centos7 walle2瓦力部署教程
项目部署上线,如果是单服务器,那么有多种方式可以部署,比如直接ftp上传,或者直接git去拉取,人工操作也不会花费精力和时间,但是如果采用了集群模式,有多台服务器,那么依靠一台一台的去上传代码,就显得耗费精力了,最重要的是,一旦某台服务器少传或者错传了代码,那么直接会影响服务运行,风险性高,如果代码出现问题,要回滚到上一个稳定版本的话,也只有单台单台的去重新恢复。如果有一套部署机制,能够实现多台服务器自动部署代码,那就会减少大量的时间和精力,服务出现问题也能一键回滚到稳定版本,那么瓦力绝对是一个很好的选择。当然,有小伙伴会说,有jekins可以实现,本人对jekins也有一定的了解,功能方面没问题,对于管理界面来说,那就真的比不上瓦力了,另外配置的复杂程度方面,个人认为瓦力的配置相对容易些。借用瓦力官方的介绍,这是一款支持各种web代码发布,php、java、python、go等代码的发布、回滚可以通过web来一键完成, 一个可自由配置项目,更人性化,高颜值,支持git、多用户、多语言、多项目、多环境同时部署的开源上线部署系统。walle目前为止有两个大版本,分别为walle1.x版本和walle2.0,两个版本不兼容,1.x版本使用php语言开发,使用web服务访问,2.0版本使用python开发,脚本管理,在部署效率上,有了大幅的提升,此文就介绍一下,walle2.0版本在centos7上面的安装部署过程,想部署1.x版本的伙伴可以自行去阅读官方文档部署。
walle1.x官方文档地址:https://walle-web.io/docs/1/installation.html,walle2.0官方文档地址:http://www.walle-web.io/docs/dependency.html
1.环境检查
nginx
git
Python 3.5+ 和 Python 2.7+
MySQL 5.6.5以上,否则会在安装时报错
在MySQL 5.6.5版本之前,Automatic Initialization and Updating只适用于TIMESTAMP,而且一张表中,最多允许一个TIMESTAMP字段采用该特性。从MySQL 5.6.5开始,Automatic Initialization and Updating同时适用于TIMESTAMP和DATETIME,且不限制数量。
2.下载walle
git clone https://github.com/meolu/walle-web.git
3.nginx配置
nginx.conf文件内容如下:
upstream webservers { server 192.168.64.139:5000 weight=1; #域名设置,需要配置python的访问端口 } server { listen 80;
#设置为自己的IP server_name 192.168.64.139; #charset koi8-r; #access_log /var/log/nginx/host.access.log main; location / { #这里设置为自己walle-web路径 root /usr/share/nginx/html/walle-web/fe; index index.html index.htm; try_files $uri $uri/ /index.html; add_header access-control-allow-origin *; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # location ~ \.php$ { root /usr/share/nginx/html; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } location ^~ /api/ { add_header access-control-allow-origin *; proxy_pass http://webservers; proxy_set_header X-Forwarded-Host $host:$server_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Origin $host:$server_port; proxy_set_header Referer $host:$server_port; } location ^~ /socket.io/ { add_header access-control-allow-origin *; proxy_pass http://webservers; proxy_set_header X-Forwarded-Host $host:$server_port; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Origin $host:$server_port; proxy_set_header Referer $host:$server_port; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; # WebScoket Support proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
4.初始化
cd walle-web
sh admin.sh init
初始化会安装更新各种依赖包,执行时间较长,耐心等待,执行成功,如下图:

执行后,可能的报错:
1.ERROR: Package 'gunicorn' requires a different Python: 2.7.5 not in '>=3.4'
解决方式:
需要需改文件配置:/walle-web/requirements/prod.txt gunicorn>=19.1.1 改成 gunicorn==19.1.1
2.No module named flask.helpers
安装pip install flask-helpers
pip list 检查一下是否有 flask-helpers
修改完成后,重新执行初始化操作
5.配置数据库
先创建数据库walle
CREATE DATABASE `walle` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci
修改配置文件:/walle-web/walle/config/settings_prod.py
修改瓦力数据源配置信息@TODO 部分是需要修改的,大致如下:
# -*- coding: utf-8 -*- """ walle-web Application configuration. 注意: 带了 @TODO 的地方可能需要你的调整 :copyright: © 2015-2019 walle-web.io :created time: 2018-11-24 07:05:35 :author: wushuiyong@walle-web.io """ import os from walle.config.settings import Config #修改为自己用户名,密码,地址 SETTINGS = { "MYSQL_USER": "root", "MYSQL_PASSWORD": "123456", "MYSQL_DATABASE": "walle", "MYSQL_ROOT_PASSWORD": "123456", "MYSQL_HOST": "127.0.0.1", "MYSQL_PORT": 3306, } class ProdConfig(Config): """Production configuration.""" ENV = 'prod' DEBUG = False SQLALCHEMY_ECHO = False # 服务启动 @TODO # HOST 修改为与 nginx server_name 一致. # 后续在web hooks与通知中用到此域名. HOST = '192.168.64.139' PORT = 5000 # https True, http False SSL = False # 数据库设置 @TODO SQLALCHEMY_DATABASE_URI = 'mysql://root:123456@localhost:3306/walle?charset=utf8' #SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://{root}:{123456}@{localhost}:{3306}/{walle}?charset=utf8mb4'.format( #SETTINGS["MYSQL_USER"], SETTINGS["MYSQL_PASSWORD"], SETTINGS["MYSQL_HOST"], SETTINGS["MYSQL_PORT"], #SETTINGS["MYSQL_DATABASE"]) # 阿里云RDS强制释放空闲连接导致经常报错 mysql server has gone way # 适当修改该参数即可 单位为秒 # N秒不用的连接自动释放 # SQLALCHEMY_POOL_RECYCLE = 30 # 本地代码检出路径(用户查询分支, 编译, 打包) #TODO CODE_BASE = '/tmp/walle/codebase/' # 日志存储路径 @TODO # 默认为walle-web项目下logs, 可自定义路径, 需以 / 结尾 # LOG_PATH = '/var/logs/walle/' LOG_PATH = os.path.join(Config.PROJECT_ROOT, 'logs') LOG_PATH_ERROR = os.path.join(LOG_PATH, 'error.log') LOG_PATH_INFO = os.path.join(LOG_PATH, 'info.log') LOG_FILE_MAX_BYTES = 100 * 1024 * 1024 # 邮箱配置 @TODO MAIL_SERVER = 'smtp.qq.com' MAIL_PORT = 465 MAIL_USE_SSL = True MAIL_USE_TLS = False MAIL_DEFAULT_SENDER = 'xxxxxx' MAIL_USERNAME = 'xxxxxx' MAIL_PASSWORD = 'xxxxx' # 登录cookie 防止退出浏览器重新登录 COOKIE_ENABLE = False
6.数据迁移
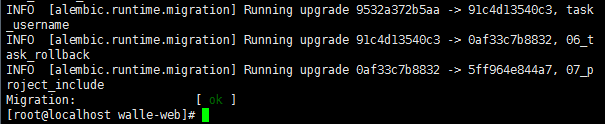
sh admin.sh migration
执行成功如下图所示:

7.启动/重启
启动:sh admin.sh start

重启:sh admin.sh restart
查看启动状态:netstat -ntpl 看到5000端口已开启

8.访问
浏览器访问:http://192.168.64.139,如果出现任何打开页面出现404或者只显示’wall-web 2.0’等,都是nginx配置或者服务没有启动,细心检查。walle运行过程,以及部署过程出错了,具体日志可以查看logs/runtime.log

默认提供的登录账户:
超管:super@walle-web.io Walle123
所有者:owner@walle-web.io Walle123
负责人:master@walle-web.io Walle123
开发者:developer@walle-web.io Walle123
访客:reporter@walle-web.io Walle123
登录后,界面如下:

到此,就把walle成功的部署了,后续还会有walle项目配置,部署上线的流程介绍,有兴趣的伙伴可以留意一下。各位如果觉得还有点意义,烦请点一下推荐,加个关注,互相交流。


