1. 从github上克隆代码到本地
git clone https://github.com/element-plus/element-plus.git
2. 安装pnpm
npm install pnpm -g
3. 使用pnpm安装依赖包
pnpm i
4. 安装好以后运行项目
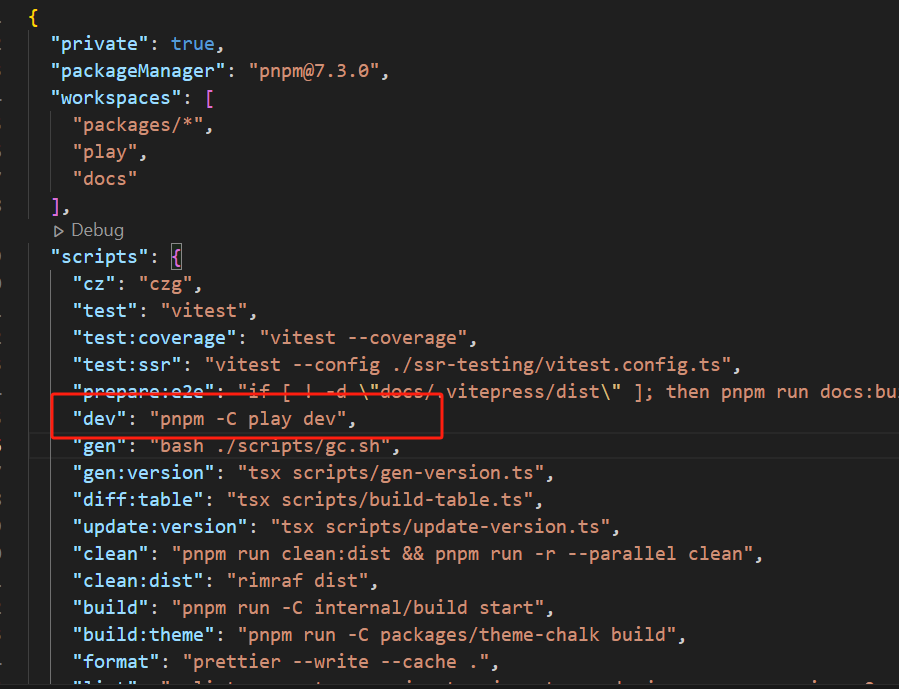
pnpm run dev


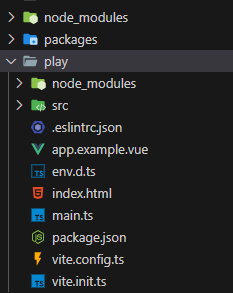
执行命令发现他跑的是play项目,找到play文件夹中的App.vue文件,可以引入组件调试了,直接在/packages/components下修改代码调试,样式不生效引入下面即可。
import "element-plus/theme-chalk/index.css";



 posted on
posted on

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具