HTML5新特性总结
html5发布于2014年,设计目的是为了在移动端支持多媒体。
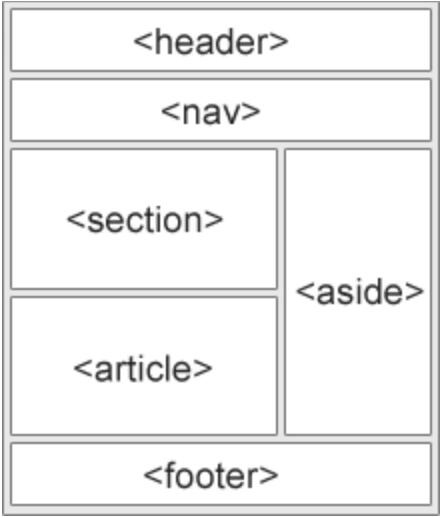
一、语义化标签
<header>web知识大全</header>
<nav>
<a>html</a>
<a>css</a>
<a>JavaScript</a>
</nav>
<section>
<h2>html4</h2>
<p>html4是上一代web语言标准……</p>
</section>
<section>
<h2>html5</h2>
<p>html5是上最新web语言标准……</p>
</section>
<article>
<h2>html5历史</h2>
<p>html5是2014年推出的……</p>
<!--figure表示插入的图像、图标、代码、照片等,去掉并不影响文档排版-->
<figure>
<img src="abc.jpg">
<figcaption>html5发展历史图</figcaption>
</figure>
</article>
<aside>
<p>表示主内容区域之外的部分,如侧边栏</p>
</aside>
<footer>copyRight2019</footer>section和article标签都是独立的分块标签,section跟随意,article表示单独的文字单元。

二、音频/视频
audio和video标签:是网页上播放的标准格式,之前通过插件(flash)来播放。
三、图形绘制功能
canvas标签:只是创建一个图形容器,需要用JavaScript脚本绘图。(游戏应用,渲染快)
svg标签:内联支持SVG,矢量图。(谷歌地图,不失真)
四、表单元素和属性
datalist
input属性:placehold、required、pattern(正则表达式)、autofocus(自动获取焦点)
input类型:url、email、number、color(调起设备颜色控件)、date(调起设备日历控件)、range、week(调起设备日历控件<含周>)
五、本地存储
localstorage、sessionstorage
六、web workers
新的多线程方式
七、websocket
较传统的ajax轮询,新的连接方式,一次连接,无需多次请求。
八、SSH
Server-Sent 事件指的是网页自动获取来自服务器的更新。
以前也可能做到这一点,前提是网页不得不询问是否有可用的更新。通过服务器发送事件,更新能够自动到达。
广州vi设计http://www.maiqicn.com 办公资源网站大全https://www.wode007.com
九、定位功能
navigator对象下的geolocation.getCurrentPosition(tarPos,err)方法,可获取用户当前位置。
使用:tarPos.coords.latetude,longetude……等详细信息。
失败:用户拒绝,获取失败,超时。
十、MathML对象
<math>标签,用来书写数学公式。



