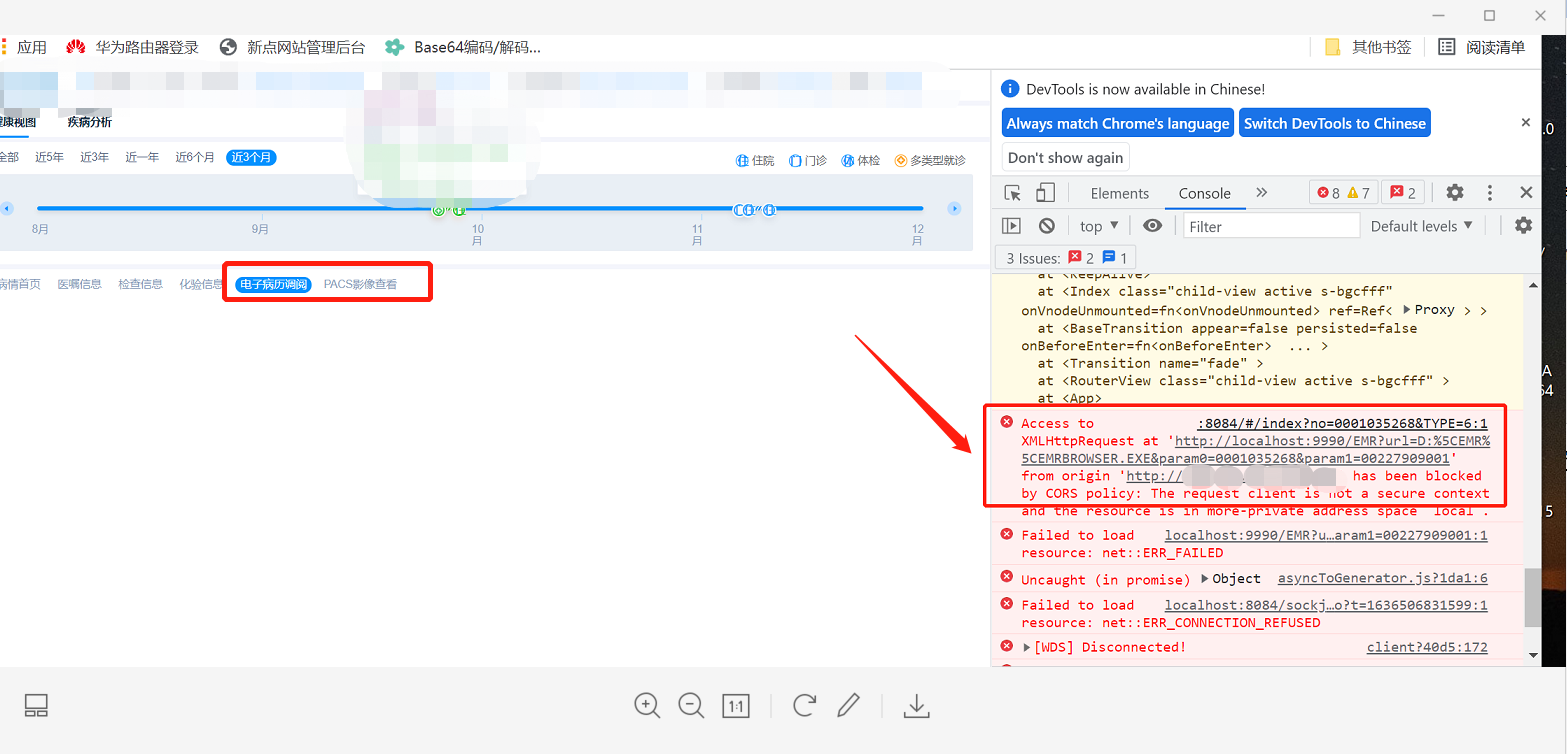
报跨域错误:Access to XMLHttpRequest at 'http://localhost:9990/' from origin 'http://IP:Port' has been blocked by CORS policy...more-private address space `local`
网上的错误:谷歌浏览器遇到CORS错误 提示:Access to XMLHttpRequest at 'http://localhost:9990/' from origin 'http://xxx.xx' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `local`. 升级了最新的谷歌浏览器出现了错误
自己的错误:在患者全息视图中打开电子病历调阅和PACS影响查看,从医院一个服务器程序上访问localhost:9990 本地程序,报跨域错误,提示请求客户端不是安全上下文,资源位于更私有的“本地”地址空间中,不能访问local

原因:因为谷歌浏览器升级了,是谷歌浏览器又增加了访问限制导致的,应该是前几个月开始更新的, 解决方案就是使用https
解决:
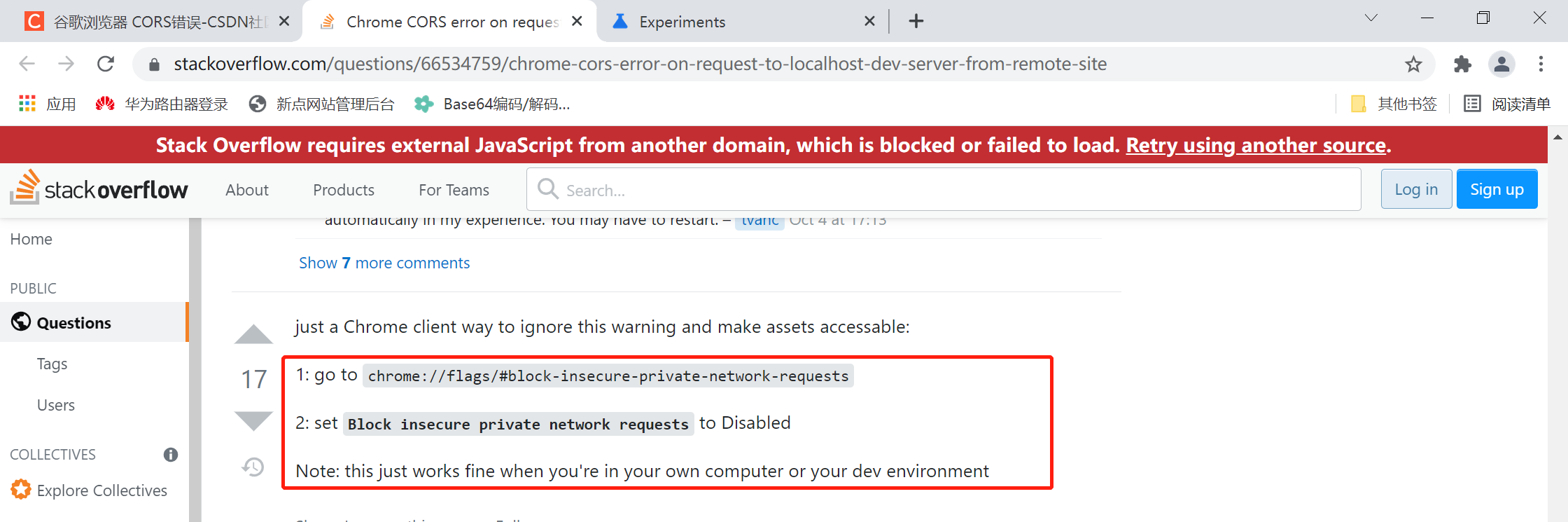
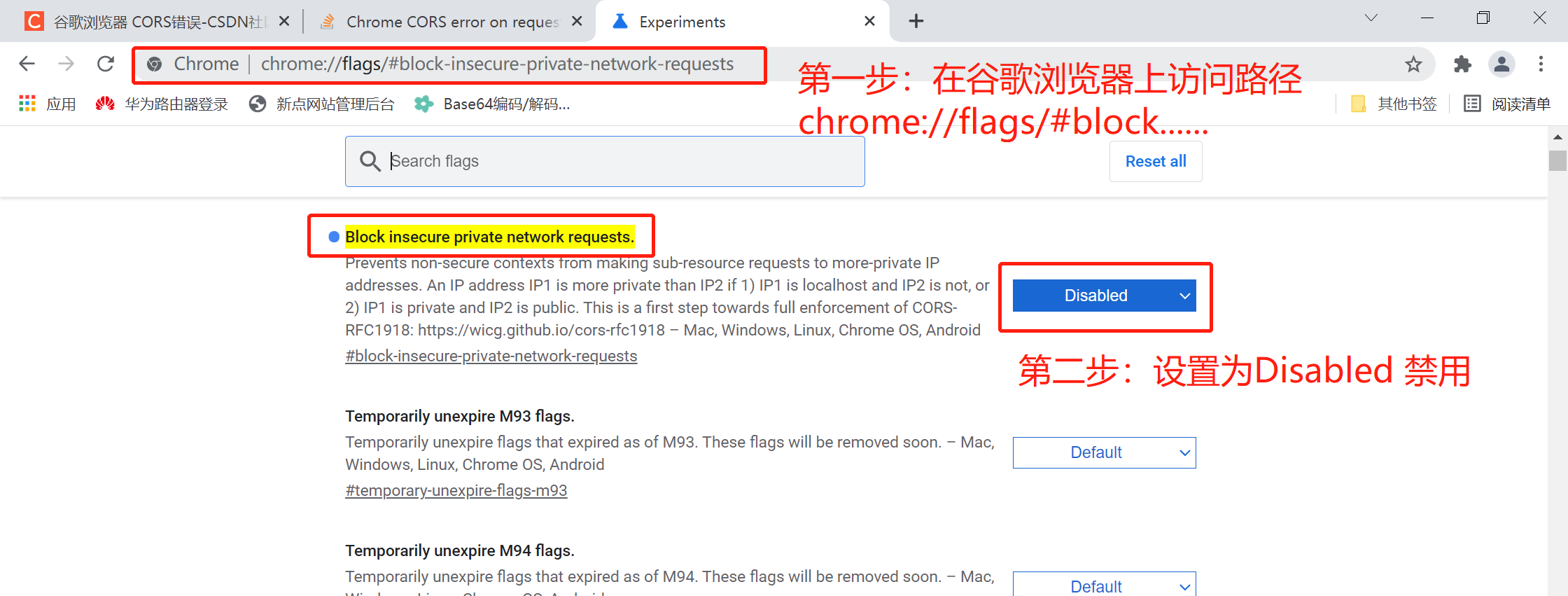
步骤1: 谷歌浏览器 打开 chrome://flags/#block-insecure-private-network-requests
步骤2 : 找到 Block insecure private network requests. 设置为Disabled
步骤3 : 关闭谷歌浏览器重新打开网页 解决问题。
或者 访问使用https 的代替http的

设置完成之后可能会弹出relauch 点击一下 重新加载一下谷歌浏览器
再次去程序中点击患者全息视图中的电子病历调阅和PACS影像查看,就可以弹出来了

参考链接:https://bbs.csdn.net/topics/601183131

原始参考链接:https://stackoverflow.com/questions/66534759/chrome-cors-error-on-request-to-localhost-dev-server-from-remote-site 在最后面