使用jquery 操作checkbox
checkbox 的全选与全不选以及获取选择的值。
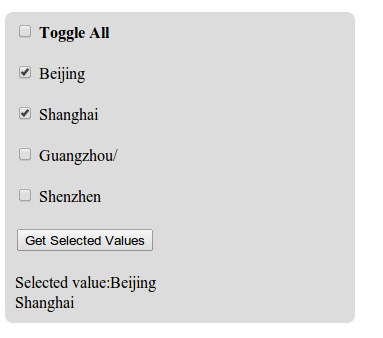
效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> ul{ background-color: #dcdcdc;list-style:none;padding: 0px; width: 350px;border-radius:8px;} li{ padding: 10px;} </style> <script type="text/javascript" src="../js/jquery.js"></script> <script type="text/javascript"> $(function(){ $('#handle').click(function(){ if($(this).attr('checked')){
//把所有checkbox选中 $('.toggle').attr('checked','true'); }else{
//清除所有选中的checkbox $('.toggle').removeAttr('checked'); } }); $('.toggle').click(function(){ if($('.toggle:checked').length==$('.toggle').length){ $('#handle').attr('checked','true'); } if($('.toggle:checked').length<$('.toggle').length){ $('#handle').removeAttr('checked'); } }); $('#getValue').click(function(){ var values=''; if($('.toggle:checked').length>0){
//循环遍历取出所有选中的checkbox节点下的<label>文本值 $('.toggle:checked').each(function(){ values+=$(this).next('label').html()+'<br/>'; }); $('#selected').html('Selected value:'+values); }else{ $('#selected').html('Nothing selected'); } }); }); </script> </head> <body> <ul> <li> <input type="checkbox" id="handle"/> <label for="handle"><strong>Toggle All</strong></label> </li> <li> <input type="checkbox" class="toggle"/> <label>Beijing</label> </li> <li> <input type="checkbox" class="toggle"/> <label>Shanghai</label> </li> <li> <input type="checkbox" class="toggle"/> <label>Guangzhou<label> </li> <li> <input type="checkbox" class="toggle"/> <label>Shenzhen</label> </li> <li> <input type="button" id="getValue" value="Get Selected Values"/> </li> <li id="selected"></li> </ul> </body> </html>





