通过设置背景图片的不同属性进行设置背景
background-image 设置背景图片 -可以设置背景图片和背景颜色,这样背景颜色将会成为图片的背景色 -如果背景的图片小于元素,则背景图片会自动在元素中平铺将元素铺满 -如果背景的图片大于元素,则会一部分背景无法完全显示 -如果背景图片和元素一样大,则会直接正常显示
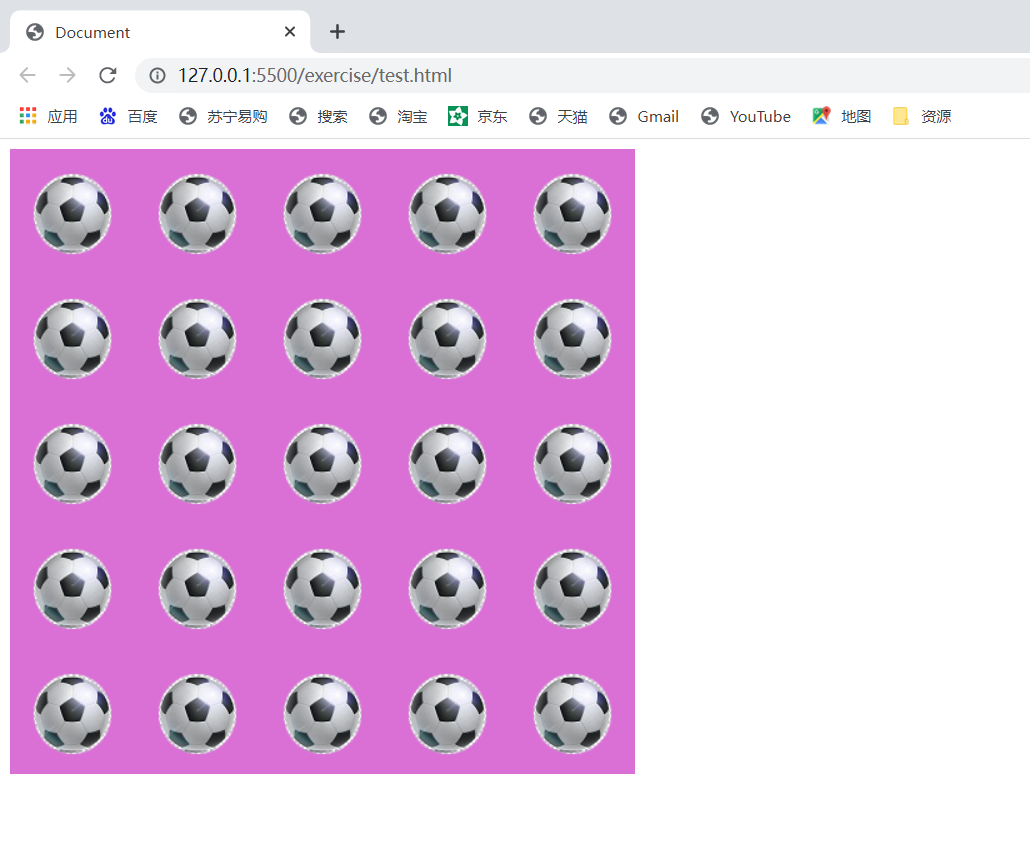
background-repeat: 设置背景的重复方式 可选值: repeat 默认值、 xy双方向重复 铺满 repeat-x 沿着x方向 repeat-y 沿着y方向 no-repeat 背景图片不重复 有多大就是多大
1 <style> 2 .box1{ 3 width: 500px; 4 height: 500px; 5 background-color: orchid; 6 background-image: url(../img/bg.png); 7 background-repeat: repeat; 8 } 9 </style>

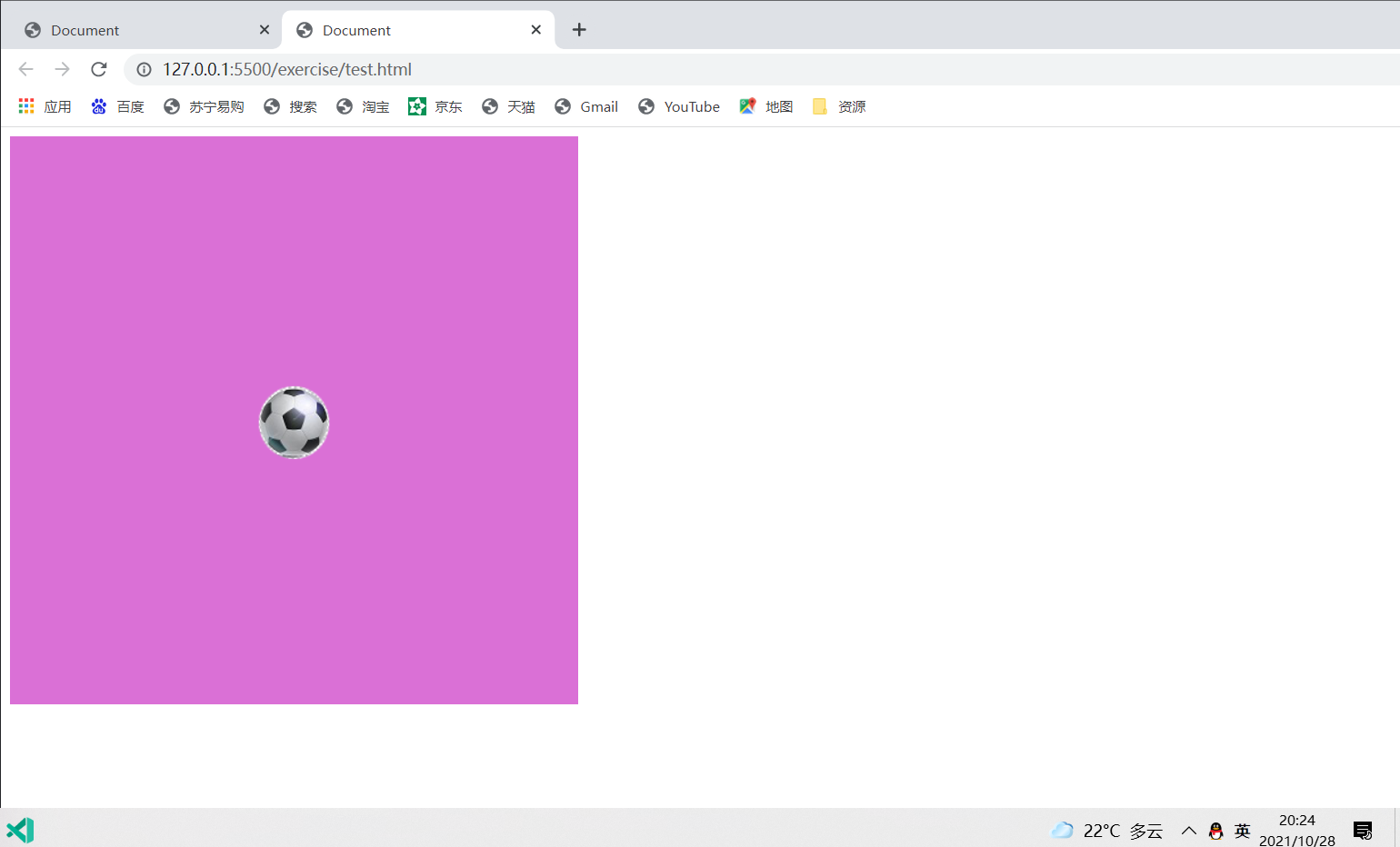
background-position: 设置背景图片的位置
设置方式:
通过 top left right bottom center 几个表示方位的词来设置背景图片的位置
需要指定2个 如果只写一个 则默认第二个为center
通过偏移量来指定背景图片的位置:
水平方向偏移量 垂直方向偏移量
<style> .box1{ width: 500px; height: 500px; background-color: orchid; background-image: url(../img/bg.png); background-repeat: no-repeat; background-position: center; } </style>

设置背景的范围
background-clip:
可选值:
border-box 默认值,背景会出现在边框的下边
padding-box 背景不会出现在边框,只出现在内容区和内边距
content-box 背景只会出现在内容区
background-origin 背景图片的偏移量计算的原点
padding-box 默认值background-position从内边距处开始计算
content-box 背景图片的偏移量从内容区处计算
border-box 背景图片的偏移量从边框处开始计算
background-size: 设置背景图片大小 第一个表示宽度 第二个表示高度 如果只写一个则第二个 默认就是auto 自动等比例缩放 cover 图片比例不变,将元素铺满 contain 图片比例不变,将图片在元素中完整显示
1 .box1{ 2 width: 500px; 3 height: 500px; 4 background-color: orchid; 5 background-image: url(../img/4.jpg); 6 background-repeat: no-repeat; 7 background-size: contain; 8 }

1 <style> 2 .box1{ 3 width: 500px; 4 height: 500px; 5 background-color: orchid; 6 background-image: url(../img/4.jpg); 7 background-repeat: no-repeat; 8 background-size: cover; 9 } 10 </style>

background-attachment: 背景图片是否跟随元素移动
可选值:
scroll 默认值 背景图片会跟随元素移动
fixed 背景图片会跟随元素移动
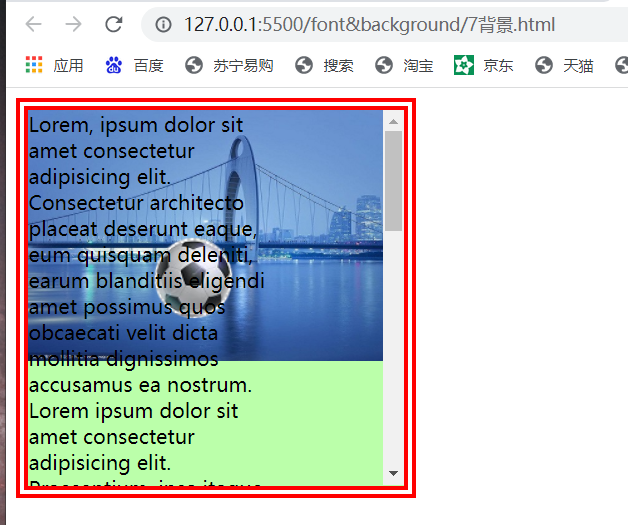
1 .box1{ 2 width: 300px; 3 height:300px; 4 overflow: auto; 5 background-color: #bfa; 6 background-image: url(../img/1.jpg); 7 background-repeat: no-repeat; 8 background-position: 0 0; 9 background-origin: content-box; 10 background-clip:content-box ; 11 border: 10px red double; 12 background-size: contain; 13 }
1 .box2{ 2 width: 200px; 3 height: 1000px; 4 /* background-color: orange; */ 5 background-image: url(../img/bg.png); 6 background-repeat: no-repeat; 7 background-position:100px 100px ; 8 9 background-attachment:fixed ; 10 }
<div class="box1"> <div class="box2"> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Consectetur architecto placeat deserunt eaque, eum quisquam deleniti, earum blanditiis eligendi amet possimus quos obcaecati velit dicta mollitia dignissimos accusamus ea nostrum. Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium, ipsa itaque consequatur modi perspiciatis laboriosam ipsum nemo cupiditate laborum consectetur, sit officia autem ullam magnam ad natus illum, nulla omnis? Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui nostrum quidem repellat et, voluptate quia eius tenetur voluptatem quo est, commodi molestias, adipisci incidunt. Adipisci harum accusantium hic quis ad. </div> </div>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <style> 9 .box1{ 10 width: 300px; 11 height:300px; 12 overflow: auto; 13 background-color: #bfa; 14 background-image: url(../img/1.jpg); 15 /* 16 background-image 设置背景图片 17 -可以设置背景图片和背景颜色,这样背景颜色将会成为图片的背景色 18 -如果背景的图片小于元素,则背景图片会自动在元素中平铺将元素铺满 19 -如果背景的图片大于元素,则会一部分背景无法完全显示 20 -如果背景图片和元素一样大,则会直接正常显示 21 */ 22 /* background-repeat: 设置背景的重复方式 23 可选值: repeat 默认值、 xy双方向重复 铺满 24 repeat-x 沿着x方向 25 repeat-y 沿着y方向 26 no-repeat 背景图片不重复 有多大就是多大 */ 27 background-repeat: no-repeat; 28 /* background-position: 设置背景图片的位置 29 设置方式: 定2个 如果只写一个 则默认第二个为center 30 31 通过偏移量来指定背景图片的位置: 32 水平方向偏移量 垂直方向偏移量 33 */ 34 /* background-position: center ; */ 35 background-position: 0 0; 36 /* 设置背景的范围 37 background-clip: 38 可选值: 39 border-box 默认值,背景会出现在边框的下边 40 padding-box 背景不会出现在边框,只出现在内容区和内边距 41 content-box 背景只会出现在内容区 42 43 background-origin 背景图片的偏移量计算的原点 44 padding-box 默认值 background-position从内边距处开始计算 45 content-box 背景图片的偏移量从内容区处计算 46 border-box 背景图片的偏移量从边框处开始计算 47 */ 48 49 background-origin: content-box; 50 background-clip:content-box ; 51 border: 10px red double; 52 53 /* background-size: 设置背景图片大小 54 第一个表示宽度 55 第二个表示高度 56 -如果只写一个则第二个 默认就是auto 自动等比例缩放 57 58 cover 图片比例不变,将元素铺满 59 contain 图片比例不变,将图片在元素中完整显示 60 */ 61 background-size: contain; 62 } 63 .box2{ 64 width: 200px; 65 height: 1000px; 66 /* background-color: orange; */ 67 background-image: url(../img/bg.png); 68 background-repeat: no-repeat; 69 background-position:100px 100px ; 70 /* background-attachment: 背景图片是否跟随元素移动 71 可选值: 72 scroll 默认值 背景图片会跟随元素移动 73 fixed 背景图片会跟随元素移动 74 */ 75 background-attachment:fixed ; 76 } 77 </style> 78 </head> 79 <body> 80 <div class="box1"> 81 <div class="box2"> 82 Lorem, ipsum dolor sit amet consectetur adipisicing elit. Consectetur architecto placeat deserunt eaque, eum quisquam deleniti, earum blanditiis eligendi amet possimus quos obcaecati velit dicta mollitia dignissimos accusamus ea nostrum. 83 Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium, ipsa itaque consequatur modi perspiciatis laboriosam ipsum nemo cupiditate laborum consectetur, sit officia autem ullam magnam ad natus illum, nulla omnis? 84 Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui nostrum quidem repellat et, voluptate quia eius tenetur voluptatem quo est, commodi molestias, adipisci incidunt. Adipisci harum accusantium hic quis ad. 85 </div> 86 </div> 87 88 </body> 89 </html>