1. 开发版本
vue:2.6.11
vue-cli:4.5.0
tinymce:5.7.0
@tinymce/tinymce-vue:3.2.0
powerpaste:4.0.1-317
2. 引入powerpaste插件

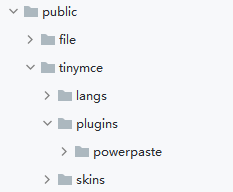
将powpaste插件放在public/tinymce文件夹下,在tinymce.init({})写上下面两行代码:
external_plugins: {
powerpaste: `/tinymce/plugins/powerpaste/plugin.min.js` // 注意这里路径一定要写对
}
接下来就是在plugin中加上powerpaste,对powerpaste进行一些配置选项,详情请去tinymce官网powerpaste的API
缺点:
不能直接复制本地图片到富文本,可以设置拖拽至富文本实现
WPS文字和图片一起复制,图片失效,图片要单独复制,word可以直接复制
上传图片插件不能去掉“普通”直接上传



 posted on
posted on

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具