

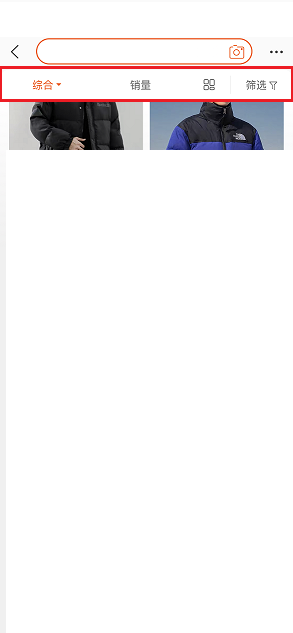
看上图的效果就是页面滚动到一定位置时,导航栏固定在搜索栏下面的位置,也就是说这个导航栏由“相对定位”变成“固定定位”,此时就
需要用到sticky粘性定位
div { position: -webkit-sticky; /* safari 浏览器 */ position: sticky; /* 其他浏览器 */ top: 20px; }
当页面滚动超过20px时,div由 relative -> fixed,变成固定效果
注意:IE浏览器不适用,只有当父元素的overflow:visible才生效


 posted on
posted on

