[转]RF+Selenium2Library元素定位不到的问题
原文地址:http://m.blog.csdn.net/m0_37553368/article/details/78016729
在基于RobotFramework框架使用Selenium2Library库对web系统做UI自动化时经常会遇到元素定位不到的问题,就我目前所遇到的情况,除元素本身定位有误外,大致有5类问题导致元素定位不到,即休眠时间较短、未进入frame、未进行窗口跳转、元素被隐藏、元素为只读。其中,元素被隐藏的解决方法我有参考网上的资料,参考链接见正文。
1. 等待时间太短,页面元素还没加载出来,或者没加载全。 ----------解决方案:加长等待时间
sleep 10
2. 元素在frame中,需要先进入该frame。有时一个页面内部分元素变化需要先跳出该frame再进入另一个frame
*1*进入frame后页面无变化 --------直接进入frame
*2*进入frame后页面有变化,比如执行搜索后页面展示的数据变化,对变化的数据进行操作
----需要先跳出该frame再进入另一个frame进行操作,有时候两个frame名称一样,但仍须先跳出
*3*进入嵌套frame进行操作 ------先进入外层frame,再进入内层frame,如果有多级嵌套的话,需要一级一级地进入,不能越级
需要关键字

select frame frame ID或具体locator
3. 窗口跳转,在窗口“title1”执行一个操作后跳转到窗口”title2“,对后者的元素进行操作时如果不在脚本里执行窗口跳转的动作,就容易报元素找不到的问题。
需要关键字
select window title2
4.元素被隐藏,对于元素属性为hidden的情况,需要先执行JS,使元素可见,再对元素进行操作
元素隐藏的方式有:
*1*在css中隐藏:
| 类型 | 案例 | 执行JS |
| visibility: hidden | img#dice { float: right; margin-left: 2em; visibility: hidden; } |
document.getElementById("EleId").style.visibility="visible"; |
| opacity: 0 | img#dice { float: right; margin-left: 2em; opacity: 0; } |
document.findElementById('EleId').style.opacity='1' |
| position: absolute | img#dice { position: absolute; left: -1000px; } |
增加left的值,例如: document.findElementById('EleId').style.left='-2000px' |
| display: none | img#dice { display: none; } | document.findElementById('123').style.display |
*2*表单中隐藏,例如:
<input type="hidden" name="field_name" value="value">
解决方案:将type="hidden" 改为 type="text",详见:http://blog.csdn.net/superit401/article/details/52094618
Execute Javascript document.findElementByName('field_name').prop('type','text');
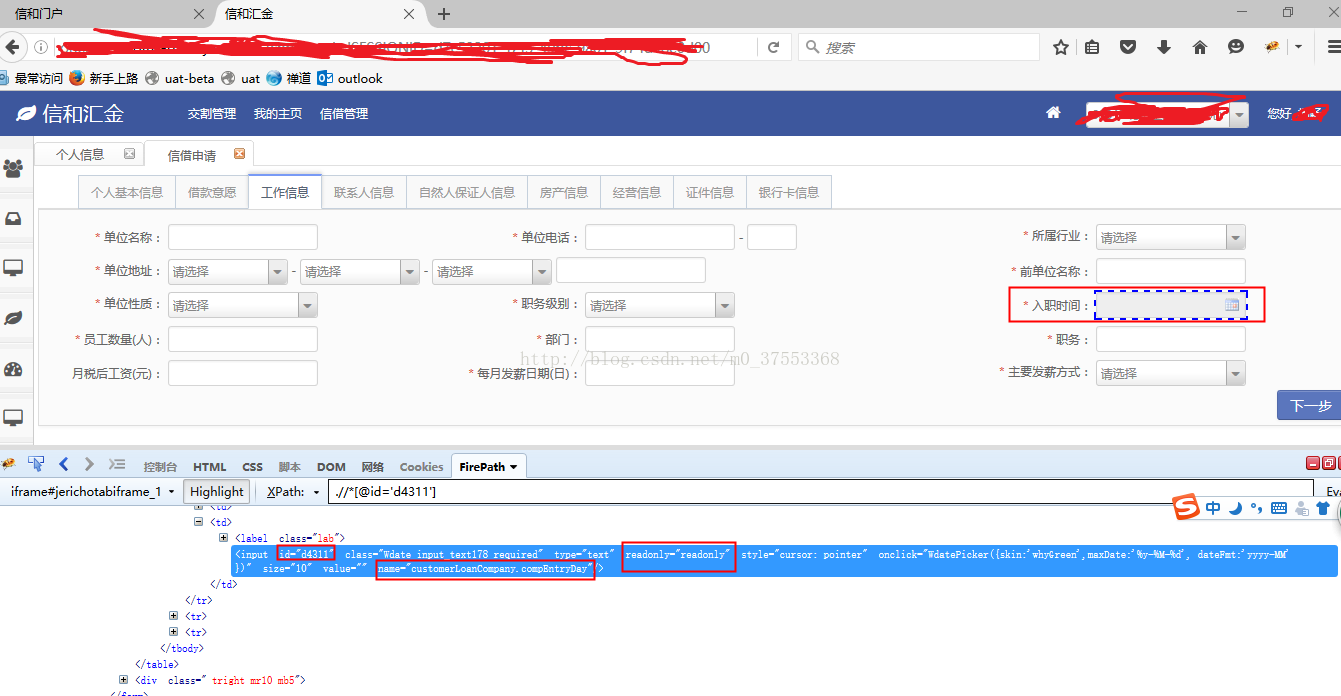
5.元素为只读属性。
比如上图 入职时间输入框,如果直接输入,会报错,这时将只读属性去掉即可,解决方案为,执行输入操作前,先执行:
Execute Javascript document.getElementById('d4311').removeAttribute('readonly')


