下
将下面的代码
<Grid x:Name="LayoutRoot" Background="White" DataContext="{Binding Collection[0], Source={StaticResource SampleDataSource}}" >
<local:Head Height="108" Margin="36,4,39,0" VerticalAlignment="Top" d:IsPrototypingComposition="True"/>
<Grid Margin="51,123,37,89" Background="#FFD8DEF8" >
替换修改下
<Grid x:Name="LayoutRoot" Background="White" DataContext="{Binding Source={StaticResource SampleDataSource}}" >
<local:Head Height="108" Margin="36,4,39,0" VerticalAlignment="Top" d:IsPrototypingComposition="True"/>
<Grid Margin="51,123,37,89" Background="#FFD8DEF8" d:DataContext="{Binding Collection[0]}">
将与Name属性绑定的TextBlock删除
从控件库中拖动一个ComBox_Sketch到白板,注意不要拖进蓝色Grid区域中(此Grid被默认绑定到对象,不接受集合类型的控件
然后拖动Data面板中的Name属性到ComBox,绑定完成。现在将其拖入区域中合适位置(此时是使用相对坐标,而不是层嵌套,所以Blend会提示你按下Alt键才能把元素嵌入Grid)。
但现在还不能实现将选中项的数据对象绑定到各个控件。
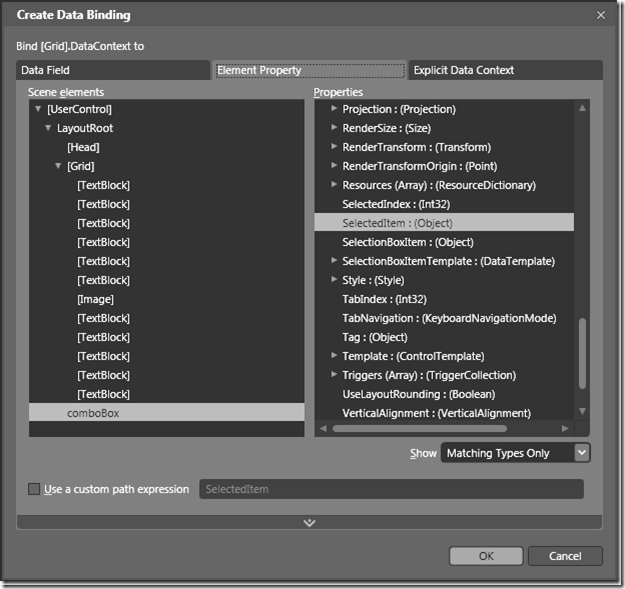
我们选择蓝色区域的Grid,更改其数据绑定
点击右边的小正方形按钮,选择黄色DataBinding
最后,打开项目面板中DetailProducts.xaml.cs文件,在页面初始化函数之后加上一句代码:
public Screen_1_4()
{
// Required to initialize variables
InitializeComponent();
this.comboBox.Loaded +=(s,e)=>this.comboBox.SelectedIndex = 0;
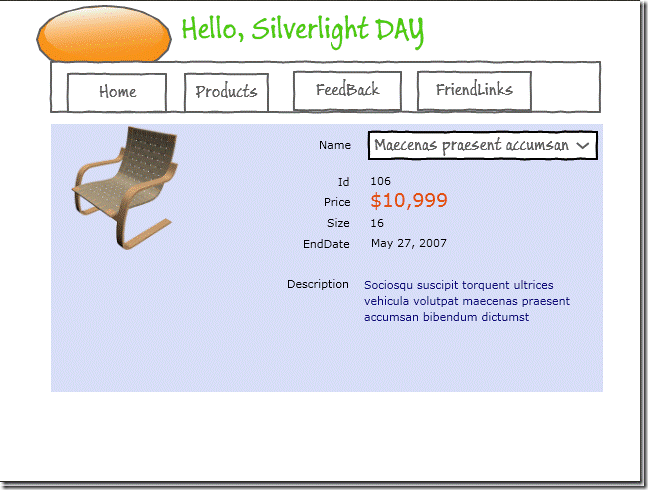
} - OK,再次运行我们的程序。

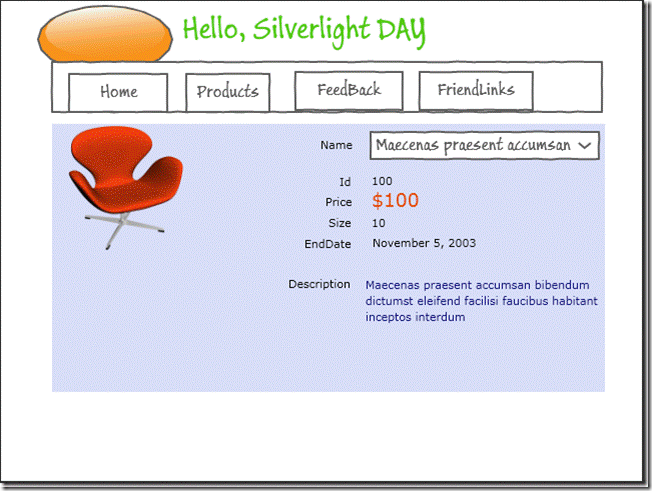
点击我们的列表项后自动跳转到详细页,Ok,数据也自动绑定好了,带可以让用户自由选择。


- 关于更改样式
先自己做个客户自定义样式,至于怎么做,请参考Blend 2 的相关教程,网上有很多,这里不详细介绍
我的样式已经做好,是一个ButtonStyle


在需要应用样式的按钮上右击Edit Template –> Apply Resource –> ButtonStyle 勾选。
样式更改其实很简单,而且这样一来,逻辑架构设计和样式设计可以并行处理,从而真正的高效率地开发项目。
最后一睹完整的页面
所有关于SketchFlow的介绍到此结束,若有遗漏或者疏忽,请多多交流。
作者 :双宇
本文系原创文章,转载请注明出处,谢谢!



