用的是比较老旧的一种方式实现的。用form表单进行提交,我知道现在主流的都是使用ui框架进行实现,之后我会补上的。
vue页面
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Essential Links</h2> <h3>文件上传:</h3> 选择一个文件上传: <br /> <form action="http://127.0.0.1:8081/file_upload" method="post" enctype="multipart/form-data"> <input type="file" name="image" size="50" /> <br />
<input type="text" name="username" value="999" hidden> <!--这里应该绑定对应用户的用户名,由于是测试案例所以这边写死了-->
<input type="submit" value="上传文件" /> </form> </div> </template> <script> import axios from 'axios' export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App', } }, methods: { } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
在根目录下新建server.js文件
server.js
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser');
var multer = require('multer');
app.use(express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}).array('image'));
app.post('/file_upload', function (req, res) {
console.log(req.files[0]); // 上传的文件信息
console.log(req.body.username); //对应用户的username 使得上传的文件唯一
req.files[0].originalname=req.body.username+req.files[0].originalname;//修改上传文件名
var des_file = __dirname + "/public/upload/" + req.files[0].originalname;
fs.readFile( req.files[0].path, function (err, data) {
fs.writeFile(des_file, data, function (err) {
if( err ){
console.log( err );
}else{
res.writeHead(200,{'Content-Type':'text/html;charset=utf-8'});//设置response编码为utf-8
response = {
message:'File uploaded successfully',
filename:req.files[0].originalname,
des_file:des_file
};
}
console.log( response );
res.end( JSON.stringify( response ) );
});
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
文件返回的结果
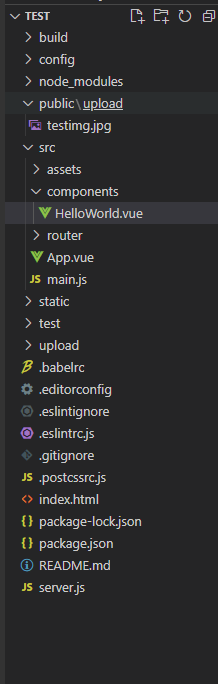
文件上传的位置则为
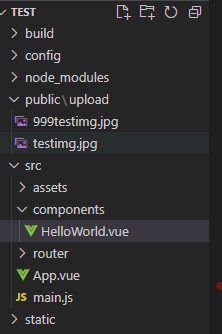
上传的文件就是对应用户名+文件名 
功能先这样实现,之后如果有更好的办法,或者可以使用ui框架进行上传我还会继续更新的。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现