添加 PyQt5 代码运行登录注册页,并为其添加一些样式,和调用资源文件
使用 PyQt5(PySide2)+SQLAlchemy 做一个登录注册页(二)
本文将介绍自己用 PyQt5+SQLAlchemy 做的一个登录注册页,使用邮箱接收验证码,本文介绍是前后端未分离的实现方式,后续将出一个前后端分离的,你可以将 PyQt5 改为 PySide2 以获得更宽松的开源协议
本文由于涉及到的代码较多,将会是一个系列,会有多篇文章
系列文章索引
- 设计登录注册页面
- 添加代码运行登录注册页,并为其添加一些样式,和调用资源文件
- 使用 SQLAlchemy 实现用户数据库管理
- 为登录页,添加登录逻辑代码,实现登录
- 给注册页,添加注册逻辑代码,实现用户的注册验证
- 给忘记密码页,添加逻辑,实现密码找回
- 给登录添加记住用户密码功能,并优化一些内容
必要说明
- 使用的环境
requirements.txt
# Python3.8.10 x32
# Windows10 x64
PyQt5
pyqt5-tools
PyMySQL~=1.1.0
sqlalchemy~=2.0.25
bcrypt~=4.1.2
- 项目结构(显示变化的部分)
--- QtLoginRegistration
|--- core
|--- __init__.py
|--- login_register.py # 登录注册
|--- static
|--- qss # 存放qss样式的目录
|--- login_register.qss # 样式(类似于CSS)
|--- resources.qrc # 新加的资源文件
|--- resources_rc.py # 资源文件转换的 Py 文件
|--- uis
|--- __init__.py
|--- LoginRegisterEmail.py # ui 文件转换的 Py 文件
|--- LoginRegisterEmail.ui
|--- MianWindow.py # ui 文件转换的 Py 文件
|--- MianWindow.ui
|--- main.py # 入口
|--- main_window.py # 主窗口
添加代码运行登录注册页,并为其添加一些样式,和调用资源文件
第1步
添加资源文件
-
在项目目录
static中,新建qss目录,并新建style.qss文件 -
在项目目录
static中,新建资源文件resources.qrc,复制下面内容(资源文件的格式和使用方法,这里不赘述,有兴趣的可以看这里)
<RCC>
<qresource prefix="home">
<file>images/testing_x48.ico</file>
<file>images/testing_x256.png</file>
<file>images/testing_x512.svg</file>
</qresource>
<qresource prefix="QSS">
<file>qss/login_register.qss</file>
</qresource>
</RCC>
-
将资源文件
resources.qrc,转换为.py文件
使用pyrcc5工具(工具 Python 安装位置,如果是虚拟环境则在虚拟环境位置,如我的\QtLoginRegistration\.venv\Scripts\pyrcc5.exe),最好是添加到环境变量,方便使用,转换的命令如下:pyrcc5 -o resources_rc.py resources.qrc -
修改 登录注册页 和 主窗口 页中使用的图片文件,改为使用资源
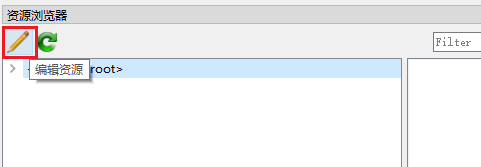
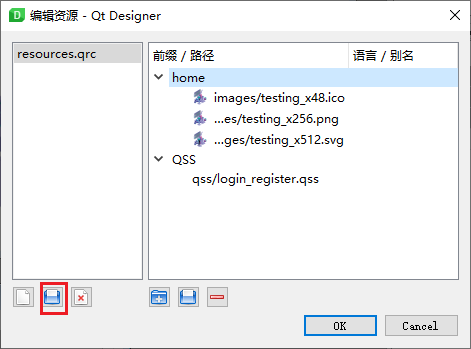
i. 使用资源前,需要先加载资源文件,直接打开选择资源文件即可


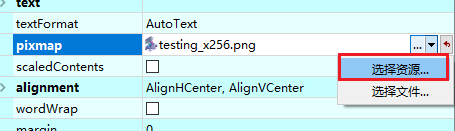
ii. 选择资源

第2步
添加样式
- 打开
login_register.qss文件,复制下面的内容(样式的使用方法,这里不赘述,有兴趣的可以看这里)
/* -*- coding: UTF-8 -*- */
/*Login Register*/
/* QFrame边框背景色等 */
QFrame#frameBg,QFrame#frameLoginRegister{
background-color: rgb(220, 220, 220);
border-radius:10px;
}
/* QStackedWidget边框背景色等 */
QStackedWidget{
background-color: rgb(230, 230, 230);
border-radius:10px;
}
QFrame#line{
border:none;
background-color:#000000;
max-width:1px;
}
/* QPushButton */
QPushButton{
border: 1px solid;
border-radius:6px;
min-height: 20px;
}
QPushButton:hover{
background-color:rgb(255 , 255 , 255);
}
QPushButton#pushButtonLogin,QPushButton#pushButtonRegister,QPushButton#pushButtonForgetOk{
min-height: 28px;
}
QPushButton#pushButtonForget:hover{
background-color:rgb(230 , 230 , 230);
}
QPushButton#pushButtonForget{
border: none;
min-width: 60px;
}
/* QLineEdit */
QLineEdit{
border:1px solid;
border-radius:3px;
}
第3步
编写代码
-
将
LoginRegisterEmail.ui与MianWindow.ui转化为.py文件
使用pyrcc5工具(工具 Python 安装位置,如果是虚拟环境则在虚拟环境位置,如我的\QtLoginRegistration\.venv\Scripts\pyuic5.exe),最好是添加到环境变量,方便使用,转换的命令如下:pyuic5 -o LoginRegisterEmail.py LoginRegisterEmail.ui pyuic5 -o MianWindow.py MianWindow.ui注意:
.py文件代码较多此处省略,完整代码可见这里 GitHub完整代码转换后的.py中,将最后一行的import resources_rc删除 -
新建
login_register.py
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
"""
@ Project : QtLoginRegistration
@ File : login_register.py
@ Author : yqbao
@ Version : V1.0.0
@ Description :
"""
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QDialog
from uis.LoginRegisterEmail import Ui_LoginRegister
class UiLoginRegisterQDialog(QDialog, Ui_LoginRegister):
"""界面逻辑"""
def __init__(self, parent=None):
super().__init__(parent=parent)
self.setupUi(self)
self.init_ui()
def init_ui(self):
"""初始化"""
self.setWindowFlag(Qt.WindowContextHelpButtonHint, on=False) # 去掉 QDialog 帮助问号
self.stackedWidget.setCurrentIndex(0) # 默认登录页
self.pushButton.clicked.connect(lambda: self.stackedWidget.setCurrentIndex(0)) # 切换登录页
self.pushButton_2.clicked.connect(lambda: self.stackedWidget.setCurrentIndex(1)) # 切换注册页
self.pushButtonForget.clicked.connect(lambda: self.stackedWidget.setCurrentIndex(2)) # 切换忘记密码页
- 新建
main_window.py
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
"""
@ Project : QtLoginRegistration
@ File : main_window.py
@ Author : yqbao
@ Version : V1.0.0
@ Description :
"""
from PyQt5.QtWidgets import QWidget
from uis.MianWindow import Ui_MainWindow
class MainWindow(QWidget, Ui_MainWindow):
"""界面逻辑"""
def __init__(self, parent=None):
super().__init__(parent=parent)
self.setupUi(self)
- 新建
main.py
#!/usr/bin/env python3
# -*- coding: UTF-8 -*-
"""
@ Project : QtLoginRegistration
@ File : main.py
@ Author : yqbao
@ Version : V1.0.0
@ Description :
"""
import sys
from PyQt5.QtCore import QFile
from PyQt5.QtWidgets import QApplication, QDialog
from core.login_register import UiLoginRegisterQDialog
from main_window import MainWindow
from static.resources_rc import qInitResources
qInitResources() # 加载资源
def read_qss_file(qss_file_name):
"""读取qss"""
with open(qss_file_name, 'r', encoding='UTF-8') as file:
return file.read()
class StartupMainWindow(object):
def __init__(self):
super().__init__()
self.app = QApplication(sys.argv)
self.login_register_ui = UiLoginRegisterQDialog() # 设置登录
self.window = MainWindow() # 系统主窗口
self.login_ui()
if self.login_register_ui.exec() == QDialog.Accepted: # 登录校验是否通过
self.main_ui()
def login_ui(self):
"""登录"""
qss = QFile(':/QSS/qss/login_register.qss') # 资源使用 QFile 打开
if qss.open(QFile.ReadOnly | QFile.Text):
style_bytearray = qss.readAll() # 类型为 QByteArray
style = str(style_bytearray, encoding='UTF-8')
self.login_register_ui.setStyleSheet(style) # 设置样式
qss.close()
def main_ui(self):
"""主窗口"""
self.window.show()
sys.exit(self.app.exec_())
if __name__ == '__main__':
StartupMainWindow()
本文来自博客园作者:星尘的博客,转载请注明出处:https://www.cnblogs.com/yqbaowo/p/18000799


