航空公司项目打卡——day2
做的东西不多,但是用的时间不短,老是会碰到一些小问题,下面把做了什么、碰到的问题总结了一下。
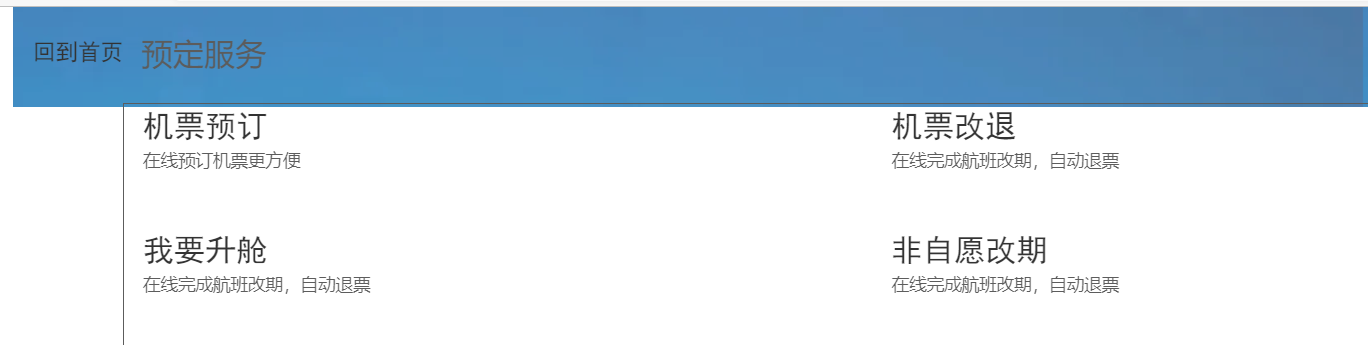
1.简单绘制出来导航栏,鼠标放到预订服务的时候下面的内容会展示出来,挪到导航栏外后会消失。

下面是控制实现的代码:
$(document).ready(function (){ //打开页面隐藏下拉列表 $('.menuarea_bottom').hide(); //鼠标划过导航栏目时 $('.menuarea').hover( function(){ console.log("----------"); //下拉列表显示 $('.menuarea_bottom').show(); }, function(){ console.log("======="); $('.menuarea_bottom').hide(); //鼠标移开后下拉列表隐藏 } ); $('.menuarea_bottom').hover( //鼠标滑过下拉列表自身也要显示,防止无法点击下拉列表 function(){ $('.menuarea_bottom').show(); }, function(){ $('.menuarea_bottom').show(); } ) })
绘制出这样的导航栏布局用到的bootstrap,就不赘述了。
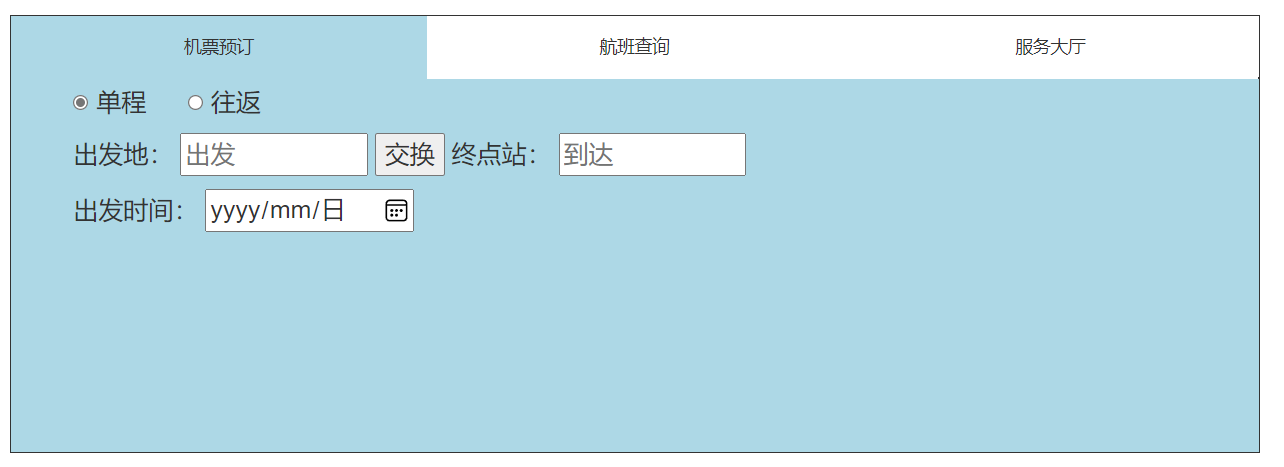
2.制作这样的一个板块,点击上边三个不同的功能,展示不同的div

很简单,直接把上边三块做成按钮,用响应式布局。写js函数,点击按钮之后将对应的div display改为block,其他的改为none。这种方法比较麻烦,而且你有一点问题,我没有使用响应式布局,这块如果改变页面布局的话其他div中的内容会漏出来……要命。。
还可以用其他方法来实现。
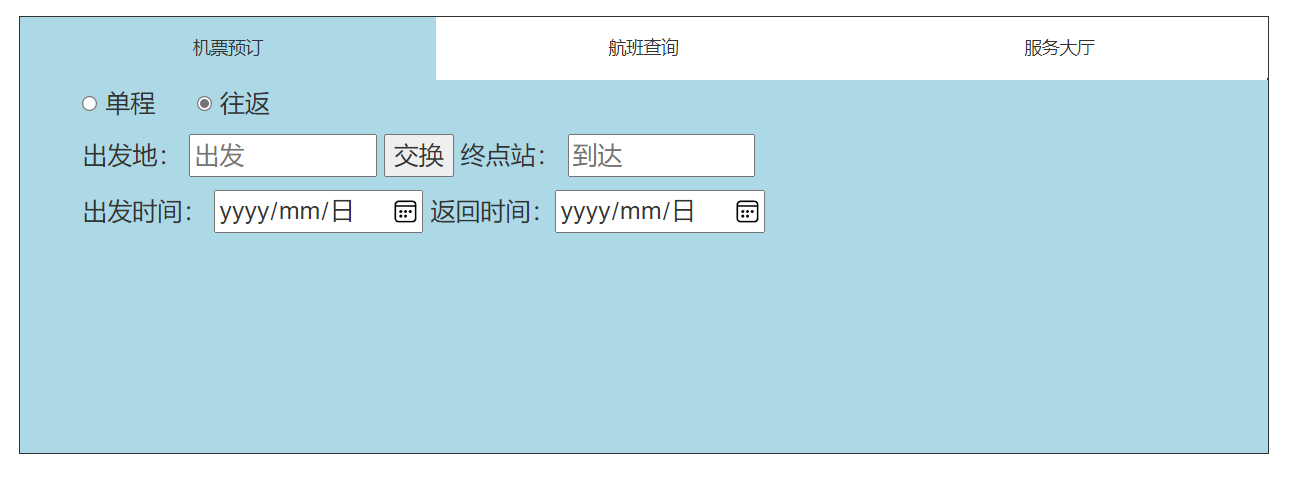
3.点击往返按钮之后新增一个返回时间,再点击单程之后返回时间消失

老规矩,js基础,不赘述了。但是遇到了一个问题,我给新添加的返回时间的节点添加class为form-control不能生效,各个阶段测试输出都可以看到这个设置的class,但是一道网页展示就没有设置上。
F12查看就是没有类名,很奇怪,没有找到解决办法,直接抛弃格式,把出发时间的form-control类名给删掉。。
4.点击交换按钮之后把出发地和终点站内的内容进行交换。
需要注意的问题:
(1)这个交换不能设为button按钮,否则页面会进行刷新,应该把它定义为一个button类型的input。
<input type="button" id="exchange" onclick="ex_change()" value="交换">
(2)函数名设为exchange的话会报错exchange不是一个函数,所以我把函数名改成了ex_change就可以用了,需要稍微注意一下。
这个排版太丑了,先把最基础的功能做出来,等到后边了再修改样式。




