javascript正则表达式&关键词检索
正则表达式
1.规定一个字符串中字符出现的规律的表达式
可以用正则表达式制定一种规则,并模糊匹配关键词
2字符集:规定字符串中某一位字符也称备选字符列表
语法[备选字符列表]
每个字符集只能匹配一个字符,且每个字符集中至少匹配一次
Eg:[微wv][信x]
可以匹配到的内容:微信 微x w信 wx v信 vx;
2.1字符集简写:当备选字符集较多且连续时,可以使用简写:
一位数字:[0123456789] ==>[0-9]
一位小写字母:[a-z]
一位大写字母:[A-z]
一位字母:[a-zA-Z]
一位汉字:[\u4e00-\u9fa5]
2.2预定义字符集:
\w 一位字母或者[0-9a-zA-Z]
\d 一位数字[0-9]
\s 一位空字符 一切看不见的字符:空格,TAB,回车.
. 一位任意字符
3.量词;用于规定字符集出现的规则,放置于字符集后面.
3.1 有明确边界的量词
字符集{min,max}规定字符集出现的最少次数min,和最多次数max
字符集{min,}规定字符集出现的最少次数min
字符集{n}规定字符集必须出现n次
3.2没有明确边界的量词
字符集?可有可无。最多出现一次
字符集* 可有可无 出现次数不限
字符集+ 至少出现一次,多了也不设限
4.选择和分组
选择;或”|” 条件满足任何一个规则即可
分组:(字符集){}将多个字符集组成组
5.指定位置
^ 字符串开头
例^\d 表示开头的必须是一位数字
$ 字符串结尾
例\d$ 表示结尾必须是一位数字
\b 单词边界
例子\bno\b 匹配no这个单词,no的前后可以用标点或者空格以及其他字符隔开
应用
检索关键词
- 查找一个固定的关键词出现的位置 只找第一次出现的位置
语法:var i = str.indexOf(关键词,fromi);差找第一次出现的位置,省略第二个参数就是默认从0开始找
返回值:找到返回关键词下标,未找到返回-1
Var str = “work hard ”
0123456789
var i = str.indexOf(“hard”);
str = "no zuo no die No can no bibi";
//循环变量
var i = -1;
// 反复:通过给变i的值,查找str中包含no关键词的位置
while((i=str.indexOf("no",i+1))!=-1){
console.log('在位置'+i+"发现敏感词");
}
// var i = str.lastIndexOf("关键词",fromi) 用法和indexOf相同,但是从后往前查找
console.log(str.lastIndexOf("no"));
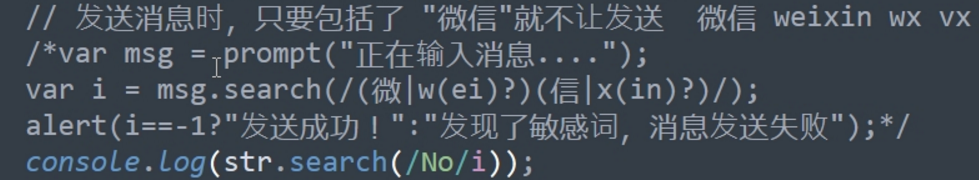
2.判断字符串中是否包含了符合规范的敏感词
语法:var i = str.search(/正则表达式/);
返回值:找到返回关键词下标,未找到返回-1
eg:
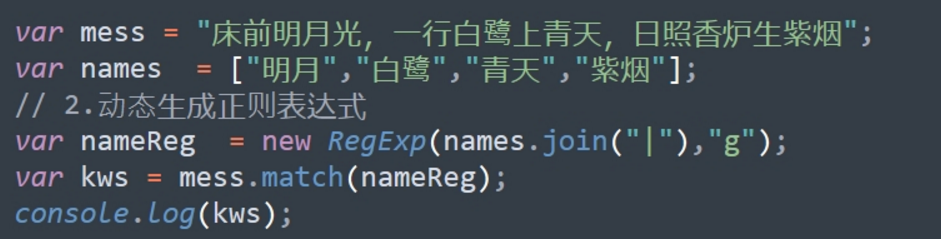
3.使用正则表达式查找指定一类关键词的内容
语法:var arr = str.match(/正则表达式/ig)
返回值:关键词内容,未找到返回null
目的是用来查找符合正则表达式的关键词并将之作为返回值保存在一个数组中
默认找到第一个就结束,可以在后面加g,i表示不区分大小写

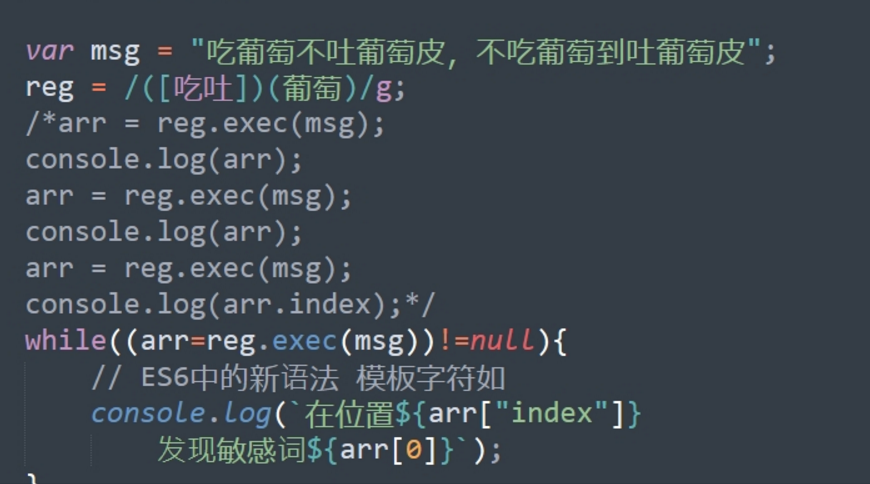
4.既找到所有关键词的内容又找到每个关键词的位置

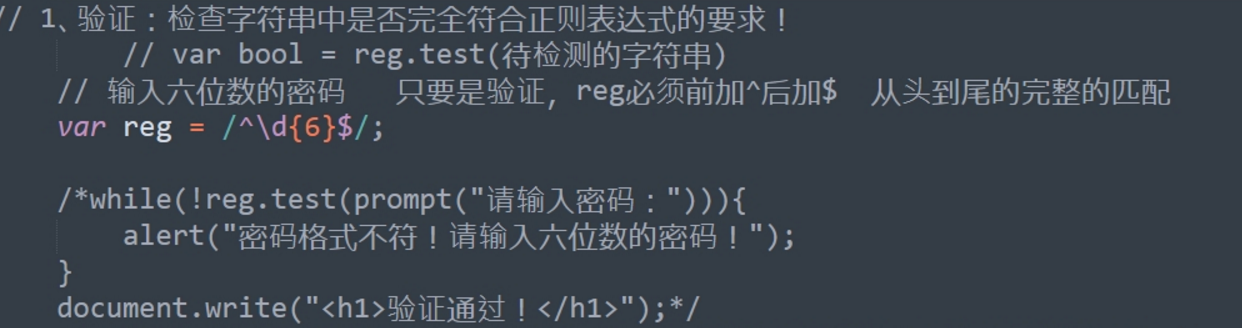
验证字符串是否符合正则表达式要求

语法: var arr = reg.exec(待检测的字符串)
返回值:本次找到的一个关键词及其位置,若为找打,返回null
arr [0]:关键词的内容
如果正则表达式中有分组
arr [n]:返回值为正则中第n个分组匹配的内容
arr[“index”]:当前关键词的位置,可以简写为arr.index

字符串切割
切割:将元字符串,按照正则表达式指定的规则切割成多个字符串
语法:var substrs = str.split(/正则/);
返回值:切割后的多个子字符串组成的数组,结果中不再包含分隔符。



