React Native 插件系列之lottie-react-native
1、背景
首先,什么是lottie?
Lottie是Airbnb开源的一个支持 Android、iOS 以及 ReactNative,利用json文件的方式快速实现动画效果的库。
其次,为什么需要lottie?
因为我的APP想要酷炫一点呀,其实就想加一个首页动画,不至于太朴素和单调。
2、安装
ios安装方式:
npm i --save lottie-react-native react-native link lottie-ios react-native link lottie-react-native
3、代码示例
import React from 'react';
import { Animated } from 'react-native';
import Animation from 'lottie-react-native';
export default class BasicExample extends React.Component {
constructor(props) {
super(props);
this.state = {
progress: new Animated.Value(0),
};
}
componentDidMount() {
Animated.timing(this.state.progress, {
toValue: 1,
duration: 5000,
}).start();
}
render() {
return (
<Animation
style={{
width: 200,
height: 200,
}}
source={require('../path/to/animation.json')}
progress={this.state.progress}
/>
);
}
}
4,遇到的问题以及解决方案
1,报错 Warning: Failed prop type: undefined is not an object (evaluating '_reactNative.ViewPropTypes,style')

我当时用的React-Native版本是0.42.3 后来升级到0.47.0,解决这个问题
升级rn后,又报如下错误:

这是因为升级版本后,脚本换了,

但是后来又报错了,还是起不来,

这是因为react,react-native,react-dom安装有问题,删除node_modules。
react和react-dom我安装的是16.0.0-alpha.12版本
在模拟器上跑起来没问题,但是打包报错:

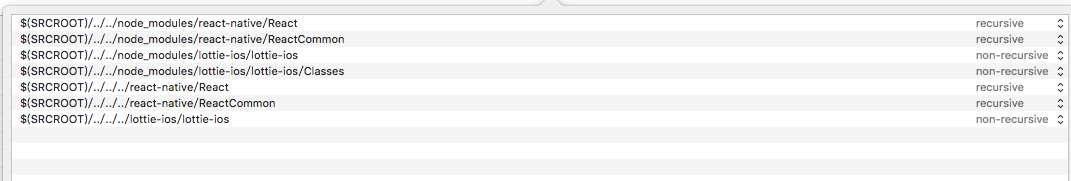
解决如下,在LottieReactNative中配置如下:

-----------
编程改变命运,励志照亮人生。


