append与remove的简单使用
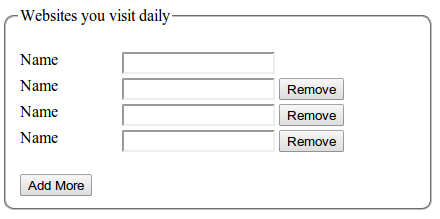
点击Add More按钮页面会自动添加一个输入框和Remove按钮,点击Remove按钮则此行元素将被移除。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> fieldset{width:400px; border-radius:10px;} ul{padding: 2px;list-style:none;} label{float:left;width:100px} </style> <script type="text/javascript" src="../../js/jquery.js"></script> <script type="text/javascript"> $(function(){ $('#add').click(function(){ var str='<li>'; str+='<label>Name</label><input type="text" value=""/>'; str+='<input type="button" value="Remove" class="remove"/></li>'; $('#sites').append(str); }); $('.remove').live('click',function(){ $(this).parent('li').remove(); }); }); </script> </head> <body> <form> <fieldset> <legend>Websites you visit daily</legend> <ul id="sites"> <li><label>Name</label><input type="text" value=""/></li> </ul> <input type="button" id="add" value="Add More"/> </fieldset> </form> </body> </html>



