微信扫描二维码链接打开指定小程序并获取链接参数
配置链接
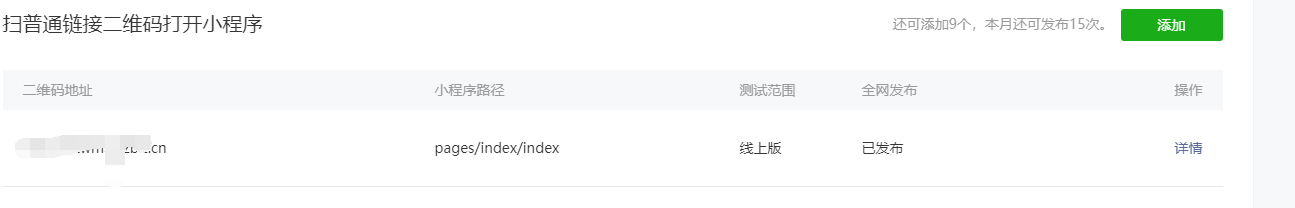
首先登陆微信公众平台,找到开发>开发设置>扫普通链接二维码打开小程序,点击添加,具体规则请参照官方文档。
这样发布后就可以通过微信扫一扫功能扫普通链接二维码打开我们的小程序了
获取二维码链接参数
在有些时候,我们不仅希望通过扫描二维码打开小程序,而且希望在二维码链接中加入参数,实现打开小程序的不同功能,这时就需要我们在小程序页面中获取扫描的参数。我们可以在index.js中的
onLoad方法中获取,具体操作如下:
1 onLoad: function (options) { 2 //options的格式,其中q为扫描二维码获取的内容{ "q": " https://xxx.cn?name=520102400-156551201700/2", " scancode_ time": "44444" }; 3 var url = decodeURIComponent(options.q); 4 }
其中q为扫描二维码获取的内容,由于经过编码,我们需要通过
decodeURIComponent(options.q)
进行解码才能取得正确内容,这样就可以获取我们想要的内容了。
注意:要提交代码经审核通过发布后才能正常使用。

