
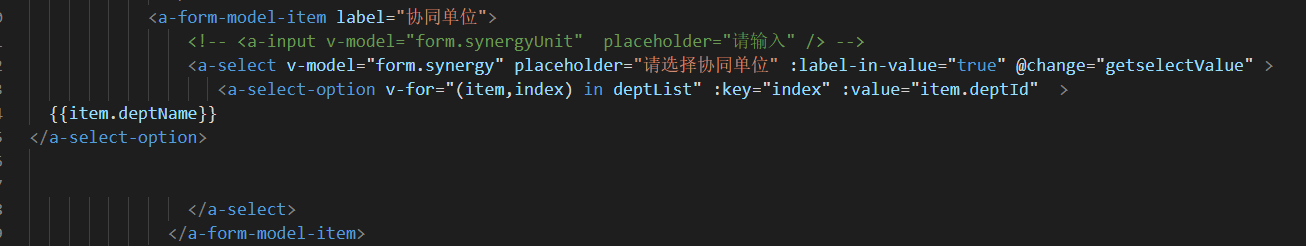
<a-select v-model="form.synergy" placeholder="请选择协同单位" :label-in-value="true" @change="getselectValue" > <a-select-option v-for="(item,index) in deptList" :key="index" :value="item.deptId" > {{item.deptName}} </a-select-option> </a-select>
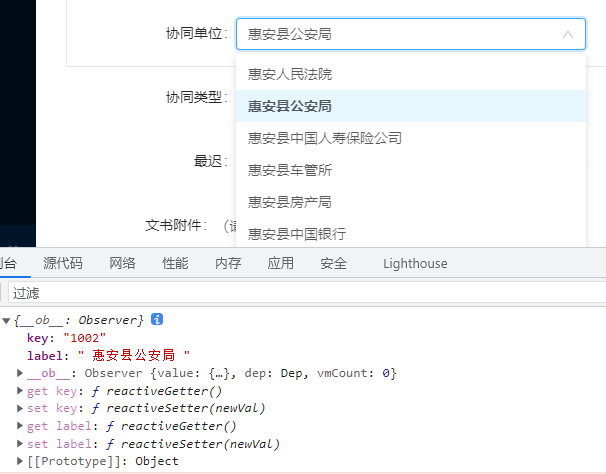
通过添加 :label-in-value="true" 属性后,将文本加入value中!
通过change事件进行绑定

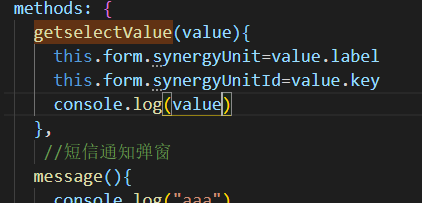
getselectValue(value){ this.form.synergyUnit=value.label this.form.synergyUnitId=value.key },