Blend 3.0入门之SketchFlow详解(上)
SketchFlow是新加入Expression Blend的一个插件,主要用于程序的原型设计。在此以前,我们设计程序的原型时有两个主要问题让人头痛:一是创建能引起人们兴趣的原型非常耗时,二是不能准确地沟通设计思想,让人信服很难。由于在原型设计的初期,很多仅仅是一个初步的想法,具有不确定性,就不能向正式设计软件那样弄得有模有样,只需要准确地将设计人员所想表达出来即可。SketchFlow是第一款真正意义上的原型设计工具。总结起来就两点:
- 草图风格的控件,让人不专注于细节设计,重在整体模型的概貌及项目的逻辑结构。
- 实用的FeedBack功能,让客户与开发人员的沟通更清晰,理解更为统一。
- ScreenMap 为项目的逻辑架构提供了更加方便的图形化操作接口。
- Make into Control /Make into Component Screen封装功能使控件具有高度可重用性
- 可完全实现的数据绑定功能使整个项目的原型展现更为直观。
- 控件样式可以替换,即原型到最终成品的开发成本更小
下面我们就一个简单项目做入门示例,将以尽量少的文字,更多的图示过程。
- 在稿纸上画出草图。
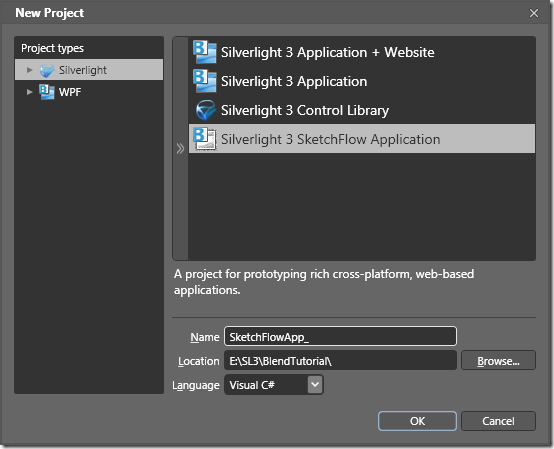
- 新建项目。

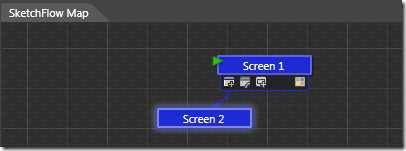
- 按最左边加号拖出一个Screen.

- 双击Screeen1改名
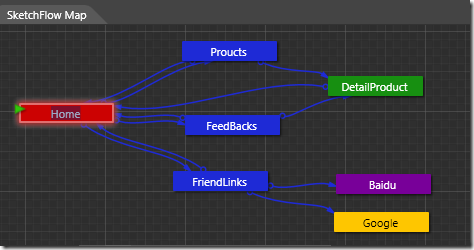
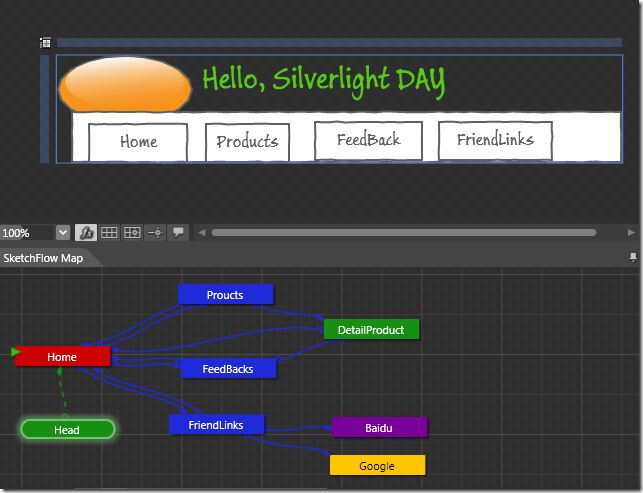
最右边的是Screen颜色,用来区分不同层次或功能的页面。我们创建如下的Screens
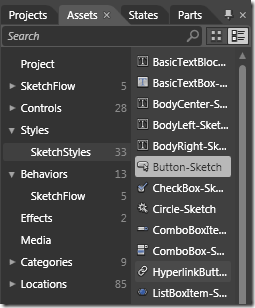
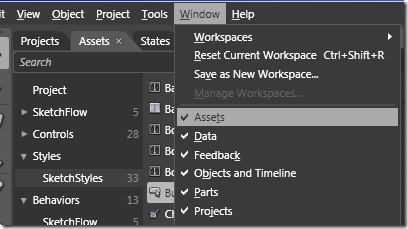
注意单独连接两个Screen的按钮是上图左边第二个。从一个Screen拖动指向另一个。 - 现在双击Home。编辑页面,从左边的Assets面板Styles中拖控件到白板,

如果找不到请到Windows选项卡勾选
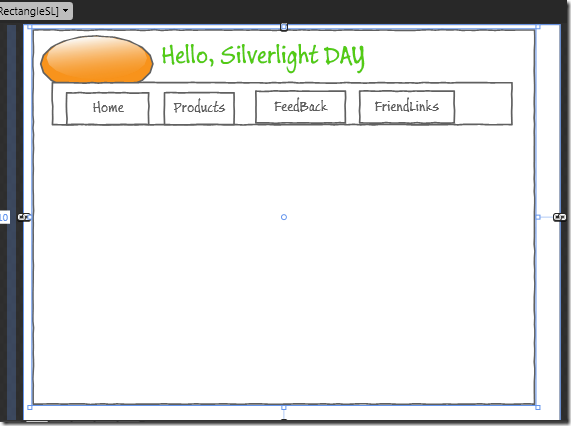
我们在白板上添加这样一些简单的控件

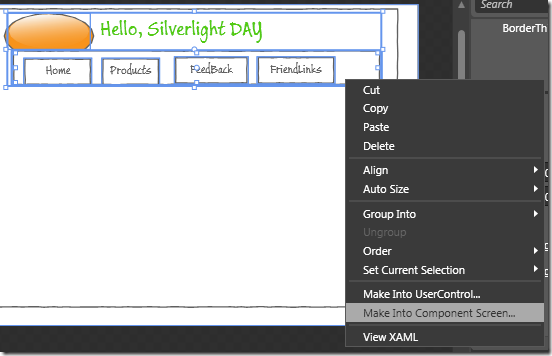
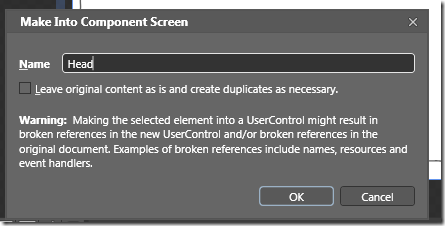
- Make Into Component Screen (封装控件,就像asp.net 中把aspx中的部分控件封装成ascx用户控件)

取名为Head
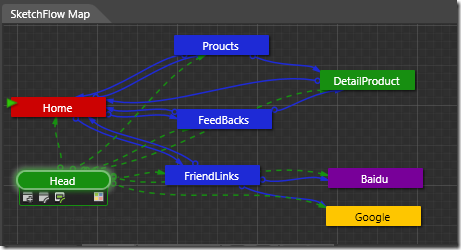
可以看到虚线部分就是一个对Head的引用
为每个要用到头的Screen添加引用
如图拖动head下方左起第三个按钮到多要链接的页面,得到上图。现在打开每个Screen都会有这个Head的引用啦 - 下面我们为Products页面添加数据显示控件。
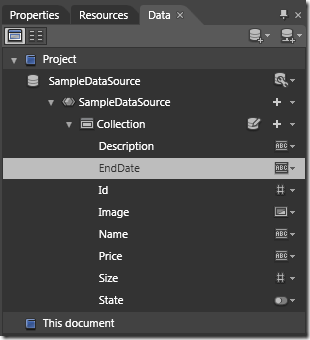
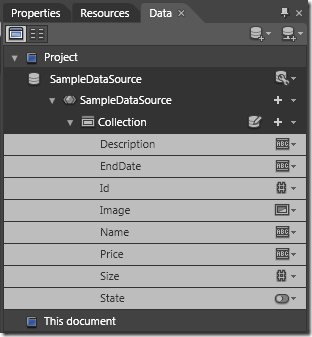
首先我们利用SimpleData构建一个数据源

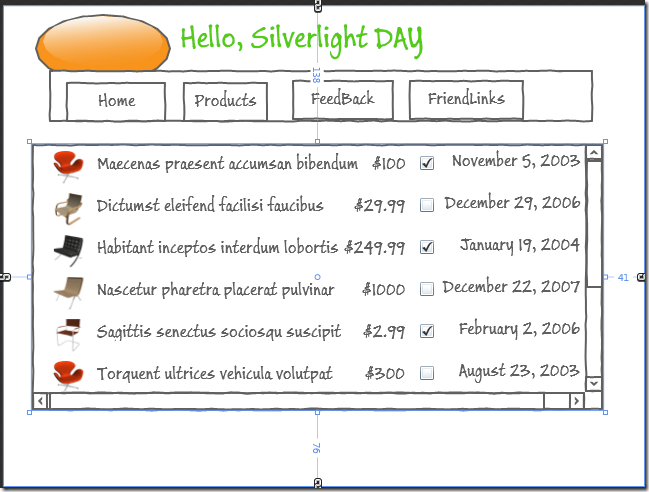
现在拖动一个ListBox ,当然,是SketchFlow风格的。
然后将集合绑定到ListBox,编辑一下数据模板,使显示的属性和大小位置合适就好。
Ok,是不是很简单呢,Blend 3 的数据绑定确实很强大。具体见上一篇Blend 3入门之数据绑定
注意的地方是要在ItemTemplate中将数据项外层的StackPanel改为Grid比较好布局,并且在Grid上右击添加NavigateTo DetailProducts.(单击跳转) - 现在我们编辑同理编辑下DetailProduct 页面,这次是详细信息显示,当然,在原型开发中重在结构和逻辑,
不是数据传递,理想状态下,应该是我们在Products页面选择的产品后,跳转到Detail页面的应该是该产品,显然,Blend不想把事情搞复杂。
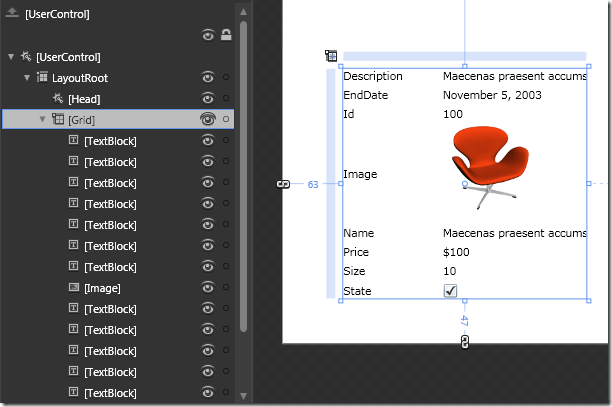
我们在双击DetailProduct页面,选中Data面板中的相关属性,拖入白板。
拖入后不要做任何点击,按Ctrl+G快速将所有选中控件包裹在Grid中。
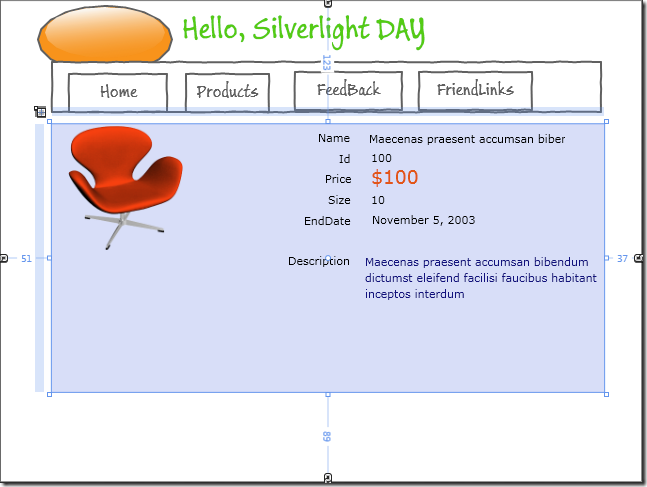
我们调整绑定的控件位置,并简单调整各个数据显示的样式,得到如下的界面
效果差不多就可以了,OK。还有其他的一些页面就简略画一下,不细说了。 - 下面我们说一下导航功能。我们想让Head上的按钮都能单击后指向逻辑页面,如何做呢?
要知道,Map中的线条可不是只为了用来看的。我们进入封装的Head页面,在Products按钮上右击
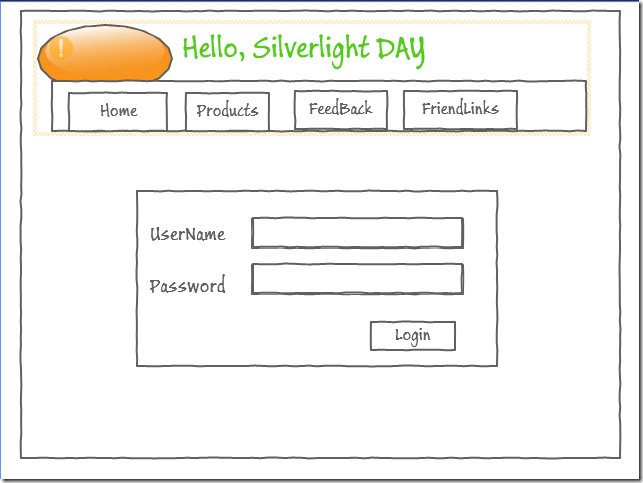
Navigator To 看是不是有Products页面的链接? Ok,照着把所有按钮都做一遍.(注意只有在Map中设置了链接指向才能在Navigator To列表中列出) - 首页一般还要再加个Login,这样才像一个完整的商业应用,Let’s Do it.

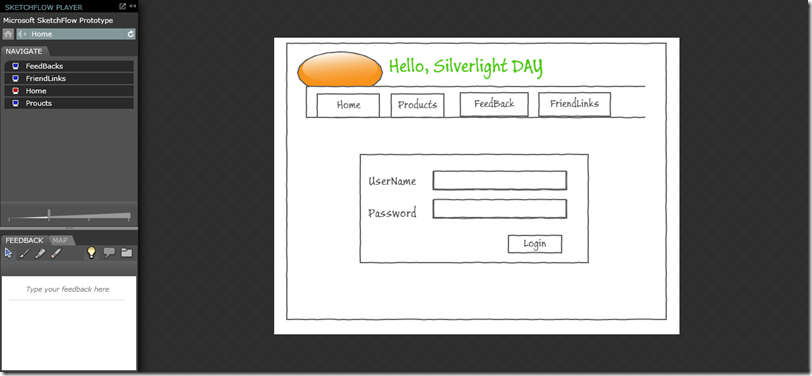
为Login 按钮添加导航Navigate To Products ,当然,在现实中我们会用重定向,而在这之前也会加入各种Validate Logic(验证逻辑) - OK,现在运行我们的程序。点击各个导航按钮试试。

下一篇在写,若有遗漏或者疏忽,请多多交流。
作者 :双宇
本文系原创文章,转载请注明出处,谢谢!



