PyQt5 使用 QLabel 实现对图片圆角或者圆形图片
1.PyQt5 使用 QFrame 绘制聊天(三角)气泡,并显示文字2.PyQt5 使用 QStackedWidget 实现轮播展示动画(自动与手动)3.PyQt5 使用 QStackedWidget 实现轮播展示动画,但是鼠标移入却疯狂闪烁的解决办法
4.PyQt5 使用 QLabel 实现对图片圆角或者圆形图片
5.PyQt5 使用 QFrame 实现页面类抽屉式的进入与退出的动画6.PyQt5 使用 QLabel 实现图像 360度 不间断旋转7.PyQt5/6 PySide2/6 在系统底部任务栏编程,用于显示文字(图片)信息8.PyQt5 使用 aiohttp 发送异步请求9.PyQt5 使用 Pyinstaller+multiprocessing 打包多进程应用时,引发的一些问题10.PyQt5 使用 QPlainTextEdit/QTextBrowser 与 Logging 结合后显示日志信息PyQt5 使用 QLabel 实现对图片圆角或者圆形图片
本文圆角实现代码,是基于Qt处理图片:设置图片圆角样式,支持全圆角和部分圆角这篇文章将C++用Python重写得到,感谢!!实现方法就是使用QPainter与QPainterPath,将原QPixmap对象,先裁剪出一个圆角QPixmap对象并返回,最后通过QLabel的setPixmap方法设置新图像
1. 实现效果
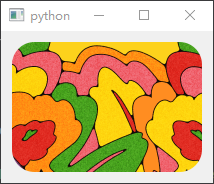
原图:


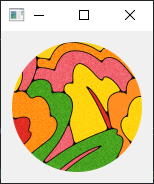
运行效果:


2. 创建圆角图像的方法
把原QPixmap对象,先裁剪出一个圆角QPixmap对象并返回
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
"""
@ File : test_QLabel_rounded_corners.py
@ Author : yqbao
@ Version : V1.0.0
@ Description : QLabel 中显示圆角效果的图片
"""
from typing import Union
from PyQt5.QtCore import Qt, QRectF
from PyQt5.QtGui import QPixmap, QPainter, QPainterPath
def create_rounded_pixmap(pixmap: QPixmap, radius: Union[int, float]) -> QPixmap:
"""带圆角的 QPixmap"""
if pixmap.isNull(): # 不处理空数据或者错误数据
return pixmap
# 获取图片尺寸
image_width = pixmap.width()
image_height = pixmap.height()
# 处理大尺寸的图片,保证图片显示区域完整
new_pixmap = QPixmap(
pixmap.scaled(image_width, image_width if image_height == 0 else image_height, Qt.IgnoreAspectRatio,
Qt.SmoothTransformation))
dest_image = QPixmap(image_width, image_height)
dest_image.fill(Qt.transparent)
painter = QPainter(dest_image)
painter.setRenderHint(QPainter.Antialiasing) # 抗锯齿
painter.setRenderHint(QPainter.SmoothPixmapTransform) # 平滑处理
# 裁圆角
path = QPainterPath()
rect = QRectF(0, 0, image_width, image_height)
path.addRoundedRect(rect, radius, radius)
painter.setClipPath(path)
painter.drawPixmap(0, 0, image_width, image_height, new_pixmap)
return dest_image
3. 使用举例
创建QWidget,并添加QLabel,查看运行效果
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
"""
@ File : test_QLabel_rounded_corners.py
@ Author : yqbao
@ Version : V1.0.0
@ Description : QLabel 中显示圆角效果的图片
"""
from PyQt5.QtWidgets import QApplication, QLabel, QVBoxLayout,QWidget
class RoundedQLabel(QWidget):
def __init__(self):
super().__init__()
layout = QVBoxLayout()
label = QLabel()
label.setScaledContents(True) # 自适应大小
pixmap = QPixmap(r'image\30.png') # 替换为你的图像路径
rounded_pixmap = create_rounded_pixmap(pixmap, 45)
# 正方形图片,圆角半径设置为尺寸一半,则是圆
# pixmap = QPixmap(r'image\29.png') # 替换为你的图像路径
# rounded_pixmap = create_rounded_pixmap(pixmap, pixmap.height() / 2)
label.setPixmap(rounded_pixmap)
label.setFixedSize(pixmap.width() // 2, pixmap.height() // 2) # 固定 label 大小
# 将 QLabel 添加到布局中
layout.addWidget(label)
self.setLayout(layout)
if __name__ == '__main__':
app = QApplication([])
window = RoundedQLabel()
window.show()
app.exec_()
完整代码
本文来自博客园作者:星尘的博客,转载请注明出处:https://www.cnblogs.com/yqbaowo/p/18432967
合集:
PyQt5 使用笔记
分类:
PyQt5



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具