使用 PyQt5 的 Qt Designer 工具设计登录注册页面
使用 PyQt5(PySide2)+SQLAlchemy 做一个登录注册页(一)
本文将介绍自己用 PyQt5+SQLAlchemy 做的一个登录注册页,使用邮箱接收验证码,本文介绍是前后端未分离的实现方式,后续将出一个前后端分离的,你可以将 PyQt5 改为 PySide2 以获得更宽松的开源协议
本文由于涉及到的代码较多,将会是一个系列,会有多篇文章
系列文章索引
- 设计登录注册页面
- 添加代码运行登录注册页,并为其添加一些样式,和调用资源文件
- 使用 SQLAlchemy 实现用户数据库管理
- 为登录页,添加登录逻辑代码,实现登录
- 给注册页,添加注册逻辑代码,实现用户的注册验证
- 给忘记密码页,添加逻辑,实现密码找回
- 给登录添加记住用户密码功能,并优化一些内容
必要说明
- 使用的环境
requirements.txt
# Python3.8.10 x32
# Windows10 x64
PyQt5
pyqt5-tools
PyMySQL~=1.1.0
sqlalchemy~=2.0.25
bcrypt~=4.1.2
- 项目结构
--- QtLoginRegistration
|--- static # 资源,如图片、样式等
|--- images
|--- testing_x48.ico
|--- testing_x256.png
|--- testing_x512.svg
|--- uis
|--- __init__.py
|--- LoginRegisterEmail.ui # 登录注册页
|--- MianWindow.ui # 系统主页
|--- requirements.txt
设计登录注册页面
打开 Qt Designer工具,(工具位置在 Python 安装位置,如果是虚拟环境则在虚拟环境位置,如我的虚拟环境位置\QtLoginRegistration\.venv\Lib\site-packages\qt5_applications\Qt\bin\designer.exe,可右键添加到桌面快捷方式)
最终效果:
-
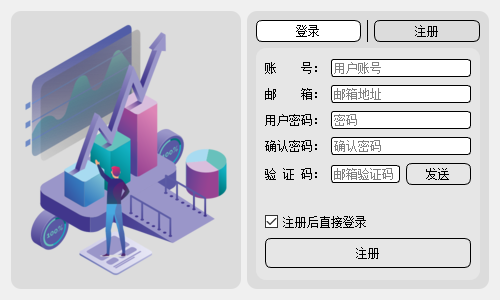
登录页

-
注册页

-
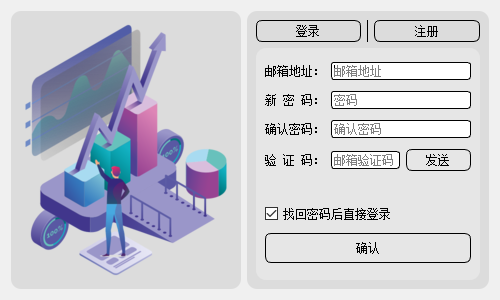
忘记密码页

第1步:设计登录页
设计登录页
-
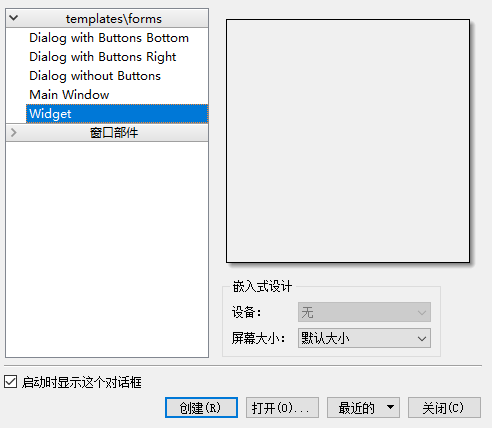
新建
Widget

-
添加组件(x1表示数量1)
Framex2StackedWidgetx1PushButtonx4Labelx3LineEditx2CheckBoxx1Vertical Linex1Horizontal Spacerx1
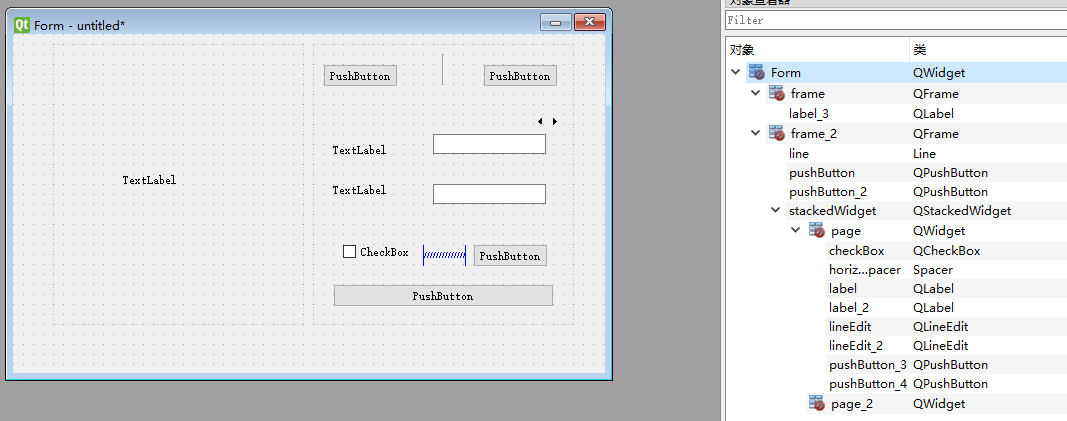
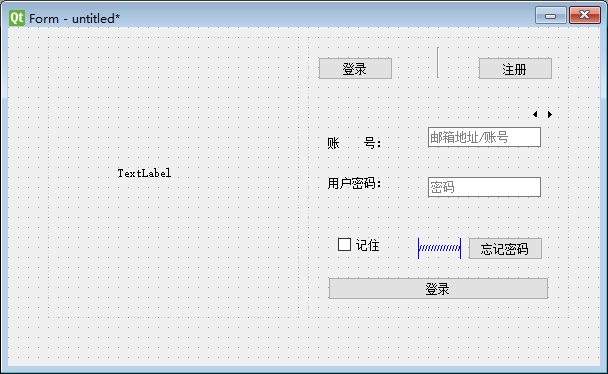
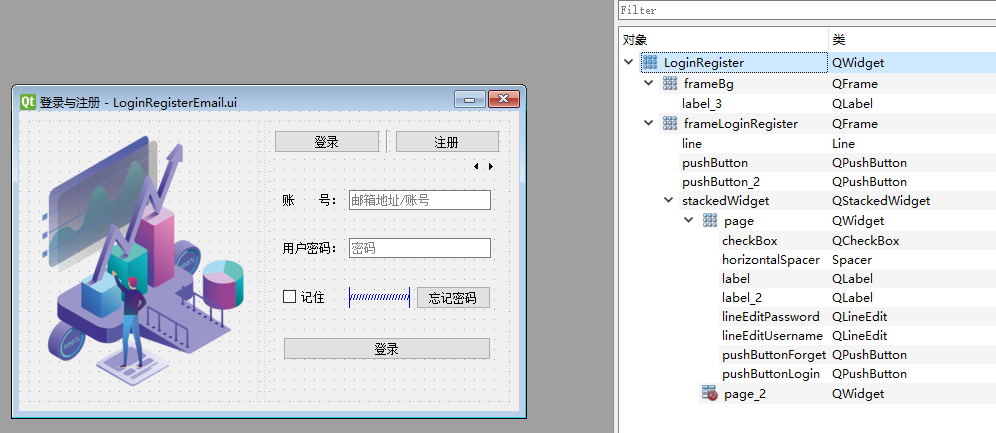
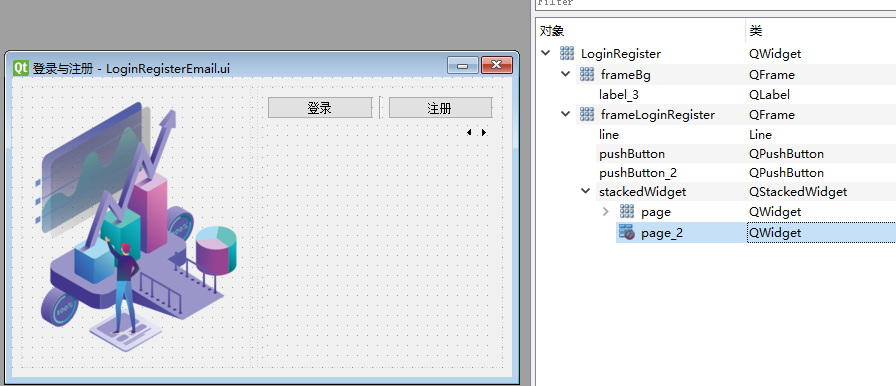
摆放位置并适当调整顺序,如下图:

-
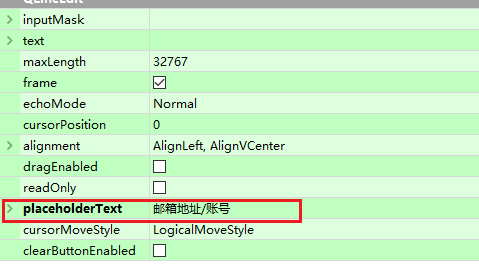
修改显示的文字,和输入提示


-
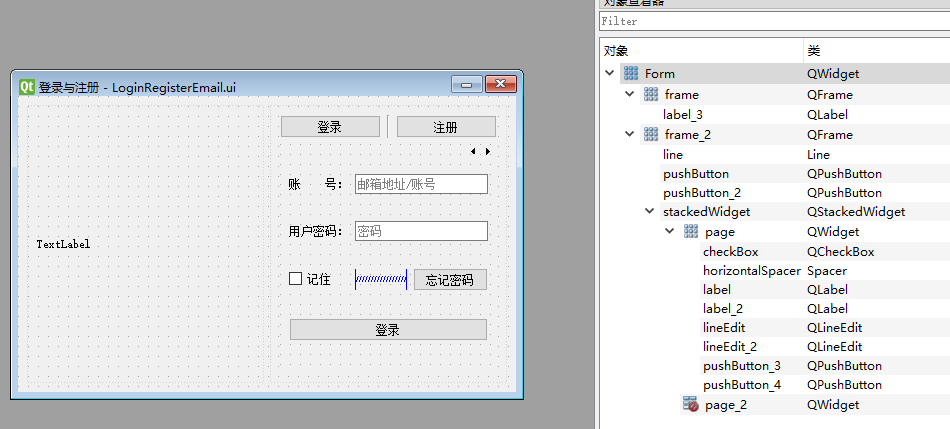
布局并添加标题和适当调整大小
-
分别选中右侧对象树
QWidgetQFrameQStackedWidget,然后使用栅格布局

-
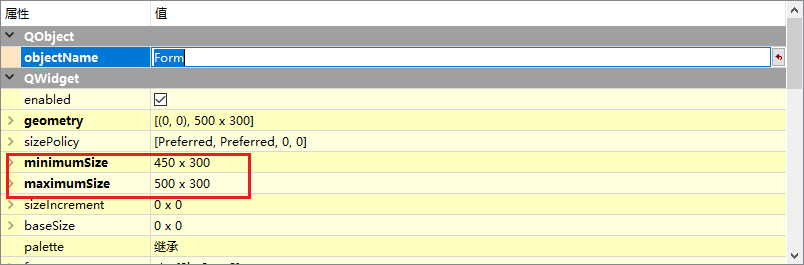
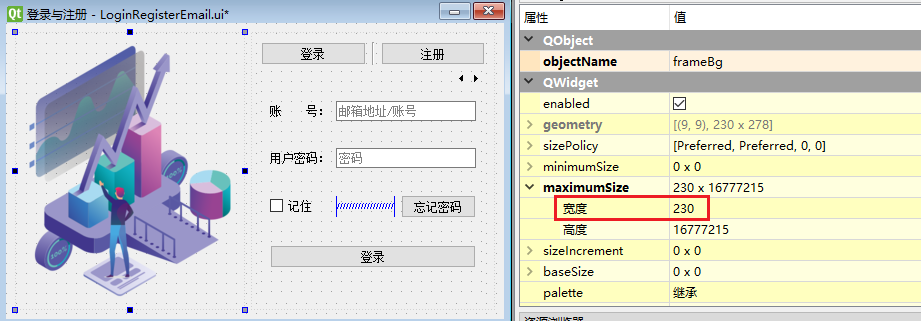
设置
QWidget大小

-
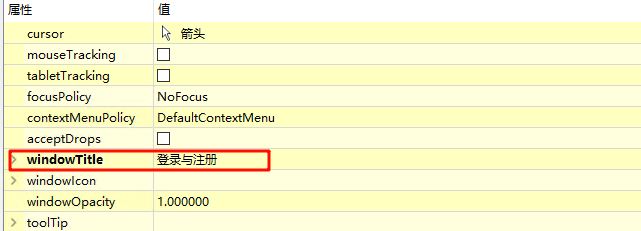
设置
QWidget标题

-
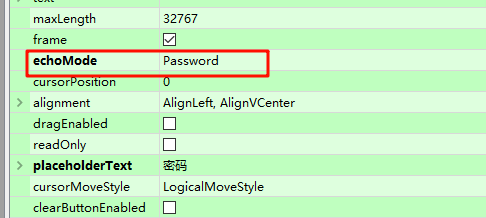
密码输入框,将模式切换为
Password

-
-
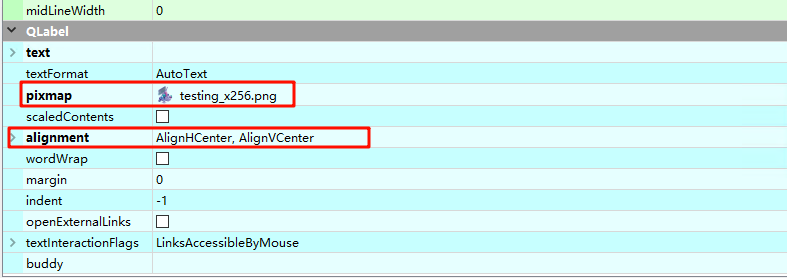
在左侧
QFrame中的Qlabel中添加图片,并设置垂直居中(图片任意,宽高建议256px),图片下载可点这里去选择,不过需要注意的是,此处后续将会换成使用资源的形式,目前是暂时使用文件的方式

-
修改组件名称(建议修改)

-
设置左侧
QFrame最大宽度,(看着舒服即可)

第2步:设计注册页
设计注册页
-
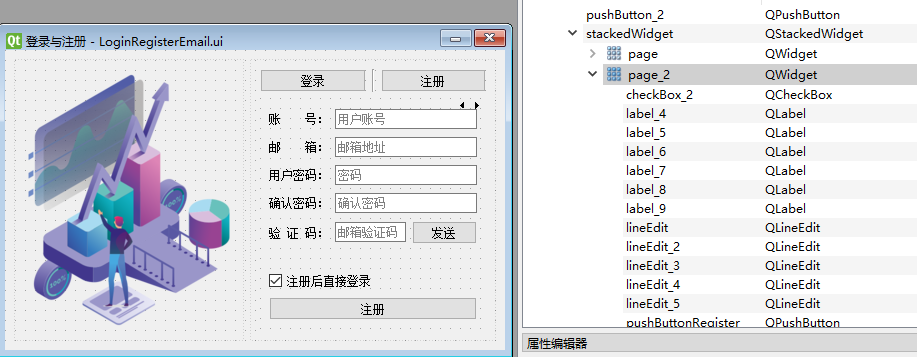
选择
QStackedWidget的page_2

-
添加组件(x1表示数量1)
PushButtonx2Labelx6LineEditx5CheckBoxx1
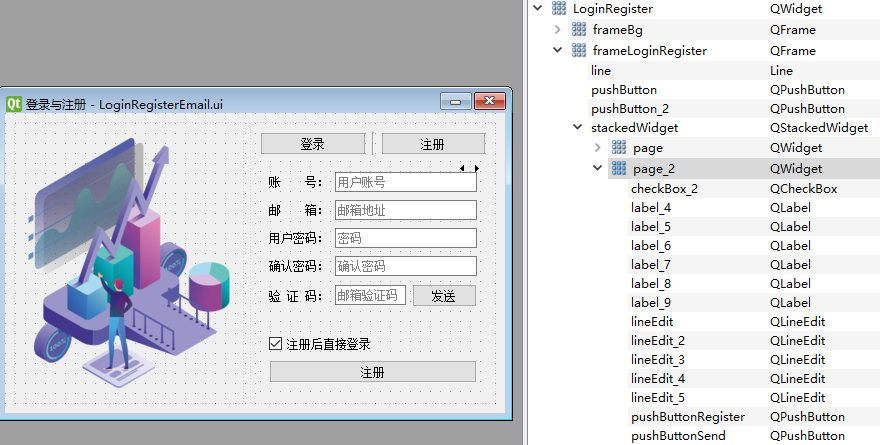
-
组件摆放和文字效果,并修改了组件名称

-
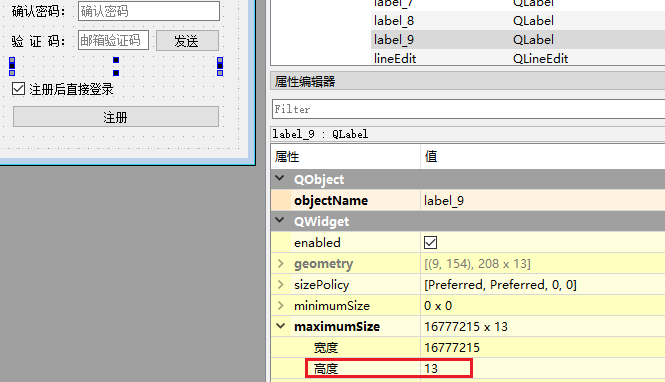
设置一个内容为空的
QLabel,最大高度13

-
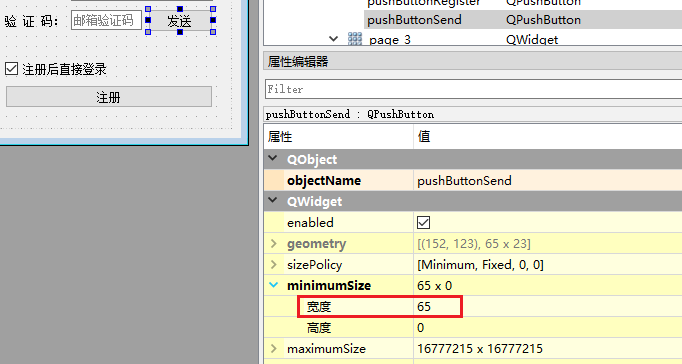
设置
发送按钮最小宽度65

-
选中
QStackedWidget,并使得当前显示page_2然后使用栅格布局

-
设置
注册后直接登录为选中

-
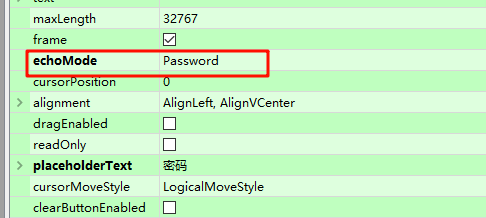
密码输入框,将模式切换为
Password

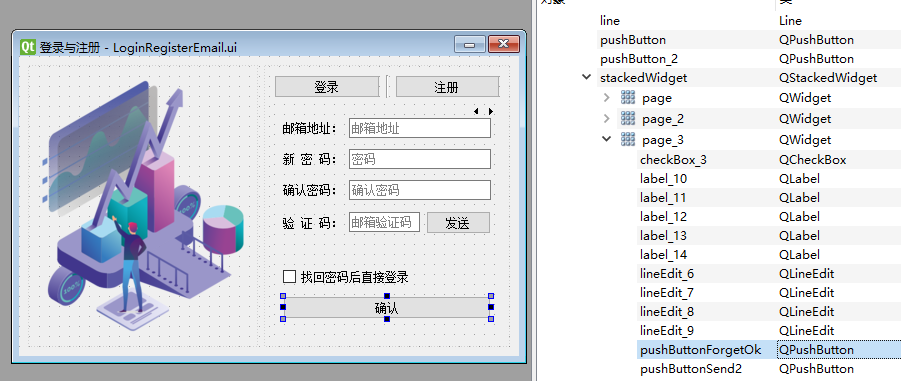
第3步:设计忘记密码页
设计忘记密码页
-
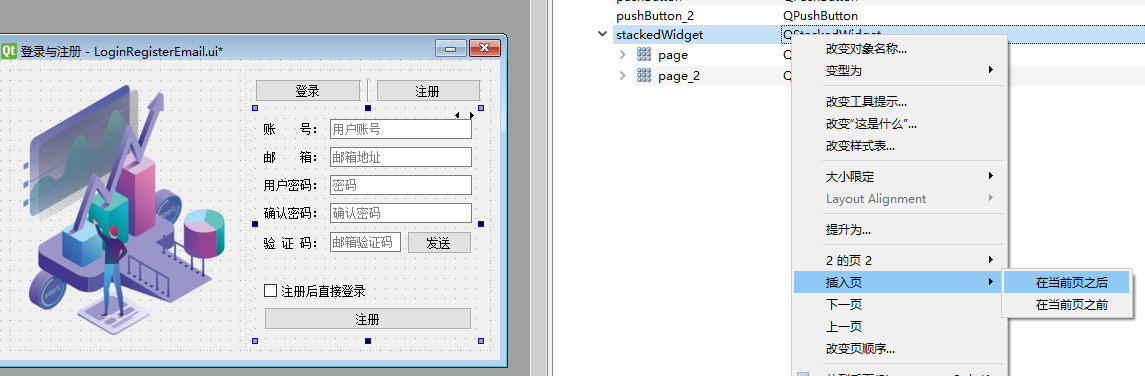
选择
QStackedWidget,插入一个页面page_3

-
添加组件(x1表示数量1)
PushButtonx2Labelx5LineEditx4CheckBoxx1
-
组件摆放和文字效果,并修改了组件名称

-
设置一个内容为空的
QLabel,最大高度13(同注册页) -
设置
发送按钮最小宽度65(同注册页) -
选中
QStackedWidget,并使得当前显示page_3然后使用栅格布局(同注册页) -
密码输入框,将模式切换为
Password
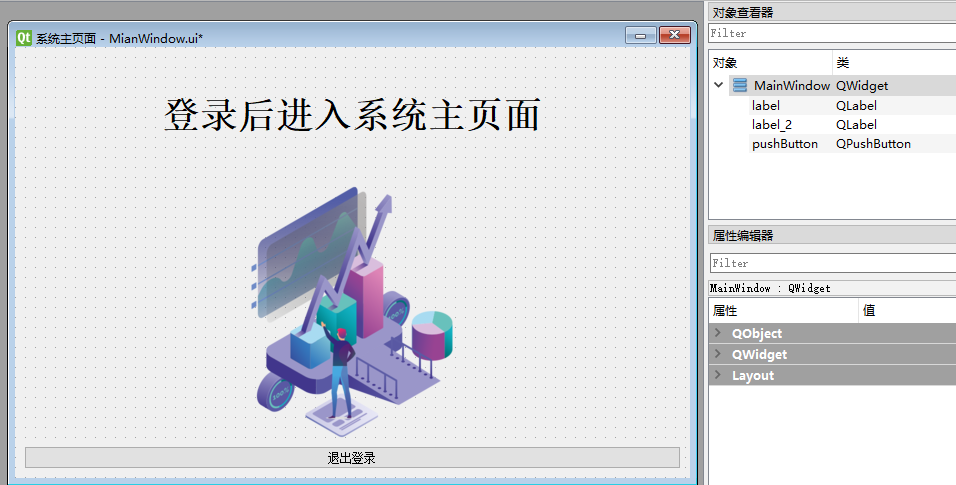
第4步:系统主页
除了登录,还需要一个系统主页,登录后显示
-
新建
Widget -
添加组件(x1表示数量1)
Labelx2QPushButtonx1
-
设置
QLabel显示内容垂直居中 -
设置按钮显示,最终效果如下

本文来自博客园作者:星尘的博客,转载请注明出处:https://www.cnblogs.com/yqbaowo/p/17998599


