js原型是什么?js为什么需要原型?
从 JavaScript是什么 这篇文章我们对JS有了一个简单的认识,可自从学习JS起,我们应该都知道JS是一种面向对象的编程语言,但同时他也是一种基于原型的语言,并且原型这还是这门语言最大的优点之一,那原型究竟是什么?那我们这篇文章就还是来总结学习下
1⃣️JS原型到底是什么?
2⃣️原型是做什么的?
3⃣️js为什么需要原型?
一、原型是什么?
首先我们要知道JavaScript里面所有的事物都是对象,如:字符串、数值、数组、函数等,那既然是对象,每个对象肯定都带有属性和方法,也就是说在JavaScript只要声明一个事物A,比如function,那么浏览器就会在内存中创建一个相对事物B,不管事物A是什么我们都把它看作是一个对象,它们都会有一个属性prototype指向浏览器所创建的这个事物B,而这个事物B就事物A的原型对象。看如下代码:
<script>
function Person () {}
console.log(Person) // 打印声明的函数Person
// ƒ Person () {}
console.log(Person.prototype) // 打印声明的函数Person的原型,其实也就是原型对象
// {constructor: ƒ}
</script>我们可以看到打印出来的原型对象里面是包含了一个constructor,而这个constructor指向的f就是我们声明的Person函数
这里我们就又不得不引入两个概念,就是构造函数和实例对象了,这个可以继续往下看——
二、原型是做什么的?
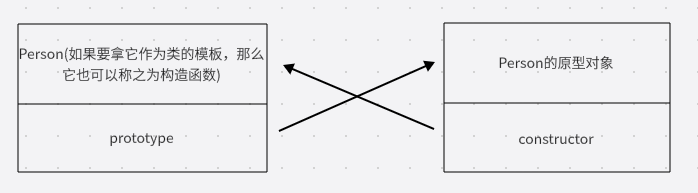
从上面代码我们可以得到这么一个关系图

看似只是一种简单的映射关系,可是这个映射关系也意味着你如果想要扩展对象的话可以不直接操控Person构造函数,而是操控原型对象进行对象的扩展,进而避免导致内存资源的浪费。因为原型对象不是全局属性而是浏览器开辟出的一块内存。
三、为什么需要原型?
我们现在知道了对象的prototype其实就是原型对象,那为什么需要原型对象呢的,这就要从原型对象的诞生说起——
之前文章也说过设计者从最初设计这门语言时就给它的定位就是简单,因此虽然采用了面向对象编程的模式,但他并没打算引入像C++,和JAVA语言中的“类”的概念,因为一旦有了“类”JS就是一门完整的面向对象编程的语言,显得太正式,并且也增加了初学者的入门难度。作为一门编程语言,生成实例对象是一个必须的核心(这里个人理解为什么要生成实例对象,因为编程语言中为了表达一种事物的类型,也就是所谓类的概念,它会有一抽象的概念来表达一种事物的统一性,就比如猫、狗、老虎它们都属于动物这一类的概念下,而类的概念对于编程语言来说能够更好的达到复用性和继承性。)为了达到这一核心,原型对象就此诞生,他用这种prototype的方式来表达JS中抽象类的概念,从而使后续我们要讲到的创建实例对象,和继承能够得以实现。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通