Struts2+Jquery实现ajax并返回json类型数据
来源于:http://my.oschina.net/simpleton/blog/139212
摘要
主要实现步骤如下: 1、JSP页面使用脚本代码执行ajax请求 2、Action中查询出需要返回的数据,并转换为json类型模式数据 3、配置struts.xml文件 4、页面脚本接受并处理数据
网上看到很多关于Struts2+ajax+jquery+json的例子,但是很多都不完整,也看不明白,主要原因是返回json类型数据和原来的返回字符串类型数据不一样,并且网友们实现步骤没有说清楚,让初学的朋友捉摸不透到底该怎么做。
我做了个简单的demo,供网友们学习,最后我会附上链接,可以下载整个demo.
首先需要的包(struts核心包和json需要的包):
struts核心包:

json需要的包:

commons-logging-*.jar在导入struts核心包的时候就导入了,所以导入json包的时候可以去掉这个包
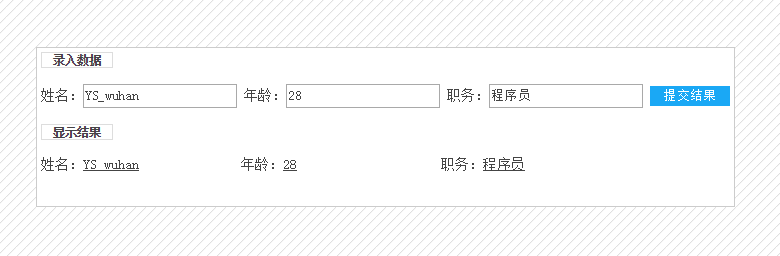
页面效果:

json_demo.jsp页面(该页面引用了jquery文件,我用的版本是jquery-1.8.2.js,如果使用版本不同,请自行修改):
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Simpleton Demo | struts+ajax返回json类型数据</title> 8 9 <link rel="shortcut icon" type="image/x-icon" href="images/Icon.png" /> 10 <link rel="stylesheet" type="text/css" href="styles/base.css" /> 11 12 </head> 13 <body background="images/bg.gif"> 14 15 <div id="div_json"> 16 <h5>录入数据</h5> 17 <br /> 18 <form action="#" method="post"> 19 <label for="name">姓名:</label><input type="text" name="name" /> 20 <label for="age">年龄:</label><input type="text" name="age" /> 21 <label for="position">职务:</label><input type="text" name="position" /> 22 <input type="button" class="btn" value="提交结果"/> 23 </form> 24 <br /> 25 <h5>显示结果</h5> 26 <br /> 27 <ul> 28 <li>姓名:<span id="s_name">赞无数据</span></li> 29 <li class="li_layout">年龄:<span id="s_age">暂无数据</span></li> 30 <li class="li_layout">职务:<span id="s_position">暂无数据</span></li> 31 </ul> 32 </div> 33 34 <div id="authorgraph"><img alt="" src="images/autograph.gif"></div> 35 36 <script type="text/javascript" src="scripts/jquery-1.8.2.js"></script> 37 <script type="text/javascript"> 38 39 /* 提交结果,执行ajax */ 40 function btn(){ 41 42 var $btn = $("input.btn");//获取按钮元素 43 //给按钮绑定点击事件 44 $btn.bind("click",function(){ 45 46 $.ajax({ 47 type:"post", 48 url:"excuteAjaxJsonAction",//需要用来处理ajax请求的action,excuteAjax为处理的方法名,JsonAction为action名 49 data:{//设置数据源 50 name:$("input[name=name]").val(), 51 age:$("input[name=age]").val(), 52 position:$("input[name=position]").val()//这里不要加"," 不然会报错,而且根本不会提示错误地方 53 }, 54 dataType:"json",//设置需要返回的数据类型 55 success:function(data){ 56 var d = eval("("+data+")");//将数据转换成json类型,可以把data用alert()输出出来看看到底是什么样的结构 57 //得到的d是一个形如{"key":"value","key1":"value1"}的数据类型,然后取值出来 58 59 $("#s_name").text(""+d.name+""); 60 $("#s_age").text(""+d.age+""); 61 $("#s_position").text(""+d.position+""); 62 63 }, 64 error:function(){ 65 alert("系统异常,请稍后重试!"); 66 }//这里不要加"," 67 }); 68 }); 69 } 70 71 /* 页面加载完成,绑定事件 */ 72 $(document).ready(function(){ 73 btn();//点击提交,执行ajax 74 }); 75 </script> 76 </body> 77 </html>
JsonAction.java代码
1 package com.simpleton.demo.action; 2 3 import java.util.HashMap; 4 import java.util.Map; 5 6 import javax.servlet.http.HttpServletRequest; 7 8 import net.sf.json.JSONObject; 9 10 import org.apache.struts2.interceptor.ServletRequestAware; 11 12 import com.opensymphony.xwork2.ActionSupport; 13 14 public class JsonAction extends ActionSupport implements ServletRequestAware{ 15 private static final long serialVersionUID = 1L; 16 17 private HttpServletRequest request; 18 private String result; 19 20 public void setServletRequest(HttpServletRequest arg0) { 21 this.request = arg0; 22 } 23 public String getResult() { 24 return result; 25 } 26 public void setResult(String result) { 27 this.result = result; 28 } 29 30 /** 31 * 处理ajax请求 32 * @return SUCCESS 33 */ 34 public String excuteAjax(){ 35 36 try { 37 //获取数据 38 String name = request.getParameter("name"); 39 int age = Integer.parseInt(request.getParameter("age")); 40 String position = request.getParameter("position"); 41 42 //将数据存储在map里,再转换成json类型数据,也可以自己手动构造json类型数据 43 Map<String,Object> map = new HashMap<String,Object>(); 44 map.put("name", name); 45 map.put("age",age); 46 map.put("position", position); 47 48 JSONObject json = JSONObject.fromObject(map);//将map对象转换成json类型数据 49 result = json.toString();//给result赋值,传递给页面 50 } catch (Exception e) { 51 e.printStackTrace(); 52 } 53 return SUCCESS; 54 } 55 56 57 58 }
struts.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE struts PUBLIC 3 "-//Apache Software Foundation//DTD Struts Configuration 2.1.7//EN" 4 "http://struts.apache.org/dtds/struts-2.0.dtd"> 5 <struts> 6 7 <!--解决乱码 --> 8 <constant name="struts.i18n.encoding" value="UTF-8"></constant> 9 10 <package name="simpleton" extends="struts-default,json-default"> 11 12 <action name="*JsonAction" method="{1}" class="com.simpleton.demo.action.JsonAction"> 13 <result name="fail"></result> 14 <!-- 返回json类型数据 --> 15 <result type="json"> 16 <param name="root">result<!-- result是action中设置的变量名,也是页面需要返回的数据,该变量必须有setter和getter方法 --></param> 17 </result> 18 </action> 19 20 </package> 21 22 </struts>
这样就可以完成一个简单json数据类型传递的demo了。
下面附上源码文件,基于eclipse开发,导入即可运行
http://download.csdn.net/detail/ys_yinqin/9620158





