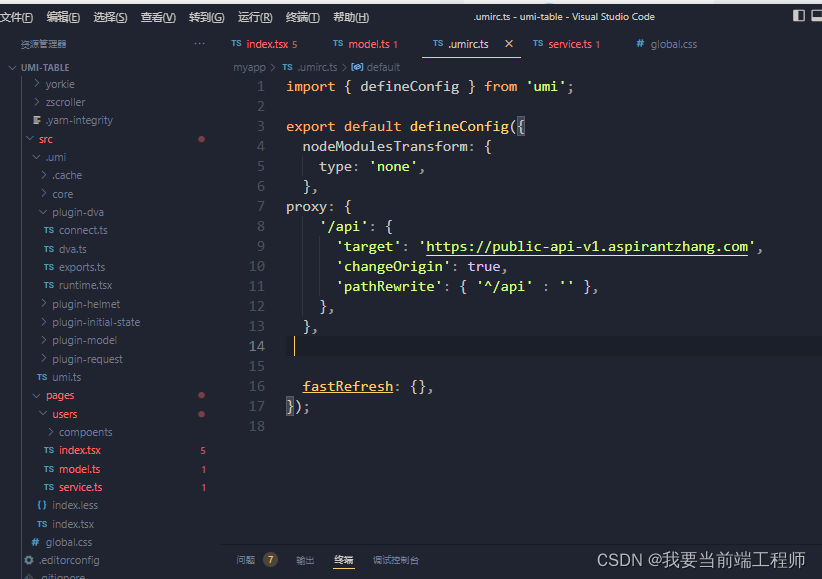
proxy: { '/api': { 'target': 'https://public-api-v1.aspirantzhang.com', 'changeOrigin': true, 'pathRewrite': { '^/api' : '' }, }, },

在umirc.ts中进行设置!
在对应的service.ts文件中,修改对应api即可
import { response } from "@umijs/deps/compiled/express";
import { request } from "umi"
export const getRemoteList =async params => {
return request('/api/users',{
method:'get',
}).then(function(response){
return response
})
.catch(function(error){
console.log(error);
})
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号