基础总结深入
数据类型
分类
undefined :undefined
string :任意字符串
sybmol:
object:任意对象,函数(一种特别的对象,可以执行)、数组(一种特别的对象,内部数据是有序的)都是object
null:null
boolean:true/false
判断
typeof :返回数据类型的字符串表达式 ,
可以判断 undefined/数值/字符串/Boolean/function
不能判断 null和undefined object与array
instanceof:判断对象的具体类型,返回一个Boolean,
全等和等等:可以判断undefined,null
相关问题
1、undefined与null的区别?
undefined 代表定义未赋值
null 代表定义了值为null
2、什么时候给变量赋值为null?
1.初始赋值,表面要赋值为对象
2.结束时赋值,为了让对象成为对象,使其被垃圾回收器回收
3、严格区别变量类型与数据类型?
数据的类型:
基本类型、对象类型
变量的类型(变量内存值的类型):
基本类型:保存就是基本类型的数值、
引用类型:保存的是地址值
数据、变量与内存
1、什么是数据?
存储在内存中代表特定信息的东西,本质上是01
2、什么是内存?
内存条是通电后产生的可存储数据的空间(临时储存)
3、什么是变量?
可变化的量=变量名+变量值
每个变量都对应一块内存,变量名用来查找对应的内存,变量值内存中保存的数值数据
4、内存、数据、变量之间的关系
内存用来存储数据的空间
变量是内存的标识
相关问题
关于赋值与内存的问题?
var a=xxx,a中保存的是什么?
如果xxx是基本数据,保存是这个数据
如果xxx是对象,保存的是对象的地址值
如果xxx是一个变量,保存的是xxx的内存内容(可能是基本数据,也可能是地址值)
关于引用变量赋值问题?
n个引用变量指向同一个对象,通过一个变量修改对象内部数据,其他所有变量看到的是修改后的数据
var obj1={name:"tom"}
var obj2=obj1
obj2.age=12
console.log(obj1.age)//12
function fn(obj){
obj.name='a'
}
fn(obj1)
console.log(obj2.name)//tom
2个引用变量指向同一个对象,让其中一个引用变量指向另一个对象,另一引用变量依然指向前一个对象
var a={age:12}
var b=a
a={name:"嗯嗯嗯",age:13}
console.log(b,a.name,a.age)//{age:12},嗯嗯嗯,13
function fn2(obj){
obj={age:15}
return obj
}
fn2(a)
console.log(a)//{name:"嗯嗯嗯",age:13}
console.log(fn2(a))//{age:15}
关于数据传递问题?
在js调用函数都是传递变量参数时,是值传递还是引用传递?
理解一:都是值(基本/地址值)传递。只是值可能为基本值也可能为地址值
理解二:可能是值传递,也可能是引用传递(地址值)
var a =2
function fn(a){
a=a+1
}
fn(a)
console.log(a)//2
function fn2(obj){
console.log(obj.name)//tom
}
var obj={name:"tom"}
fn2(obj)
js引擎如何管理内存?
1、内存生命周期
分配小内存空间,得到他的使用权
存储数据,可以反复进行操作
释放小内存空间
2、释放内存
局部变量:函数执行完自动释放
对象:成为垃圾对象==>垃圾回收器回收
对象
1、什么是对象?
对个数据的封装体
用来保存多个数据的容器
一个对象代表现实中的一个事物
2、为什么要用对象?
统一管理多个数据
3、对象的组成
属性:属性名(字符串)和属性值组成
方法:一种特别的属性(属性值是函数)
4、如何访问对象内部数据?
.属性名,有时候不能用(1、属性名包含特殊字符: - 空格 2、属性名不确定)
例如:p['content-type']='text/json'
['属性名'],通用
函数
什么是函数?
实现特定功能的多条语句的封装体
只有函数是可以执行的,其他类型的数据不能执行
为什么要用函数?
提高代码复用
便于阅读交流
如何定义函数?
test():直接调用
obj.test():通过对象调用
new test():new调用
test.call/apply(obj):临时让test成为obj的方法进行调用
如何调用(执行)函数?
函数中的this?
任何函数本质上都是通过某个对象进行调用的,如果没有直接指定就是window
所有函数内部都有一个变量this
他的值是调用函数的当前对象
如何确定this的值?
test():window
p.test(): p
new test():新创建的对象
p.call(obj): obj
函数高级
原型与原型链
执行上下文与执行上下文栈
变量提升
1、变量声明提升
通过var定义(声明)的变量,在定义语句之前就可以放访问到
值:undefined
2、函数声明提升
通过function声明的函数,在之前就可以直接调用
值:函数定义(对象)
3、变量提升和函数提升是如何产生的?
函数提升必须用函数声明的方法进行声明
变量提升的方法声明函数函数不能直接调用,会转变成变量提升
执行上下文
1、代码分类(位置)
全局代码
函数(局部)代码
2、全局执行上下文
在执行全局代码前将window确定为全局执行上下文
对全局数据进行预处理
var定义的全局变量==》undefined,添加为window属性
function声明的全局函数==》赋值(fun),添加为window的方法
this==》赋值(window)
开始执行代码
3、函数执行上下文
在调用函数,准备执行函数体之前,创建对应的函数执行上下文对象,对局部数据进行预处理
形参变量 赋值(实参)
作用域与作用域链
闭包
1、如何产生闭包?
当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量(函数)时,就产生了闭包
2、闭包是什么?
函数嵌套+内部函数引用了外部函数的变量
理解一:闭包就是嵌套的内部函数(绝大部分)
理解二:包含被引用变量(函数)的对象
注意:闭包存在于嵌套的内部函数中
3、产生闭包的条件?
函数嵌套
内部函数引用了外部函数的数据(变量/函数)
4、闭包的作用?
1、使用函数内部的变量再哈数执行完后,仍然存活在内存中(延长局部变量的生命周期)
2、让函数外部可以操作(读写)到函数内部的数据(变量/函数)
内存溢出与内存泄漏?
1、内存溢出:
一种程序运行出现的错误
当程序运行需要的内存超过了剩余的内存时,就爆出内存溢出的错误
2、内存泄漏
占用的内存没有及时释放
内存泄漏积累多了就容易导致内存溢出
常见的内存泄漏:
意外的全局变量
没有及时清理的计时器或者回调函数
闭包
例题:
var name= "the window"
var object={
name:"my object",
getname: function(){
return function(){
return this.name
}
}
}
alert(object.getname()()) // the window
var name2="the window"
var object2={
name:"my object",
getname: function(){
var that=this
return function(){
return that.name
}
}
}
alert(object2.getname()()) //my object
面向对象高级
工厂模式创建对象
套路:通过工厂函数动态常见对象并返回
适用场景:需要创建多个对象
问题:对象没有一个具体的类型,都是object类型
function createPerson(name,age){
var obj={
name:name,
age:age,
serName:function(name){
this.name=name
}
}
return obj
}
//创建两个人
var p1=createPerson("lisa",34)
var p2=createPerson("bob",24)
自定义构造函数模式
套路:自定义构造函数,通过new创建对象
适用场景:需要创建多个类型确定的对象
问题:每个对象都有相同的数据,浪费内存
function Person(name,age){
this.name = name
this.age = age
this.Setname= function(name){
this.name = name
}
this.Setage = function(age){
this.age=age
}
}
var lisa=new Person("lisa",12)
lisa.Setage(24)
console.log(lisa)
构造函数+原型组合模式
套路:自定义构造函数,属性在函数中初始化,方法添加到原型上
适用场景:需要创建多个类型确定的对象
function Person(name,age){
this.name = name
this.age = age
}
Person.prototype.Setname=function(name){
this.name = name
}
var p1 = new Person("tom",13)
var p2 = new Person("jack",44)
console.log(p1,p2)
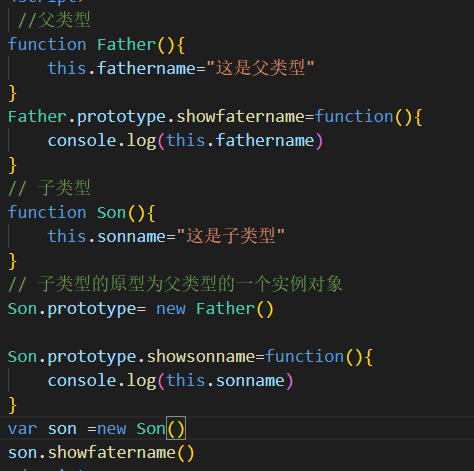
原型链继承
套路
1、定义父类型构造函数
2、给父类型的原型添加方法
3、定义子类型的构造函数
4、创建父类型的对象赋值给子类型的原型
5、将子类型原型的构造属性设置为子类型
6、给子类型原型添加方法
7、创建子类型的对象:可以调用父类型的方法
关键
子类型的原型为父类型的一个实例对象


线程机制与事件机制
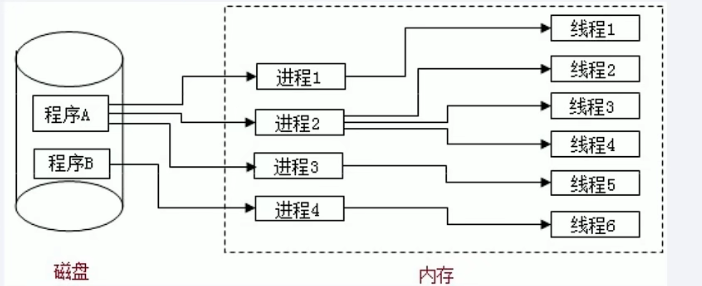
进程与线程
进程:程序的一次执行,它占有一片独有的内存空间
线程:是进程呢的一个独立执行单元、是程序执行的一个完整流程、是CPU的最小调度单元

相关知识:
应用程序必须运行在某个进程的某个线程上
一个进程中至少有一个运行的线程:主线程,进程启动后自动创建
一个进程中也可以同时运行多个线程,我们会说程序是多线程运行的
一个进程内的数据可以供其中的多个线程直接共享的
多个进程之间的数据是不能直接共享的
线程池:保存多个线程对象的容器,实现线程对象的反复利用
何为多进程多线程?
多进程运行:一个应用程序可以同时启动多个实例运行
多线程:在一个进程内,同时有多个线程运行
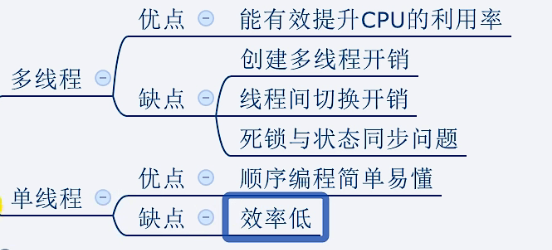
比较单线程与多线程?

浏览器内核
Chorme,Safari:webkit
Firefox:Gecko
IE:Trident
360,搜索等国内浏览器:Trident+webkit





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本