航空公司项目打卡——近期总结
自己每天写一点前端,没有发布博客,目前碰到的问题都逐个解决了。
写几个比较刁钻的吧:
1.js想要获取div中value的值,由于div自己没有value,需要我们自己手动添加,这样的话直接通过documemnt.getElementById(id).value不能获取到我们想到的value值。
解决方法:
var value = document.getElementById(""+id+"").getAttribute("value")

2.通过js动态添加代码的时候,发现有的标签通过.class=""不能给上类名。
解决方法:
不使用上述方法,直接使用
.classList.add("类名");
来实现。

3.关于js把数据放到缓存中、读取和删除的方法

4.js怎么给节点添加点击事件呢?我一开始使用的方法是
buy.onclick="refund(buy.id)";
这样绑定不上,怎么办呢?
理论上来说使用click的js监听函数的绑定办法:(buy是我的按钮,refund()是我自己写的js函数)
buy.addEventListener('click',refund(buy.id),false);
如果要解除绑定的话这样即可:
buy.removeEventListener('click',refund(buy.id),false);

可是,当我使用这样的方法时,却出现了错误。我的buy按钮放在其他div下面,我把它称作外层div,当我点击外层div的时候它就自动执行了这个click事件,但是点击buy按钮的时候却不会执行。
我认为是动态生成的问题,我生成这个buy的时候是先执行外层div的点击事件的,这个动态生成的过程是放在div的点击事件里的。。
真正得到解决的方法:
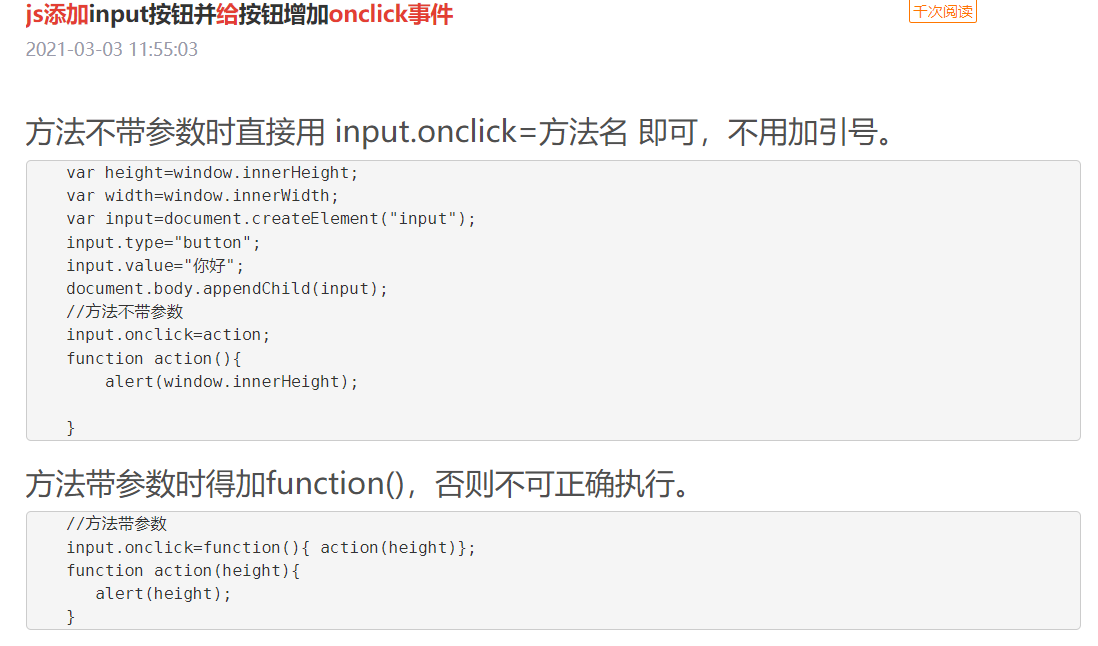
buy.onclick=function(){refund(buy.id)};
最开始的方法不能实现的原因也非常简单,

共勉。




