slideUP()、slideDown()方法实例
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./floadtest.css"> <script src="./jquery-3.6.0.js"></script> <script src="./floadtest.js"></script> <title>Document</title> </head> <body> <div class="m-box"> <div class="m-list" id="first_but"> 机票预订 </div> <!-----------展开的内容----------> <div class="m-content"> <div> 这里是哪里 </div> <div> 这里是藏起来的地方 </div> </div> <!-----------展开的内容 End----------> <br><hr><br> <div class="m-list" id="second_but"> 航班查询 </div> <!-----------展开的内容----------> <div class="m-content"> <div> 这里是下面的地方 </div> <div> 展开之后你才能看到我 </div> </div> <!-----------展开的内容 End----------> </div> </body> </html>
css:
*{margin: 0;padding: 0} body{ margin: 100px; } .m-box{ width: 80%; background-color: #c1e2b3; padding: 20px; overflow: hidden; } .m-list{ height: 48px; line-height: 48px; cursor: pointer; } .m-content{ display: none; } .active{ background-image: url("../images/iconfont-unfold.png") ; }
js:
$(function () { $('.m-list').click( function(){ $(this).next('div').slideDown(); } ); $('#first_but').click( function(){ $('#second_but').next('div').slideUp(); } ); $('#second_but').click( function(){ $('#first_but').next('div').slideUp(); } ); });
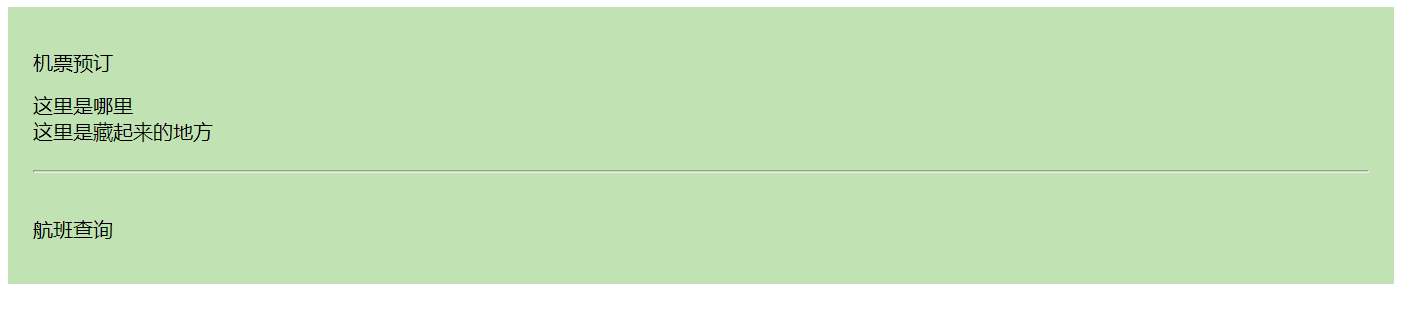
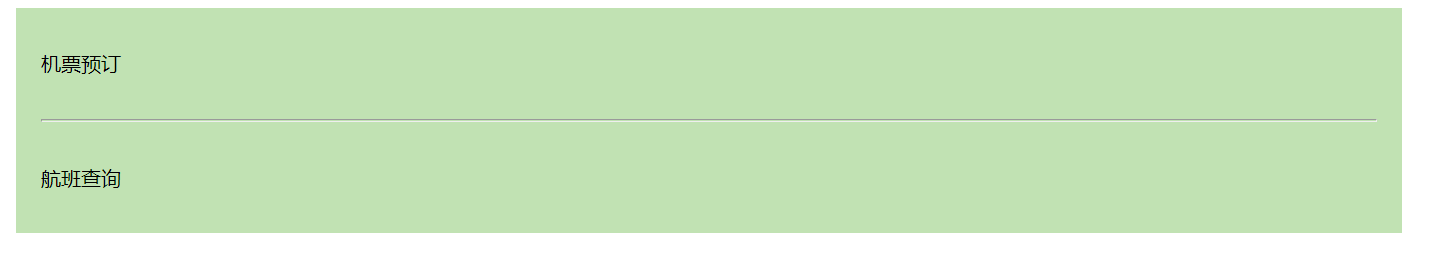
实现效果:

点击机票预订或航班查询后会展示相应内容,点击某一个功能的时候会将另一个功能已经展开的地方收起来。