1.首先安装好node.js
2.全局安装vue-cli脚手架,此版本是vue-cli 4以上
npm install -g @vue/cli
3.vue create project-name
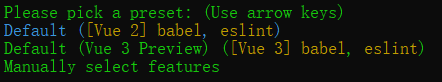
4.这里已经可以选择vue的版本了,vue 2 或者vue 3,这里我们选择Manually select features(自定义配置)


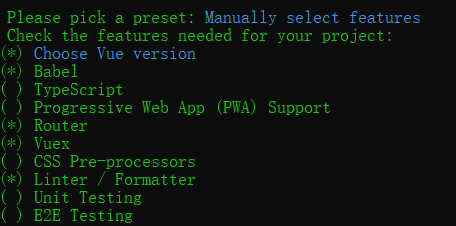
空格是选中/不选, 键盘↑↓ 是选择哪一项,选好后一路enter回车就好, 以下是我的配置:
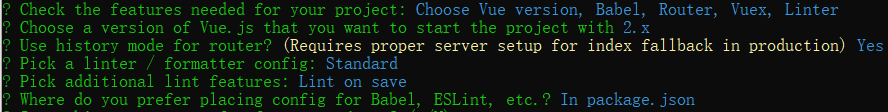
安装了vuex, vue-router, 使用history模式, 使用Babel转义

5.安装好后,进到项目目录,npm run serve 运行
6.打开 http://localhost:8080 就可以看到了


 posted on
posted on

