jQuery插件之——简单日历
最近在研究js插件的开发,以前看大神们,对插件都是信手拈来,随便玩弄,感觉自己要是达到那种水平就好了,就开始自己研究插件开发了。研究了一段时间之后,就开始写了自己的第一个日历插件,由于是初学插件开发,代码的可读性可能有点差,希望各位大神可以多提点意见,以后维护代码,让这个插件更加的完整。下面就贴出代码。
首先,给插件来个整体的div容器
<div class="y-total"></div>
本人习惯给容器取class或id名时,加上自己独特的前缀,这样,有助于识别自己的代码,也避免与其他同事的样式冲突。
然后就是开始写样式,可以根据自己的需求来调整样式
1 .y-total{height:auto;border:1px solid #666;} 2 .y-total .return-btn{height:23px;} 3 .y-total .return-btn>div{border-right: 1px solid #033;border-bottom: 1px solid #033;color: #666;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif} 4 .y-total .return-btn>div:nth-child(3){border-right:0px;} 5 .y-total .prev-btn{cursor: pointer;width:25%;float: left;text-align: center;} 6 .y-total .time{cursor: pointer;float:left;width:49%;text-align: center;} 7 .y-total .next-btn{cursor: pointer;float:right;width:25%;text-align: center;} 8 .y-total .y-stop{position: absolute;margin-left: 6px;background-color: red;color: #fff;} 9 .y-total #datatab{clear:both;width:100%;} 10 .y-total #datatab td {height:30px;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif;color: #666;border: 1px solid #D2D2D2;font-size: 14px;text-align: center;}
第三步,就是插件的代码了
1 <script> 2 (function($){ 3 var Beautifier = function(vals,options){ 4 this.vals = vals; 5 this.defaults = { 6 "width":"300px" 7 } 8 this.p = $.extend({},this.defaults,options); 9 this.$div = $("<div class='return-btn'></div>"); 10 this.prev = $("<div class='prev-btn'>前一页</div>"); 11 this.time = $("<div class='time'></div>"); 12 this.next = $("<div class='next-btn'>后一页</div>"); 13 this.tab = $("<table id='datatab'><tr></tr></table>"); 14 } 15 16 Beautifier.prototype = { 17 getDate : function(){ 18 var vals = this.vals; 19 var t = this.time.attr("class"); 20 var tab = this.tab.attr("id"); 21 this.$div.append(this.prev,this.time,this.next); 22 $(this.p.$this).append(this.$div,this.tab).width(this.p.width); 23 var i = getInfo(vals); 24 $("."+t).text(vals.year+"-" + i[0]+"-" + i[1]); 25 $(".prev-btn,.next-btn").click(function(){returnAction($(this),t,vals,tab)}); 26 setDateInfo(tab); 27 init(vals,tab); 28 } 29 } 30 /*加载时将日期放入td中*/ 31 function init(vals,tab){ 32 var w = new Date(vals.year+","+vals.month+","+1).getDay()//获取本月第一天是星期几 33 var l =(w==0?6:w-1) + new Date(vals.year,vals.month,0).getDate();//需要铺上td的个数 34 var t = Math.ceil(l/7); 35 for(var i=0; i<t; i++){ 36 $("#"+tab).append("<tr class='y-tr'></tr>"); 37 } 38 $(".y-tr").each(function(){ 39 for(var i=0; i<7; i++){ 40 $(this).append("<td></td>"); 41 } 42 }) 43 setvalue(vals,new Date(vals.year,vals.month,0).getDate(),w); 44 } 45 function setvalue(val,l,w){ 46 for(var i=1;i<l+1;i++){ 47 var space = w==0?i+7-1+6:i+w-1+6; 48 $("td").eq(space).text(i); 49 if(i == val.day){ 50 $("td").eq(space).css("color","red"); 51 } 52 } 53 } 54 function getInfo(vals){ 55 var info = []; 56 info.push(vals.month > 9 ? vals.month : "0" + vals.month); 57 info.push(vals.day > 9 ? vals.day : "0" + vals.day); 58 return info; 59 } 60 61 function setDateInfo(tab){ 62 var m = ["","一","二","三","四","五","六","日"]; 63 for(var i=1; i<8; i++){ 64 $("#"+tab).find("tr:eq(0)").append("<td>星期"+m[i]+"</td>"); 65 } 66 } 67 /*上一页,下一页的点击事件*/ 68 function returnAction($this,t,val,tab){ 69 if($this.attr("class") == "prev-btn"){ 70 if(val.month < 2){ 71 val.month =12; 72 val.year-=1; 73 }else{ 74 val.month-=1; 75 } 76 }else if($this.attr("class") == "next-btn"){ 77 if(val.month > 11){ 78 val.month =1; 79 val.year+=1; 80 }else{ 81 val.month+=1; 82 } 83 } 84 var v = getInfo(val); 85 $("."+t).text(val.year+"-"+v[0]+"-"+v[1]); 86 $(".y-tr").remove(); 87 init(val,tab); 88 } 89 90 $.fn.work = function(options){ 91 var t = new Date(); 92 var DateVal = { 93 "year" : t.getFullYear(), 94 "month" : t.getMonth()+1, 95 "day" : t.getDate() 96 } 97 var objs = new Beautifier(DateVal,options); 98 objs.getDate(); 99 } 100 })(jQuery) 101 </script>
那么,插件就差不多完成了,现在只需要调用插件的方法就可以了
1 <script> 2 $(".y-total").work({ 3 "$this" : ".y-total", 4 "width" : "200px",//控制容器的宽度 5 }); 6 </script>
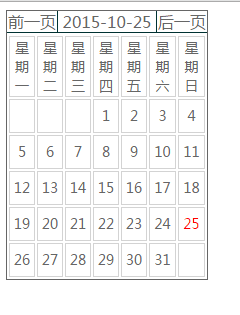
效果如图: