航空公司项目打卡——近期总结4
今天想修改一下页面的风格和布局。
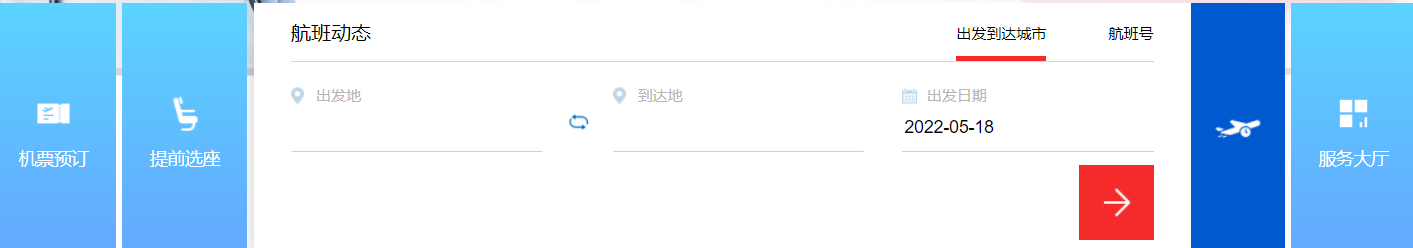
修改了各个页面头部导航栏的风格;
修改了主页面快捷查询、预订和用户中心的风格。
原本:点击之后在下面区域展示相应内容

新的想法:做成河北航空类似的效果,横向展开收起的手风琴模块。

走了一些弯路。
目前已经完成了。
效果展示:


实现核心思想:把每一个功能的功能概述和具体功能放到同一个li下,给它们设置flex布局,修改其布局,只让功能概述展示出来。然后当用户点击的时候通过使用JQuery的animate来修改其属性值实现展示具体功能的目的。
具体实现代码如下:
html:
<!-- 头部 --> <div class="div_head flex" id="div_head"> <!-- <nav class="navbar navbar-transparent" role="navigation" > --> <!-- <div class="container-fluid"> --> <div class="flex1" style="height: 80px;"> <!-- 这里插入图片,做页面跳转 --> <a class="a" id="a_1" href="./index.html">回到首页</a> </div> <div class="flex1" style="height: 80px;"> <a class="a" href="#">我的会员</a> </div> <div class="flex1 flex"> <div class="menuarea"> <div><a class="a" href="">预定服务</a></div> <div class="menuarea_bottom flex" style="border:1px solid;width:1000px !important;height: 200px;padding-top: 40px;"> <div class="menuarea_bottom flex1 flex column"> <div style="height: 80px;"> <a class="a" href="./book.html">机票预订</a> </div> <div class="flex1"> 在线预订机票更方便 </div> </div> <div class="menuarea_bottom flex1 flex column"> <div style="height: 80px;"> <a class="a" href="./change.html">机票改退</a> </div> <div class="flex1"> 在线完成航班改期,自动退票 </div> </div> <div class="menuarea_bottom flex1 flex column"> <div style="height: 80px;"> <a class="a" href="./query.html">航班查询</a> </div> <div class="flex1"> 在线完成航班改期,自动退票 </div> </div> <div class="menuarea_bottom flex1 flex column"> <div style="height: 80px;"> <a class="a" href="">非自愿改期</a> </div> <div class="flex1"> 在线完成航班改期,自动退票 </div> </div> </div> </div> </div> <div class="flex1" style="height: 80px;"> <a class="a" href="#">旅行贴士</a> </div> <!-- 这里填写代码,判断用户是否已经登录,已经登录的话就使用用户的信息 --> <div id="user_part" class="flex"> <a href="./login.html" id="a_3" style="margin-left:80%">登录</a> </div> <!-- </div> --> <!-- </nav> --> </div>
css:
.active_head{ margin-left: 0; } #acc { width: 1400px; height: 300px; margin: 0 auto; } #acc ul { /* border-left: 1px solid #ddd; */ margin-left: 13%; height: 300px; position: relative; } #acc ul li { width: 60px; height: 300px; border: 1px solid #ddd; float: left; list-style: none; border-left: 1px solid #ddd; margin-right: 8px; position: relative; overflow: hidden; } #div_1 { width: 450px; overflow:none; } #acc ul li h3 { font-size: 20px; color: #000; font-weight: 100; width: 60px; height: 300px; border-right: 1px solid #ddd; padding-left: 20px; padding-top: 20px; padding-right: 40px; } #acc ul li div { font-size: 18px; width: 800px; height: 300px; /* border-left: 1px solid ; */ /* background-color: lightgray; */ position: relative; top: 0; /* border: 1px solid blue; */ } #acc ul li.last { /* position: absolute; */ position: relative; top: 0; right: 0; }
js:
$("#acc")
.find("li")
.click(function () {
$(this)
.stop()
.animate({ width: "800px" }, 800)
.children("div")
.addClass("active")
//end()是从h3回到li上去
.end()
.siblings() //当前li的所有兄弟li
.stop()
.animate({ width: "50px" }, 800)
.children("div")
.removeClass("active");
});
参考链接:
(87条消息) jquery实现手风琴效果_coder_wb的博客-CSDN博客_jquery手风琴效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号