航空公司项目打卡——day1
我们决定了分工,我来做所有的前端页面,阳阳和朝勇做后端所有的内容。
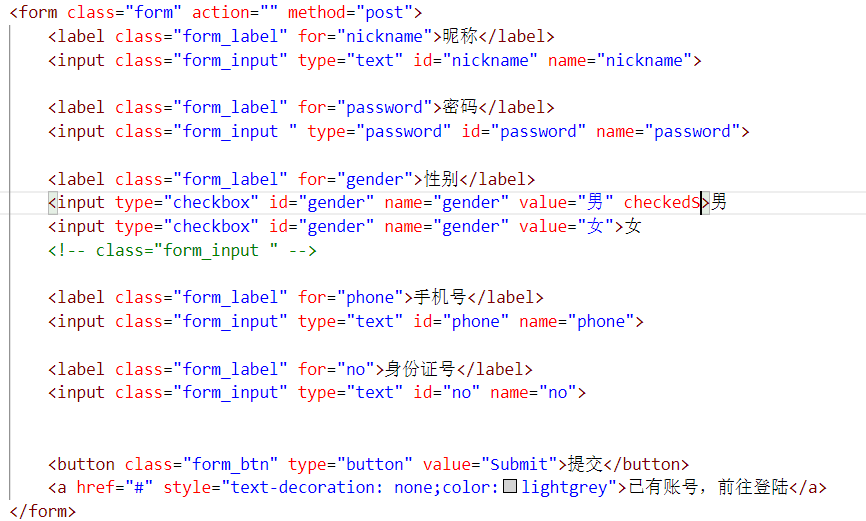
今天我制作了一下页面公共的导航栏和css样式,并制作了登录和注册页面。
用到的需要注意的东西:
1.label标签for属性:
进行绑定,规定了label与哪个表单元素绑定。for属性的值和表单元素的id值一样,即可完成该label标签与该表单元素的绑定。
效果:当点击label标签内的文本后,就会触发绑定的表单元素。
在注册页面使用的话可以点击标签来进入input文本框生效范围,体验会好一点。
我的用法:

2.通过jquery、ajax进行用户登录检测
//点击登录后进行检测
$(":submit").click(function () { $.ajax({ type:"get", url:"data.php", data:{"name":$("#user").val(),"password":$("#pwd").val()}, dataType:"json", success:function (data) { console.log("成功:",data); /*if (data.usermsg==1&&data.pwdmsg==1) { $(location).prop("href","index1.html"); } else{ $("span").text("用户名或密码错误").prop("class","red"); }*/ if (data.usermsg==1&&data.pwdmsg==1) { // 跳转到主页面 $(location).prop("href","index1.html"); } else if(data.usermsg==0&&data.pwdmsg==0){ // $("span").text("用户名或密码错误").prop("class","red"); alert("用户名或密码错误"); } else if(data.usermsg==0&&data.pwdmsg==1){ alert("该用户不存在"); // $("span").text("该用户不存在").prop("class","red"); } else if(data.usermsg==1&&data.pwdmsg==0){ // $("span").text("密码错误").prop("class","red"); alert("密码错误"); } }, error:function (err) { console.log("失败",err); } }) })
//下面是点击reset之后清空内容 $(":reset").click(function () { $("span").text(""); })






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异