页面内
页面的跳转有2种情况,一种是点击事件后的执行,可以直接写在组件控件(按钮、超链接等)中的。
<Button type="primary" style={{ float:"right", display : repair["state"] == '2' ? 'inline': 'none'}} >
<Link to={{pathname:"/RepairProcessing/RepairRequest",query:{serviceUuid:repair["serviceUuid"]}}} >
查看详情
</Link>
</Button>
通过<Link to={{pathname:"路径名",query:{键名:键值}}}文本内容 </Link>
进行传值以及页面跳转 ,接收页面通过
const RepairRequest:FC<UserPageProps> =({RepairProcessing,dispatch,userListLoading, location: { query: { serviceUuid }}})=>{
const RepairRequest:FC<UserPageProps> =({RepairProcessing,dispatch,userListLoading, location: { query: { serviceUuid }}})=>{
通过location{query:{键名}}就可取到值。
接口内
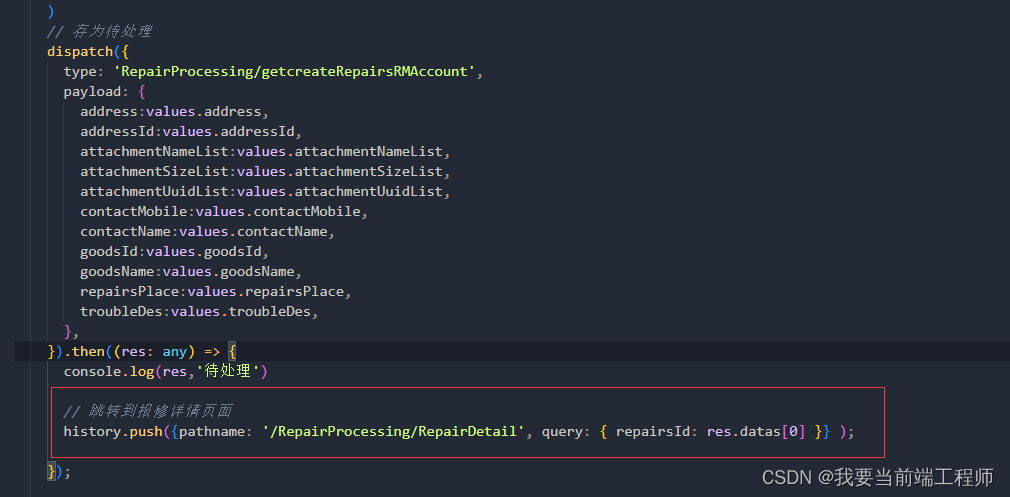
第二种情况就是在回调函数内进行页面的跳转,例如,调用接口后进行跳转登录,或者根据接口返回的不同数据进行不同页面的跳转。
引入 import { history } from 'umi';
import { history } from 'umi';

通过history.push({pathname:"路径名",query:{键名:键值}})
获取数据页面同样的道理。


