vue 函数冒泡调用与取消
在vue开发中,经常会碰到外部组件与内部组件都绑定有函数的情况。
有时我们想让两个函数都触发,但是有时我们点击外部组件时并不想让内部组件绑定的函数触发。其实实现的方法非常简单,那就是在内部组件的@click后添加".stop"。
以下是示例:
首先是可以冒泡触发的情况:
1 2 3 | <div @click="print('div')"> <button @click="print('button')">函数冒泡测试</button></div> |
print函数如下:
1 2 3 | print(msg){ console.log(msg)} |
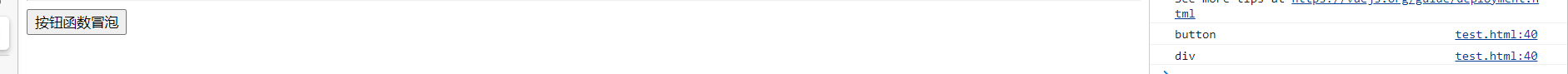
运行结果如下:

然后是不让其冒泡触发的情况:
1 2 3 | <div @click="print('div')"> <button @click.stop="print('button')">函数冒泡测试</button></div> |
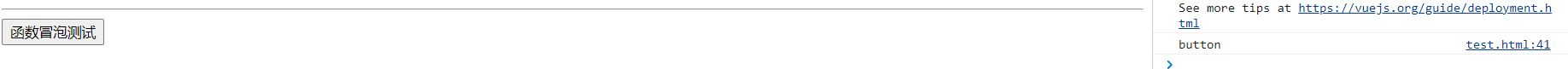
运行结果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异