input的type类型
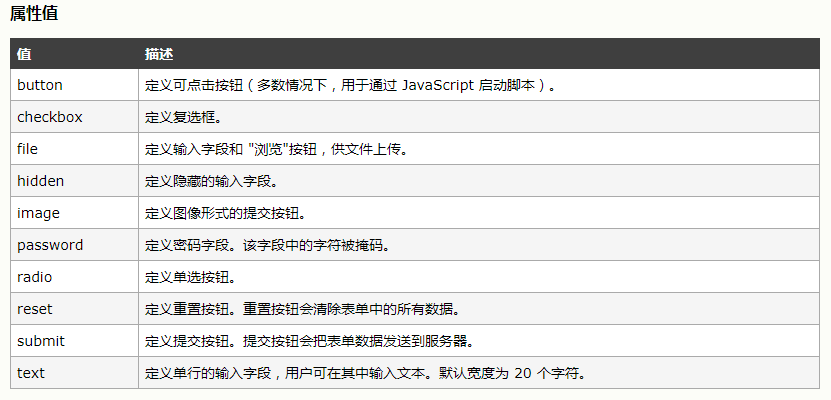
属性值

对部分生僻的input属性值解释:
type="reset": 可以一键清空form表单里面所有的数据
<form>
<input type="text" name="">
<input type="password" name="">
<input type="email" name="">
<input type="reset" value="重置">
</form>
type="file": multiple="multiple' 可以同时上传多个文件
<input type="file" name="" multiple="multiple">
datalist的运用: 输入框输入的值会自动匹配datalist下拉框的值,input的list属性值必须和datalist的id值一致
<input type="text" name="" list="same">
<datalist id="same">
<option>123</option>
<option>567</option>
</datalis>
type=“range”: input表单 oninput属性可以同步进度条的数据显示
<form oninput="o.value=r.value" novalidate="true"> //novalidate 验证表单提交的合法性
<input type="range" name="r">
<output name="o"></output> //output用于脚本的输出
</form>广州vi设计http://www.maiqicn.com 办公资源网站大全 https://www.wode007.com
表单事件
onchange适用于input、textarea、select等,当失去焦点时会触发该事件
<input type="text" name="" value="1234567890" onchange="textFun(this.value)">


