固定定位
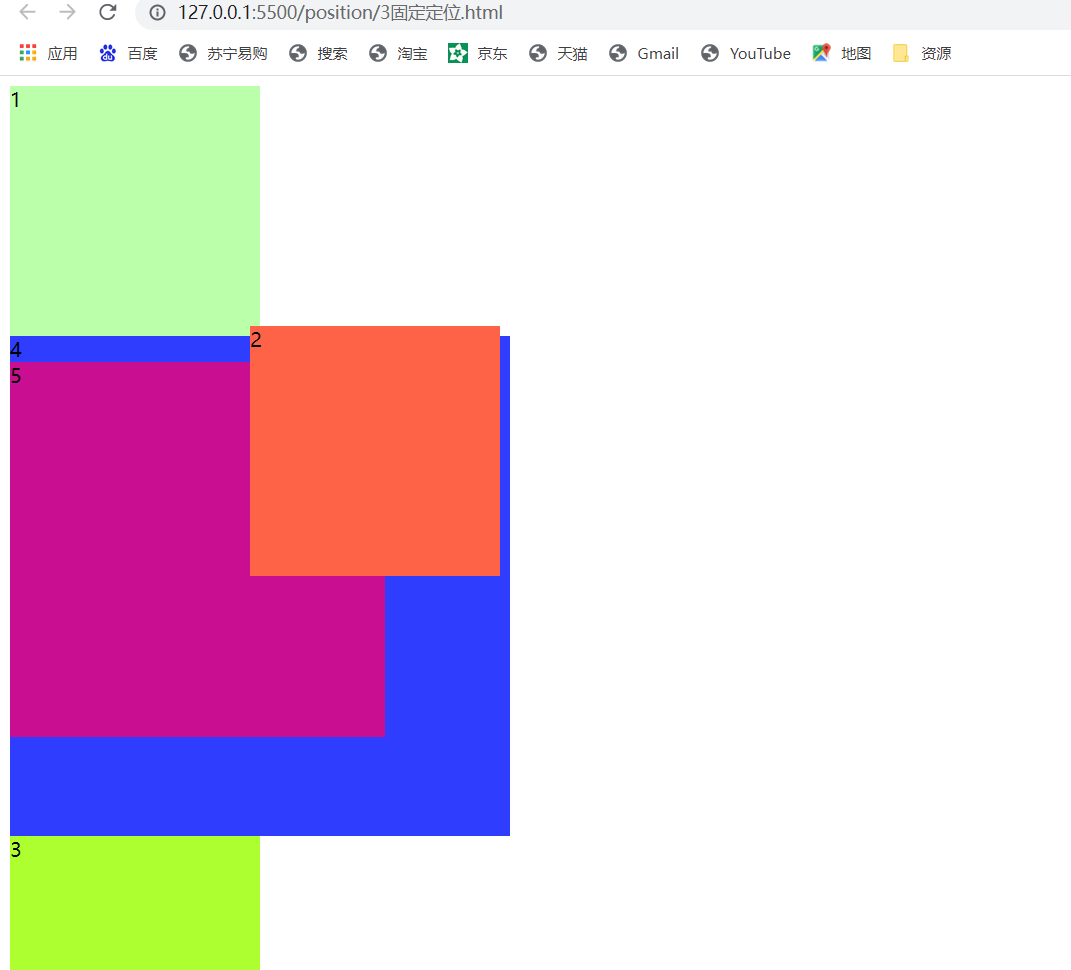
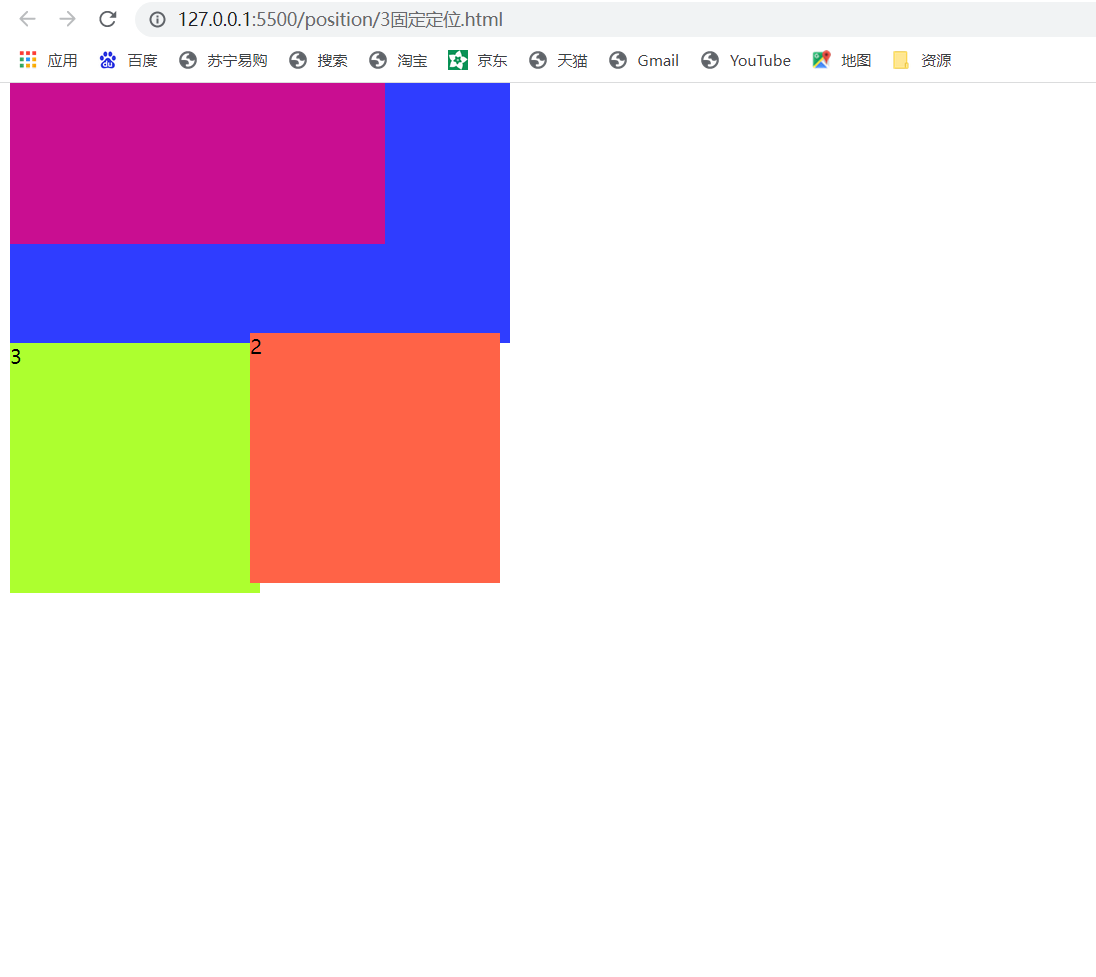
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 <style> 9 body{ 10 height: 2000px; 11 } 12 .box1{ 13 width: 200px; 14 height: 200px; 15 background-color: #bfa; 16 17 } 18 .box2{ 19 width: 200px; 20 height: 200px; 21 background-color: tomato; 22 /* 23 固定定位: 24 -将元素的position属性设置为fixed则开启了元素的固定定位 25 -固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样 26 -唯一不同的是固定定位永远参照于浏览器的视口进行定位 27 固定定位的元素不会随网页的滚动条滚动 28 */ 29 position: fixed; 30 left: 200px; 31 top: 200px; 32 } 33 .box3{ 34 width: 200px; 35 height: 200px; 36 background-color: greenyellow; 37 38 } 39 .box4{ 40 width: 400px; 41 height: 400px; 42 background-color: rgb(47, 61, 255); 43 44 } 45 .box5{ 46 width: 300px; 47 height: 300px; 48 background-color: rgb(201, 14, 145); 49 50 51 } 52 </style> 53 </head> 54 <body> 55 <div class="box1">1</div> 56 <div class="box4"> 57 4 58 <div class="box5"> 59 5 60 <div class="box2">2</div> 61 </div> 62 </div> 63 64 <div class="box3">3</div> 65 </body> 66 </html>
固定定位也是一种绝对定位
固定定位永远参照于浏览器的视口进行定位
固定定位的元素不会随网页的滚动条滚动